InstaShowってどんなWordPressプラグイン?
InstaShowは、Elfsightが提供を行なっているインスタグラムのフィード表示が行えるWordPressプラグインです。
WordPressテーマ・プラグインの販売を行なっているcodecanyonで、長い間インスタグラムプラグインの売り上げNo.1を獲得しています。
次にElfsightによる紹介動画を掲載します。英語での解説になりますが、どのようなWordPressプラグインかわかるでしょう。
InstaShowは、codecanyonで販売しているプラグイン型とElfsight自身のサービスで提供しているスクリプト型の2つがあります。
プラグイン型は有料で、1つのサイトのみ利用可能です。
一方で、スクリプト型は無料から利用ができるPV数による課金型で、サイト数の制限はありません。
上記の動画では、スクリプト型で紹介が行われています。
プラグイン型またはスクリプト型のどちらを利用するかは、お好みに合わせて選んでください。
どんな人にInstaShowはおすすめ?
InstaShowをおすすめしたい方は、次のような方です。
- インスタグラムフィードをWordPressサイトに表示したい方
- レイアウトやデザインにこだわりたい方
InstaShowは基本有料のプラグインだけあって、無料で使えるプラグインよりも操作画面がわかりやすく、初めて利用する方でも使いやすいです。
またレイアウトやデザインの選択肢が豊富にあり、あなた好みのインスタグラムフィードの表示が行えるでしょう。
InstaShowの特徴・機能
ここでは、InstaShowの特徴・機能について解説していきます。
フィードの豊富なデザイン
フィード全体のレイアウトおよび1つ1つの投稿のテンプレートが選択可能です。
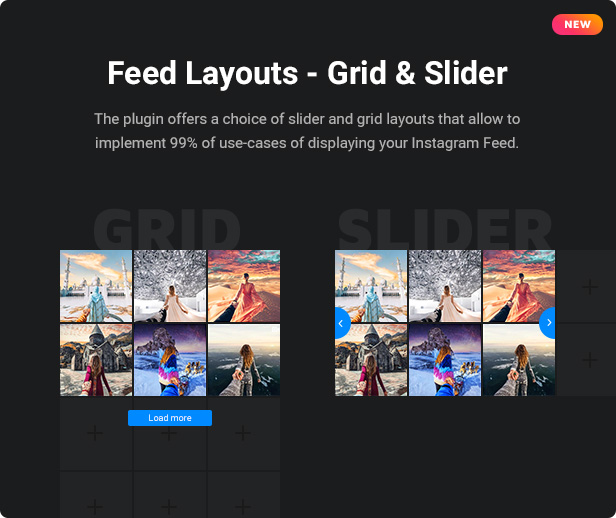
レイアウトはグリッドとスライダーから選択可能
フィードレイアウトは一度に表示する投稿が、設定した数値以上ある場合に、続きの投稿をどう表示するか設定できます。

グリッド表示はボタンを押すと読み込みを行い、下にスクロールしていく形式です。
一方でスライダー表示は、左右に表示されている矢印をクリックすると、画像が入れ替わる形式です。
グリッド表示は読み込んでも以前の表示が見ることができるメリットはあります。スライダー表示は、画面を動かさなくても全ての画像が見れるというメリットがあります。
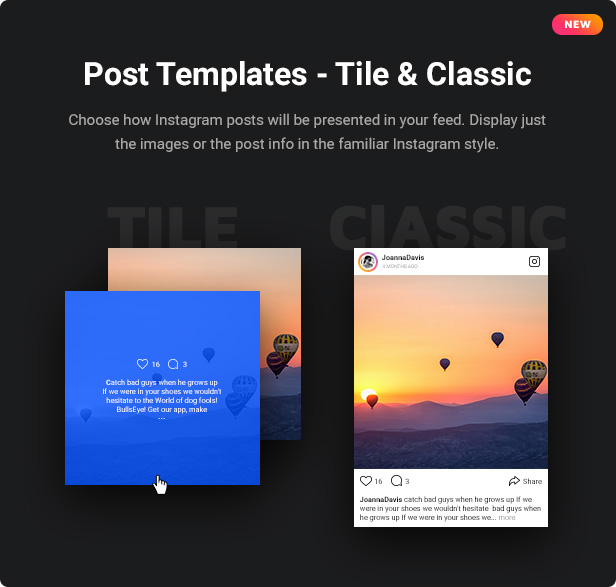
投稿テンプレートはタイルかクラシック形式か選択可能
投稿テンプレートはレイアウトに沿って、投稿1つ1つをどのように表示するか決める形式です。

タイル形式では特定の投稿にカーソルを合わせると投稿の詳細を確認できる形式です。
一方でクラシック形式は、ユーザー名や紹介文など情報がすべて表示される形式となっています。
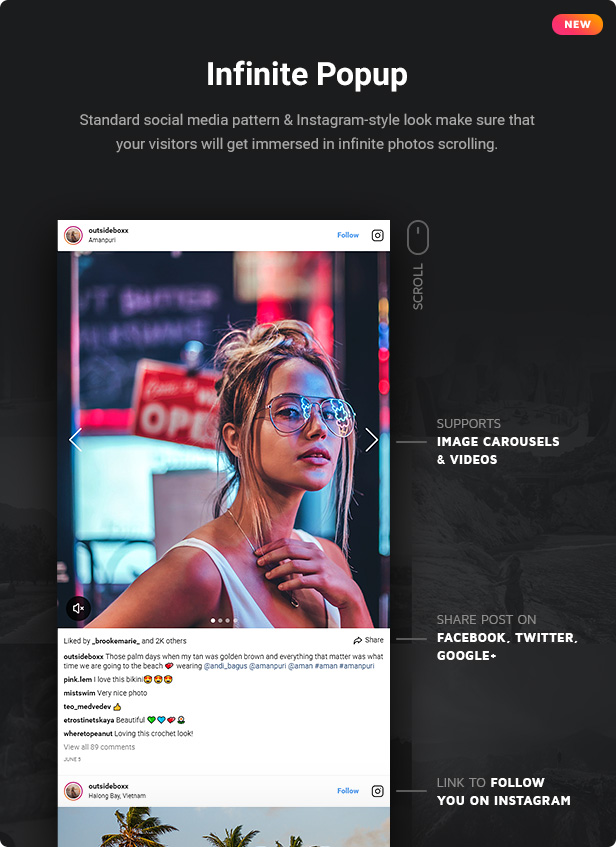
インスタグラムのようなポップアップ表示
特定のインスタグラムの表示をクリックした際に表示される内容が、まるでInstagramのページで見ているかのようにきれいです。

画像・動画のカルーセル表示をはじめとして、投稿のシェアなどが可能です。
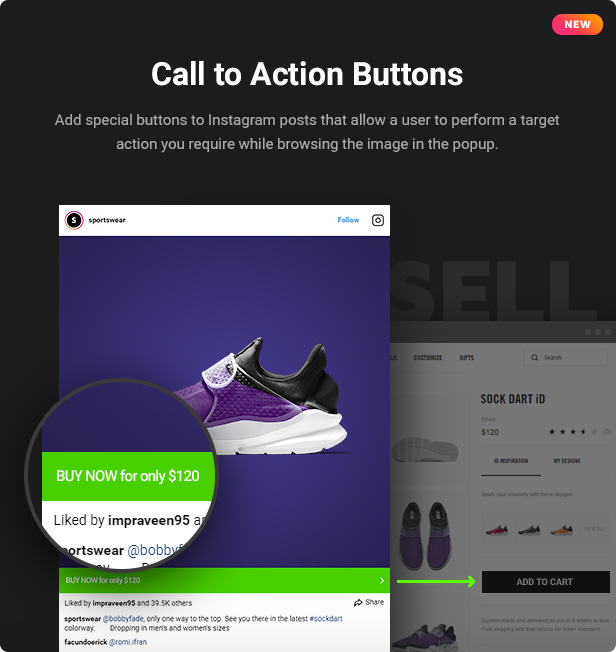
投稿にCTAボタンを追加
投稿画像の下に、特定のリンクへと移動できるCall to Action(CTA)ボタンを挿入できます。

このCTAに追加できるリンクは外部リンクも可能なので、ショップやアフィリエイトリンクなどのさまざまなリンクが挿入可能です。
InstaShowの基本的な使い方
ここではInstaShowを初めて使う方に向けて、基本的な使い方を解説します。
初めて使う流れは、次のようになります。
- ウィジェットの新規作成
- アカウントの接続
- 設定の保存
- ショートコードの記載
ウィジェットの新規作成
InstaShowでは、ウィジェットとしてインスタグラムのフィードの管理を行います。
まずはウィジェットの新規作成を行います。
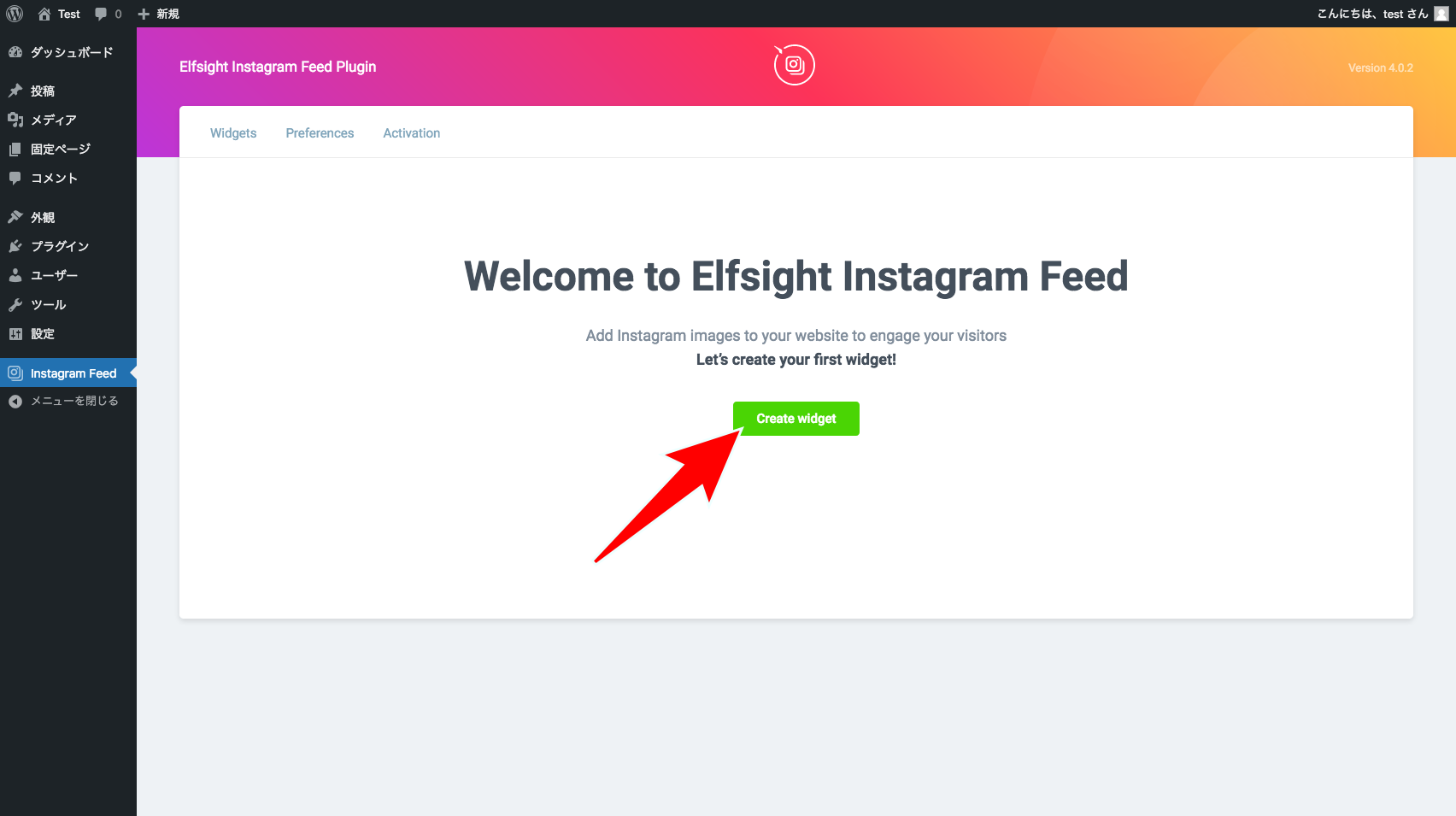
InstaShowのWelcome画面より、「Create Widget」ボタンをクリックします。

ウィジェットの新規作成画面が表示されます。

まずはウィジェットの名称を入力します。

ウィジェットの入力ができたら、次はアカウントの接続を行います。
アカウントの接続
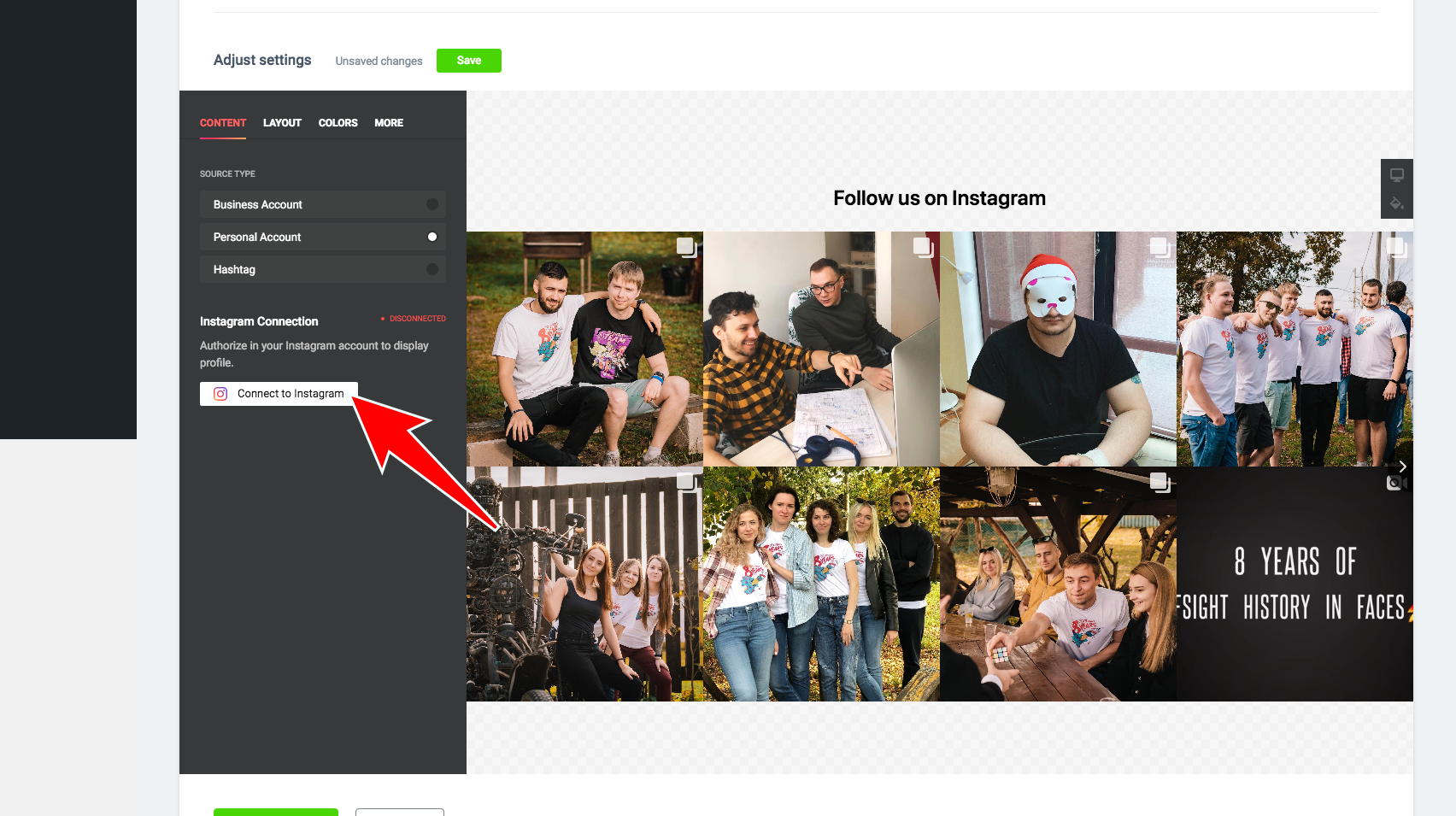
アカウントの接続は、「Personal Account」であれば、Instagramに接続を行い、「Business Account」または「Hashtag」であれば、Facebookに接続を行います。
Hashtagは、InstagramのアカウントをBusinessアカウントで作成しておく必要があるので注意しましょう。
この記事では、Personal Accountを選択し、解説を進めていきます。
「Personal Account」を選択し、Connect to Instagramボタンをクリックします。

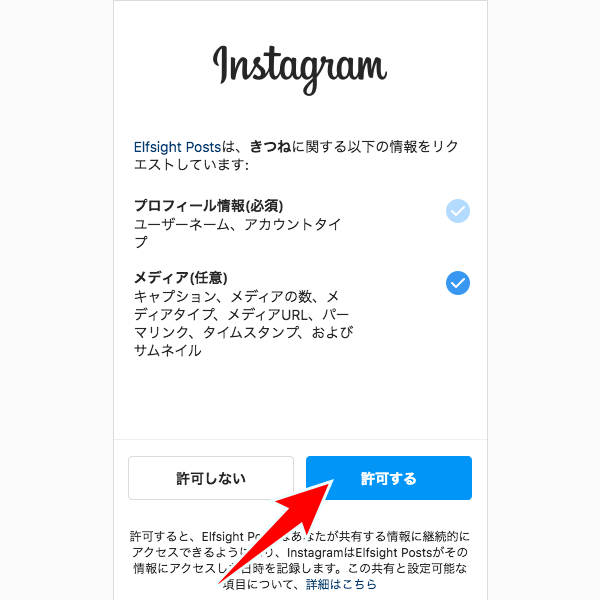
情報のリクエスト画面が表示されます。「許可する」ボタンをクリックします。

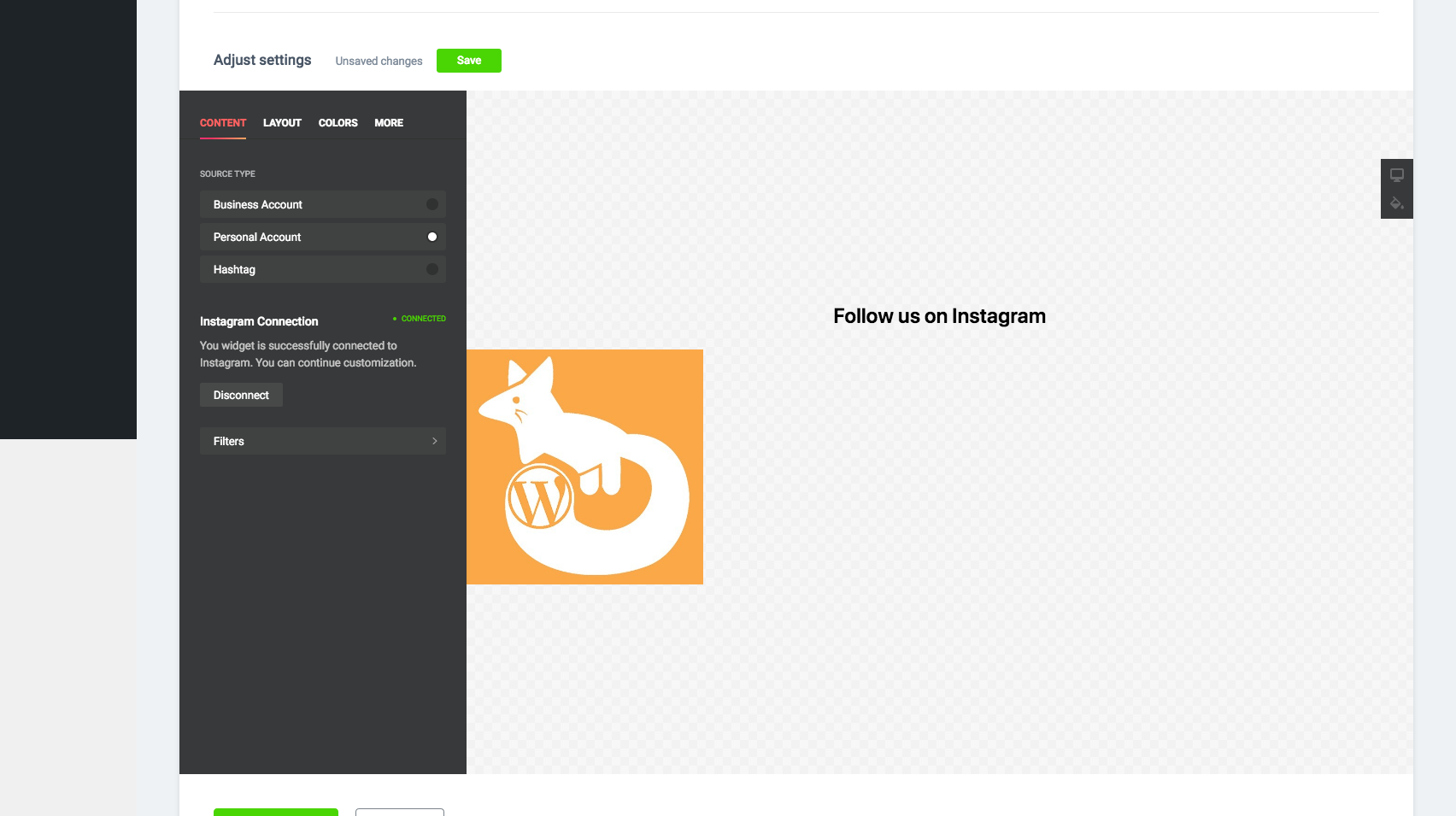
接続が成功すると、接続したアカウントのフィードが右側に表示されます。

設定を保存してフィードを表示させます。
設定の保存
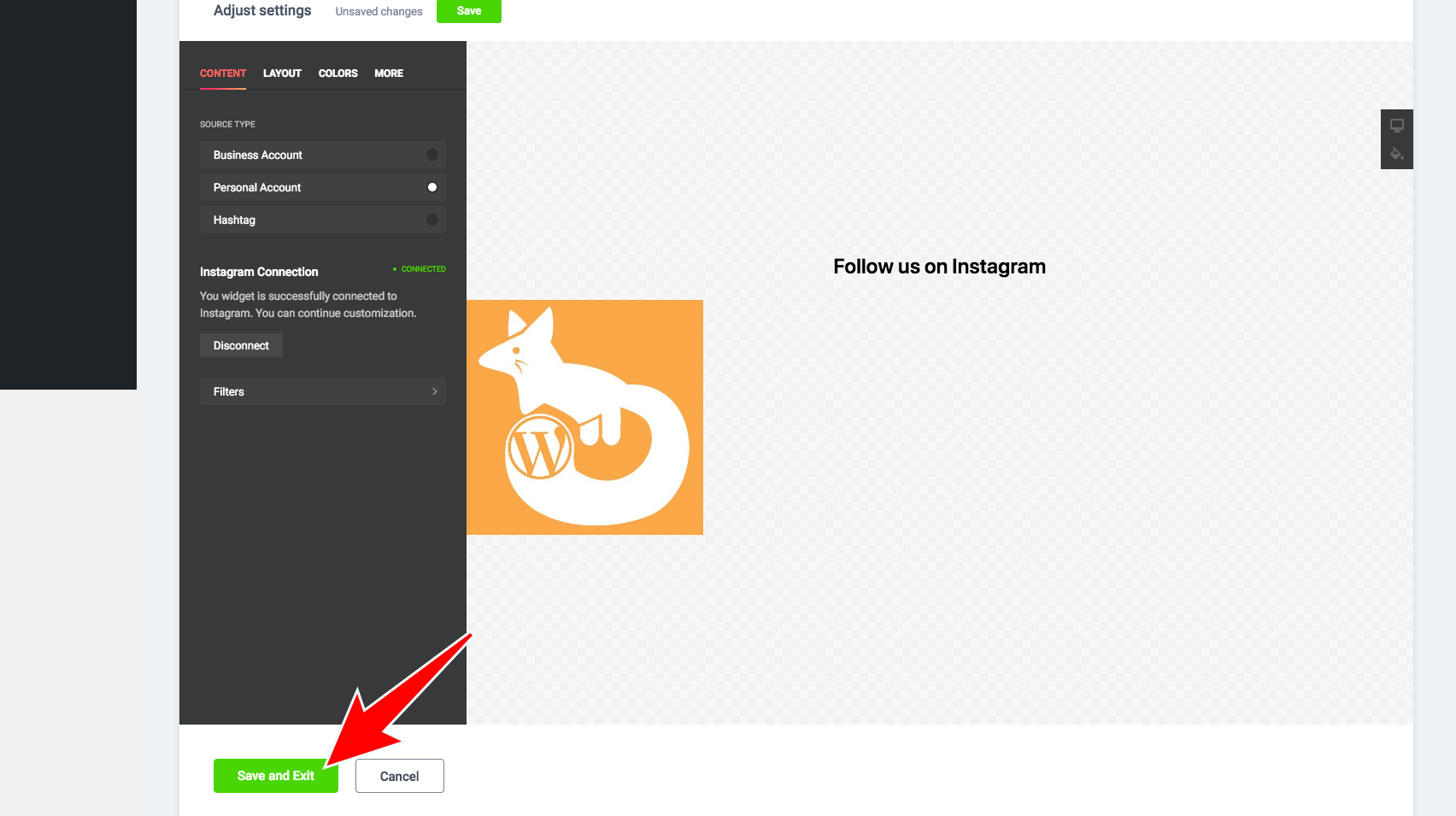
画面を下にスクロールすると、「Save and Exit」ボタンがあるので、クリックします。

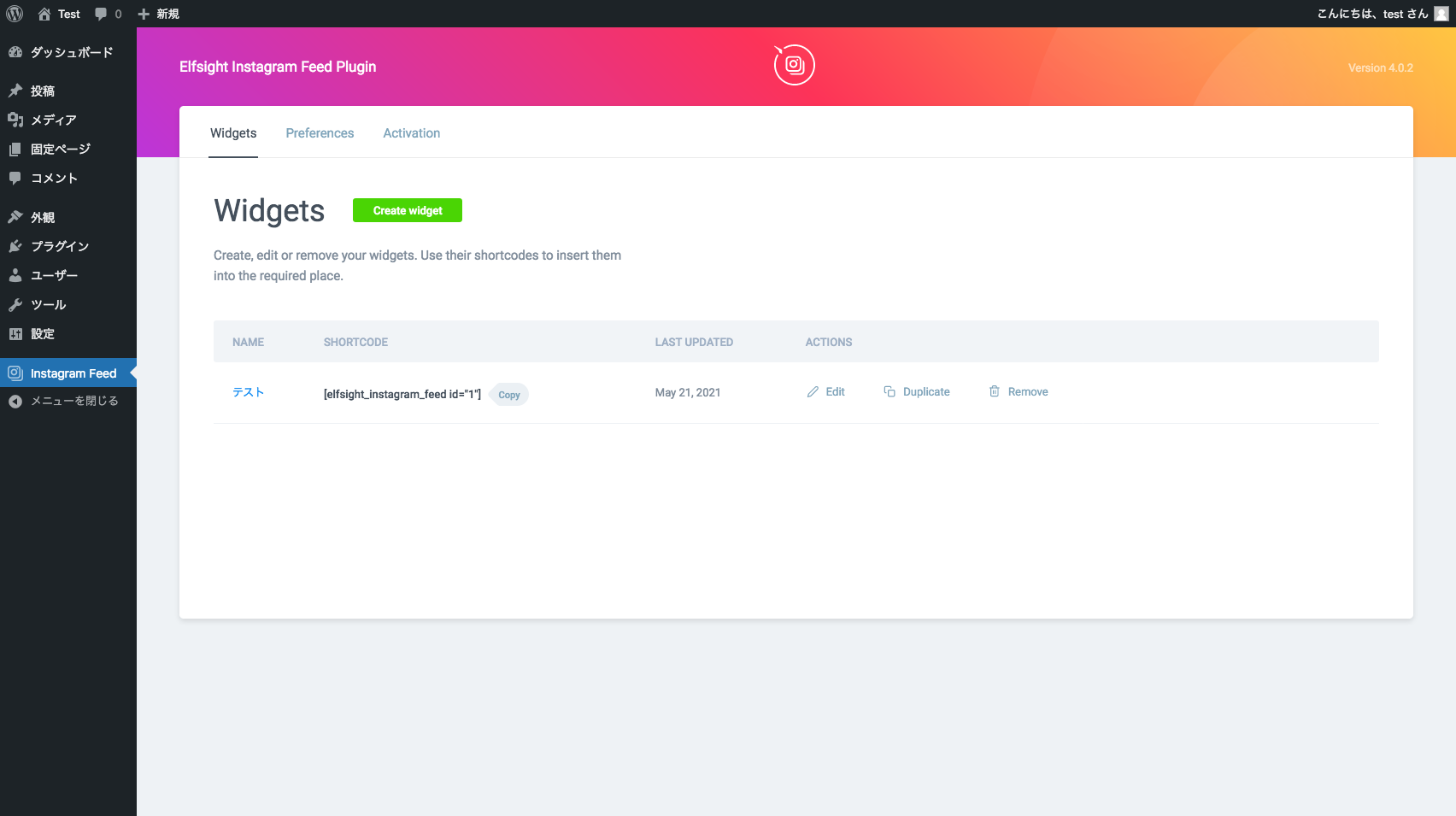
ウィジェットの管理画面へと戻ります。作成したウィジェットが一覧に表示されています。

表示されたショートコードを記載し、フィードの表示を行います。
ショートコードの記載
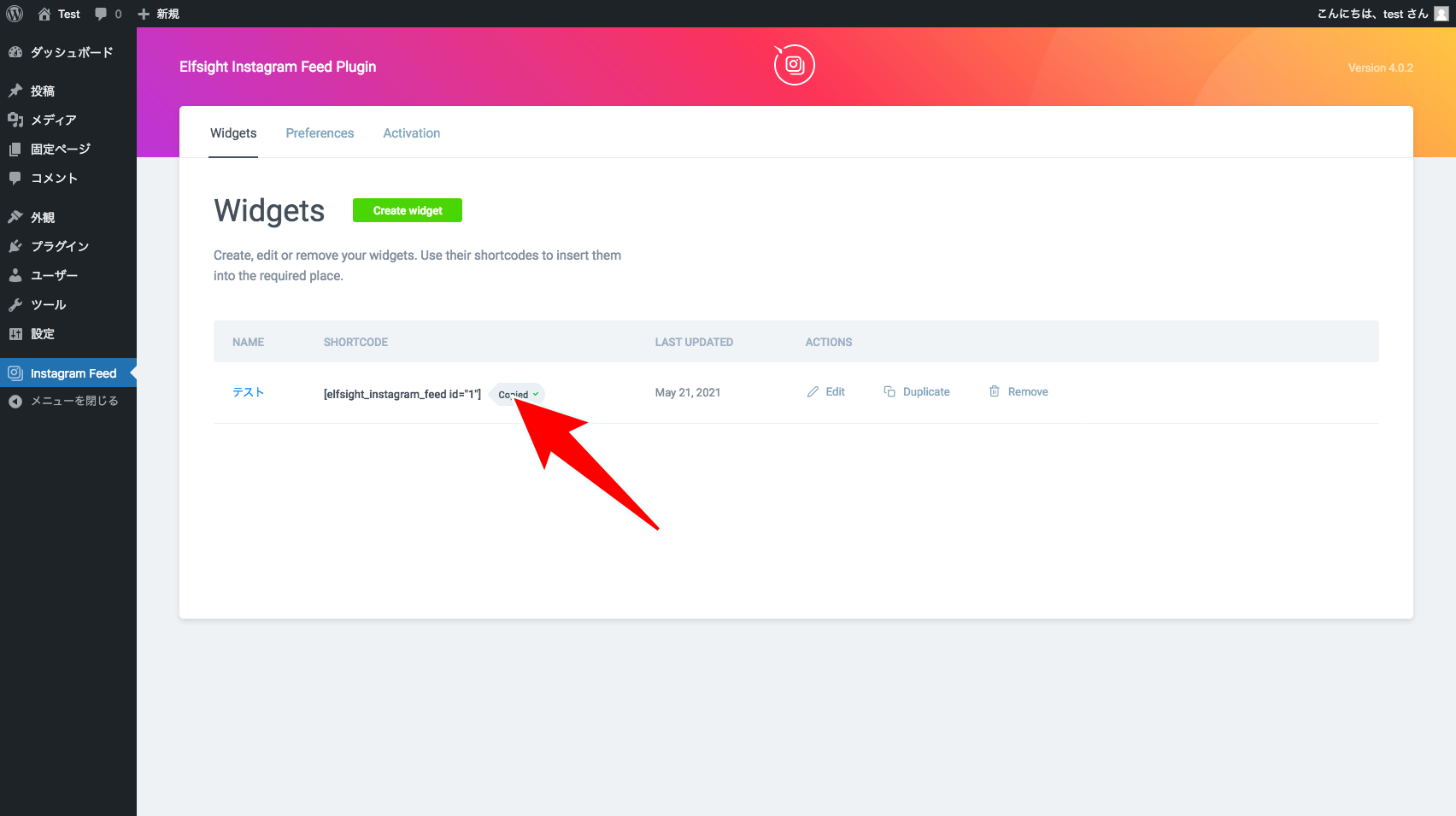
ショートコード欄にある「Copy」をクリックすると、ショートコードをコピーできます。コピーすると、CopyからCopiedに文言が変わります。
Copyをクリックし、ショートコードをコピーしてください。

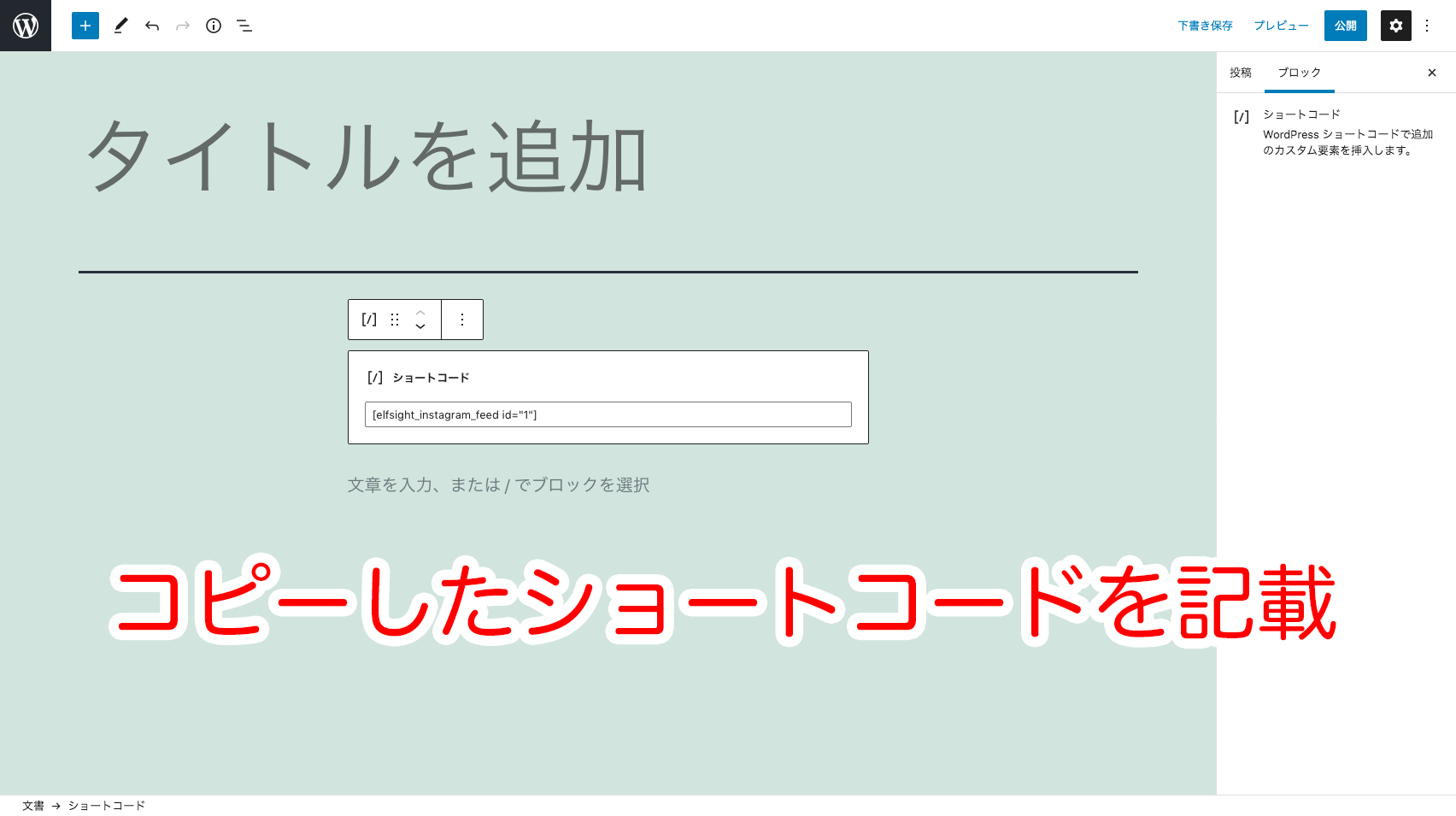
投稿画面で、ショートコードブロックを挿入し、コピーしたショートコードを貼り付けます。

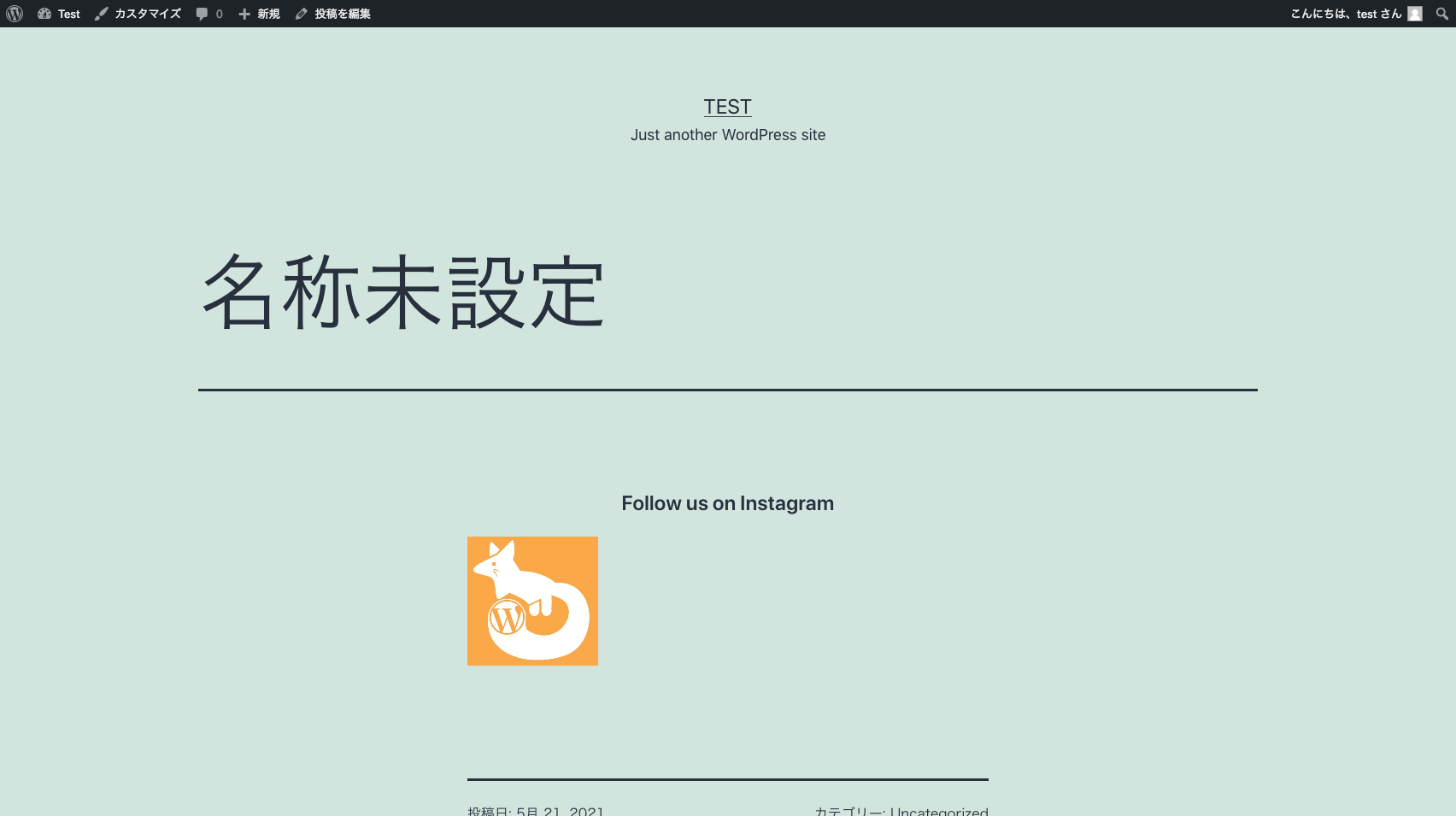
プレビュー画面で確認すると、インスタグラムのフィードが表示さていることを確認できます。

以上がInstaShowの基本的な使い方です。
続いて、InstaShowの設定項目について解説していきます。
InstaShowの設定
InstaShowは、共通設定と個別設定があります。
共通設定
共通設定は、追加したすべてのフィードに対して適用される設定です。
共通設定を行うには、InstaShow設定画面のPreferencesタブを開きます。
共通設定で行える設定は、以下の5つです。
- Custom CSS
- Custom JavaScript
- Who can access the plugin
- Automatic updates
- Ajax Loading (activate for AJAX-powered themes)
個別設定
個別の設定は、各ウィジェットの変種画面で行えます。
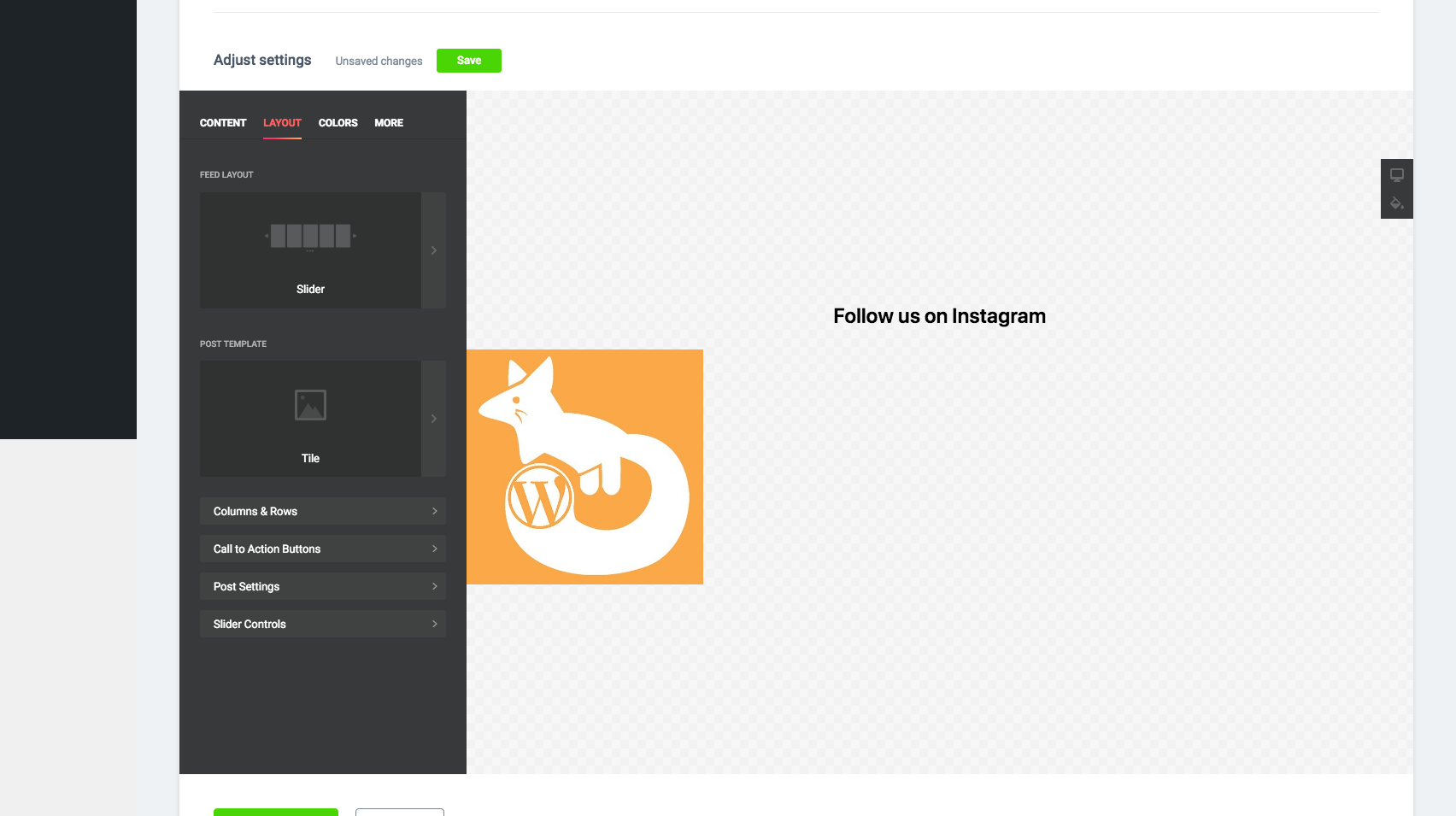
LAYOUT
LAYOUTタブを開くと、フィードレイアウトの「スライダー」または「グリッド」の選択や投稿テンプレートの「タイル」「クラシック」の選択ができます。

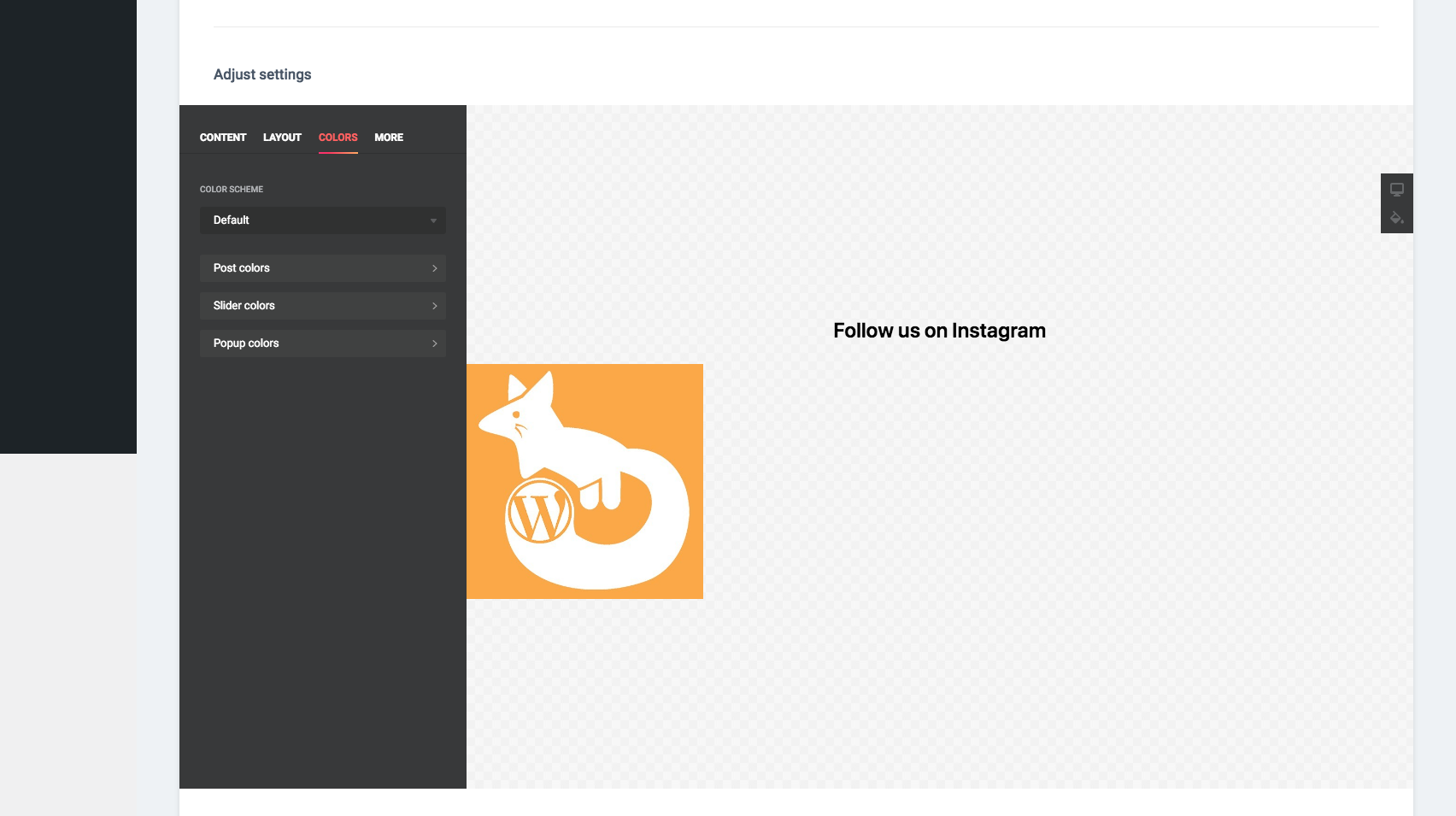
COLORS
COLORSタブを開くと、色に関する設定が行えます。

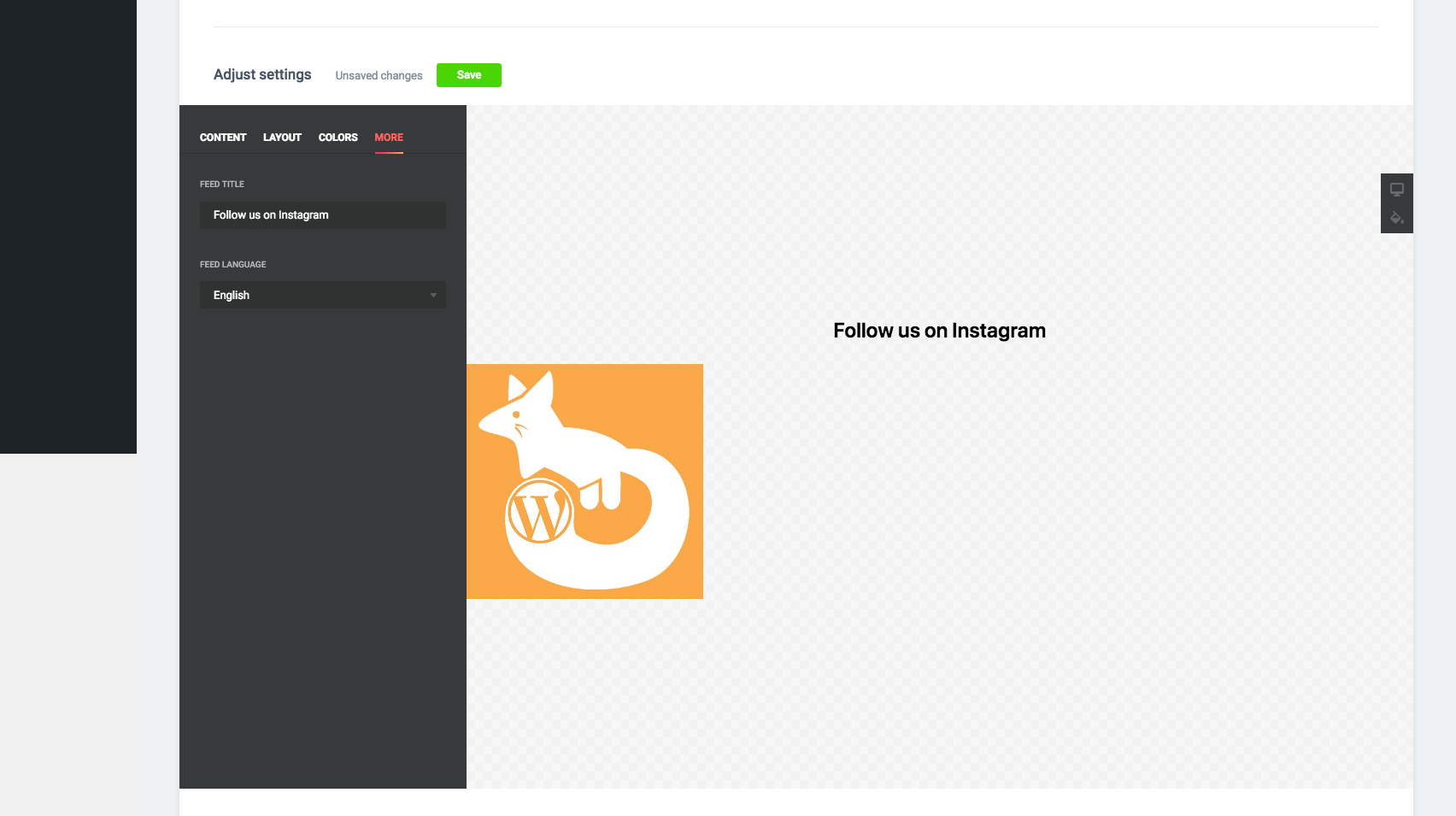
MORE
MOREタブでは、フィードの上部に表示するタイトルおよび言語設定を選択できます。

InstaShowの評判
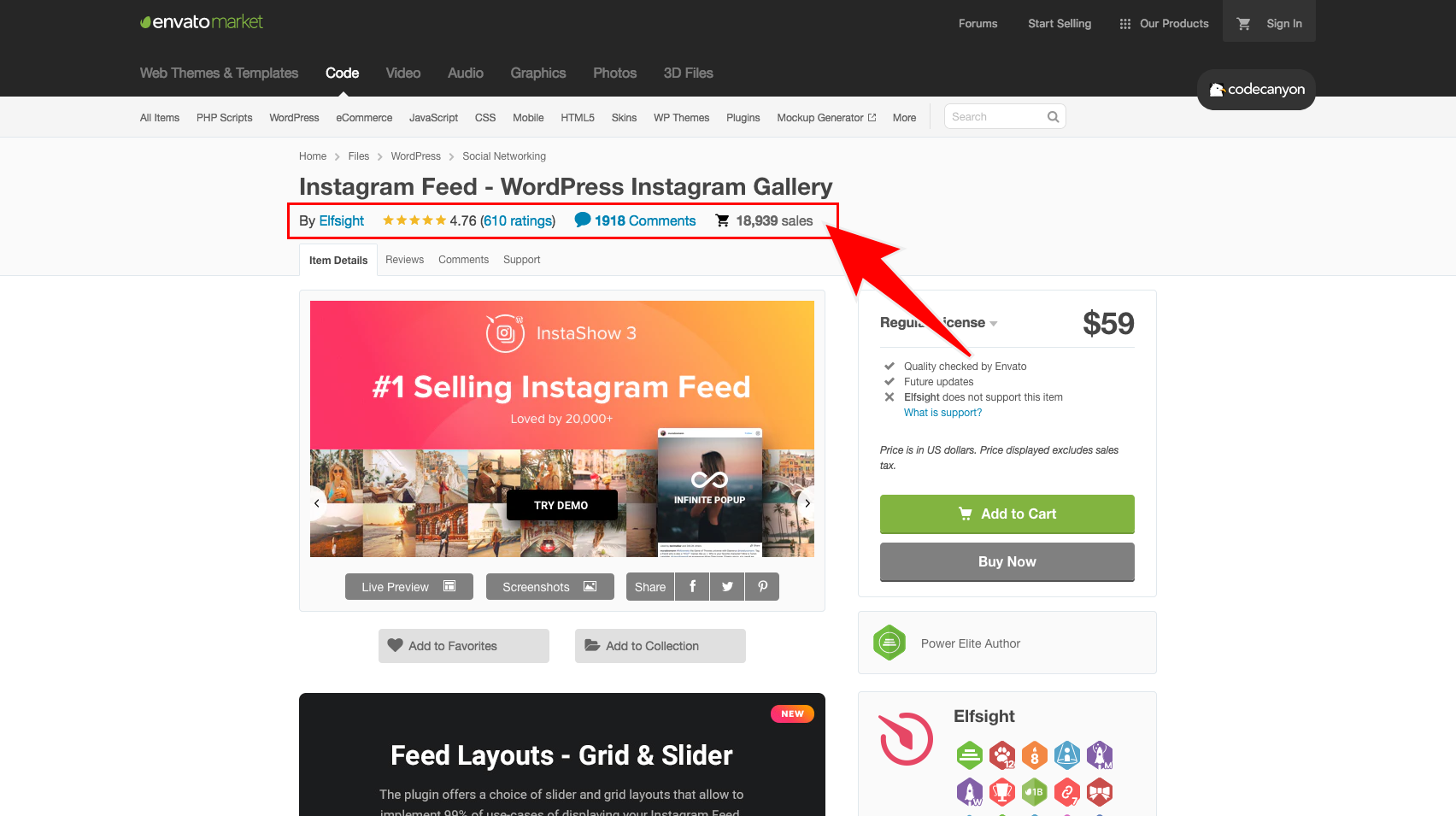
InstaShowの評判は、codecanyonの購入ページで確認ができます。
販売数は18,000以上あり、5点満点形式で評価4.76を得ていることから、評価が高いプラグインであることがわかります。

InstaShowの導入手順
InstaShowは、codecanyonで有料販売されているWordPressプラグインです。
そのため、無料公開されているプラグインとインストール方法が異なります。
まずはcodecanyonで購入した後にダウンロードできるファイルをアップロードします。
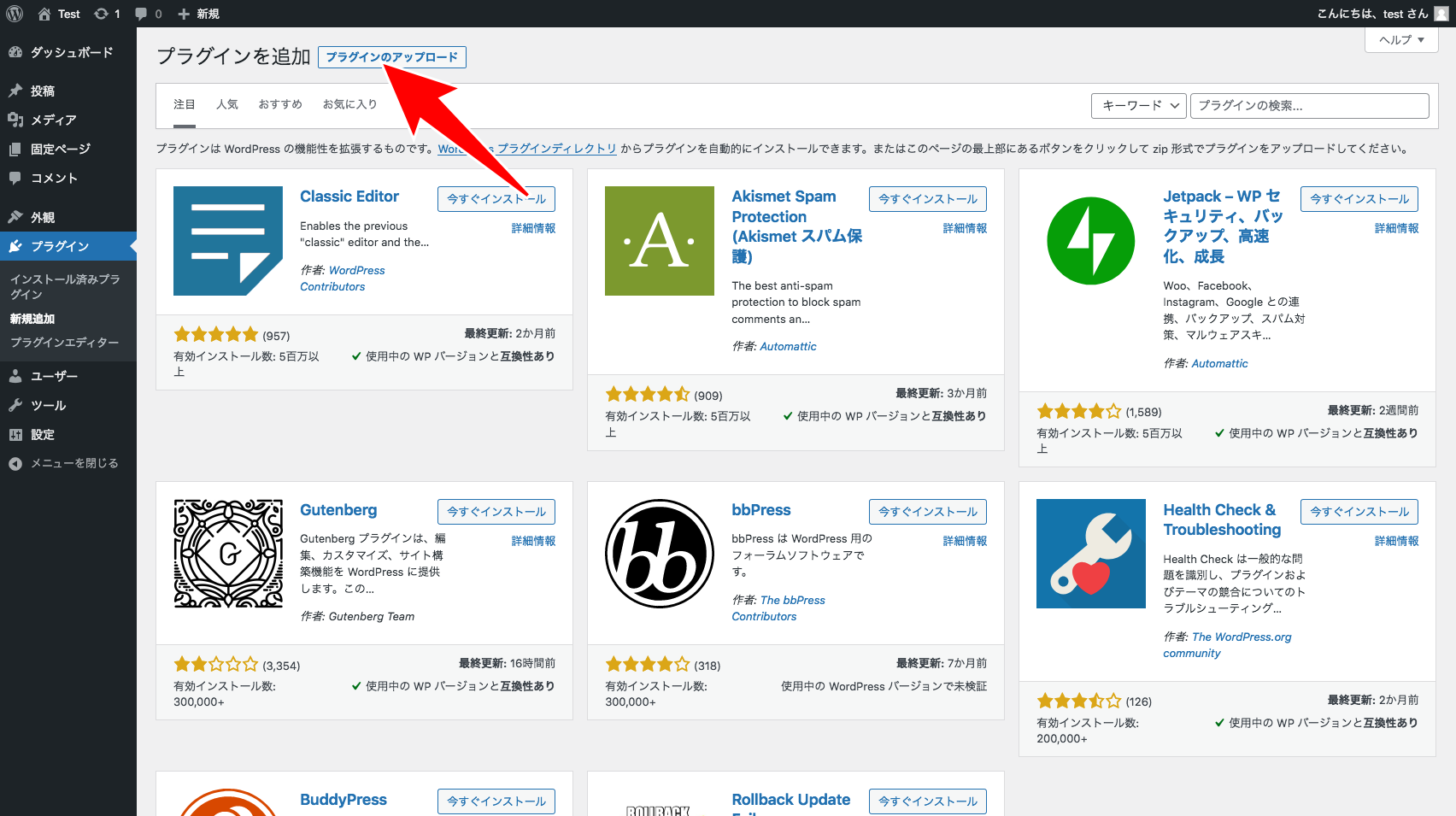
WordPress管理画面にログインし、「プラグイン ≫ 新規追加」をクリックします。
画面上部にある「プラグインのアップロード」をクリックします。

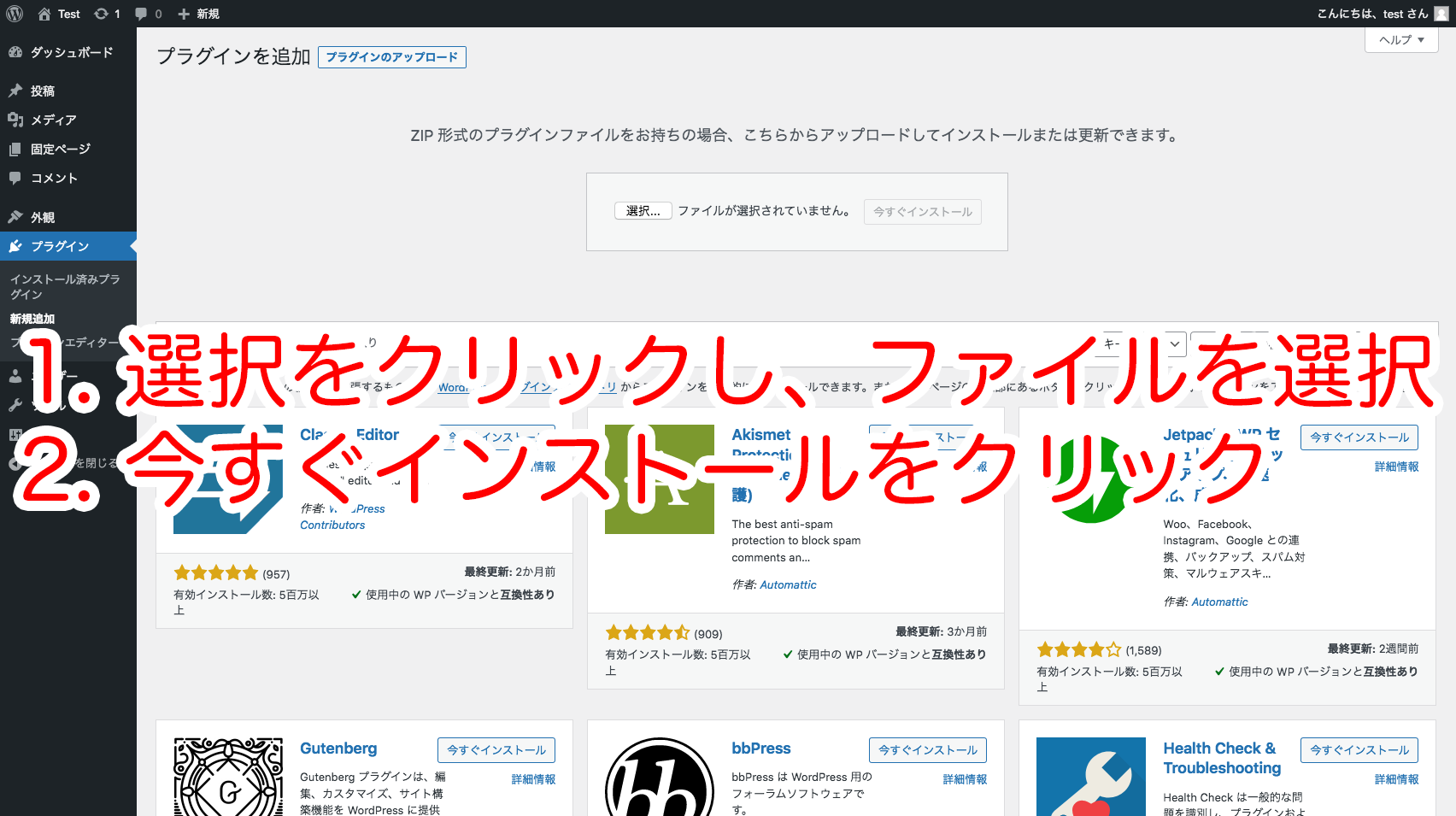
選択ボタンをクリックし、アップロードするファイルを選択します。そして、今すぐインストールボタンをクリックします。

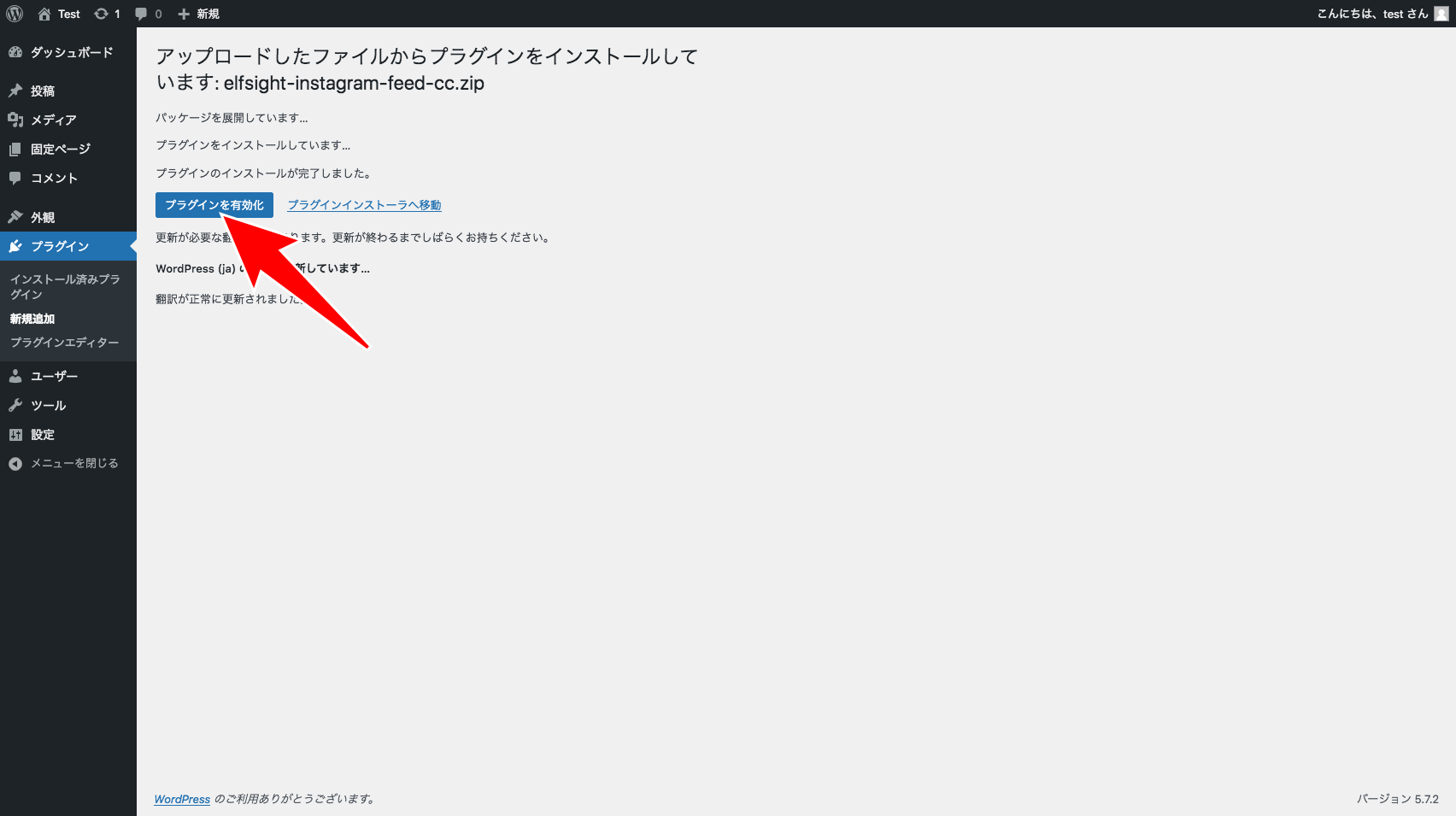
インストールが完了すると、次のような画面が表示されます。「プラグインを有効化」ボタンをクリックします。

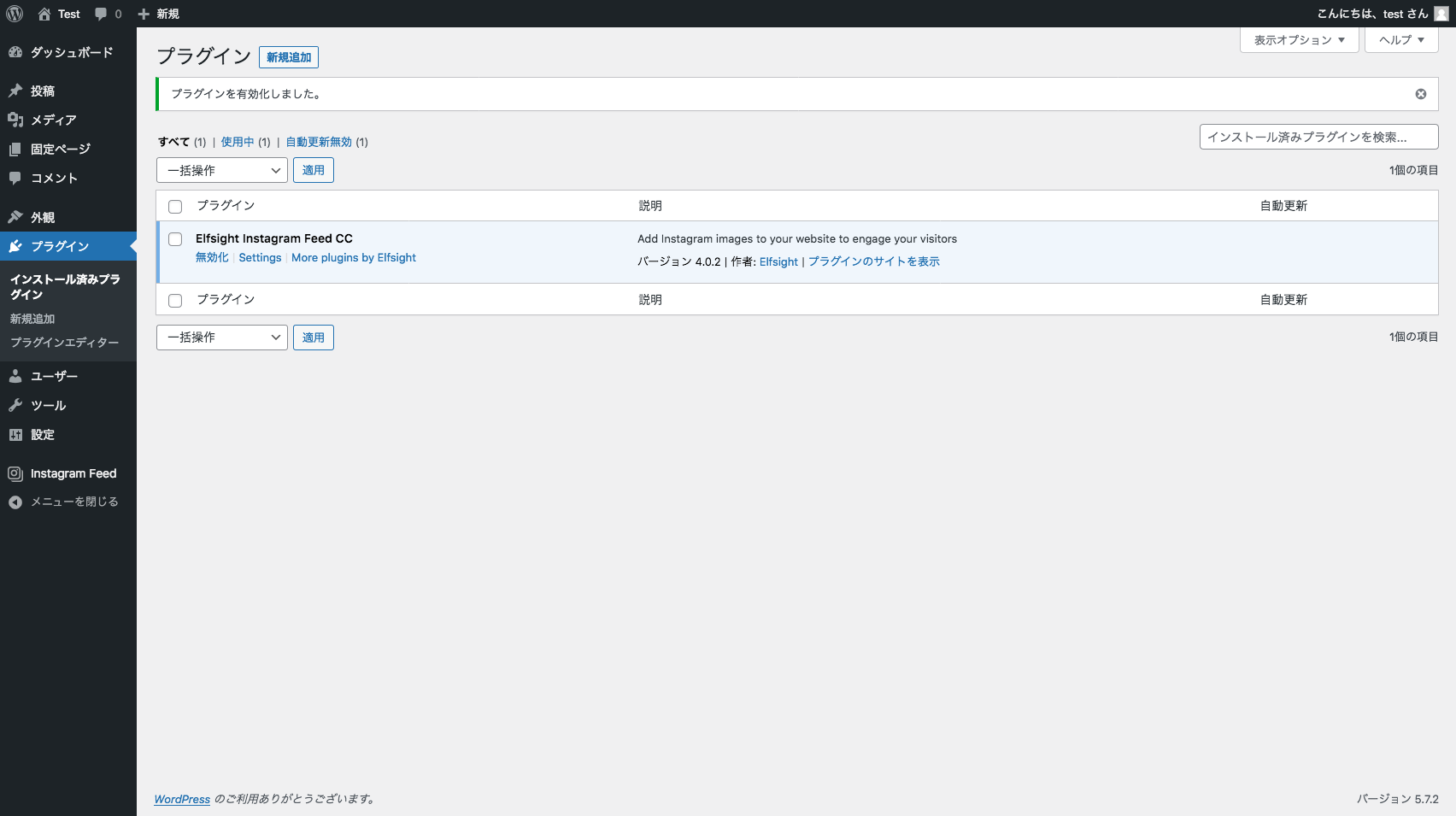
これでプラグインの有効化が完了しました。続いて、プラグインの認証を行います。

WordPress管理画面のメニューに「Instagram Feed」の項目が追加されています。
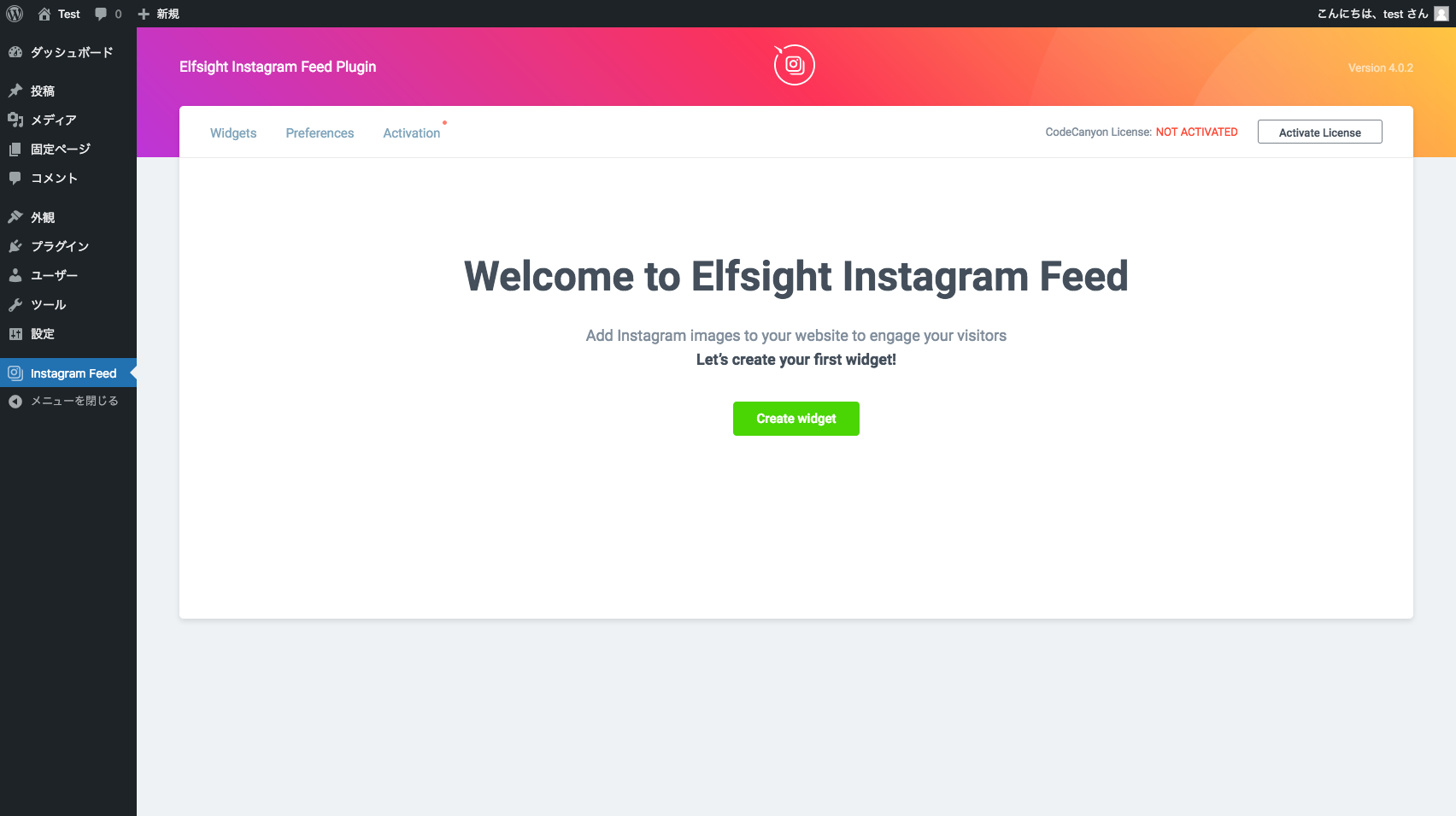
「Instagram Feed」をクリックします。するとInstaShowの設定画面へと移動できます。
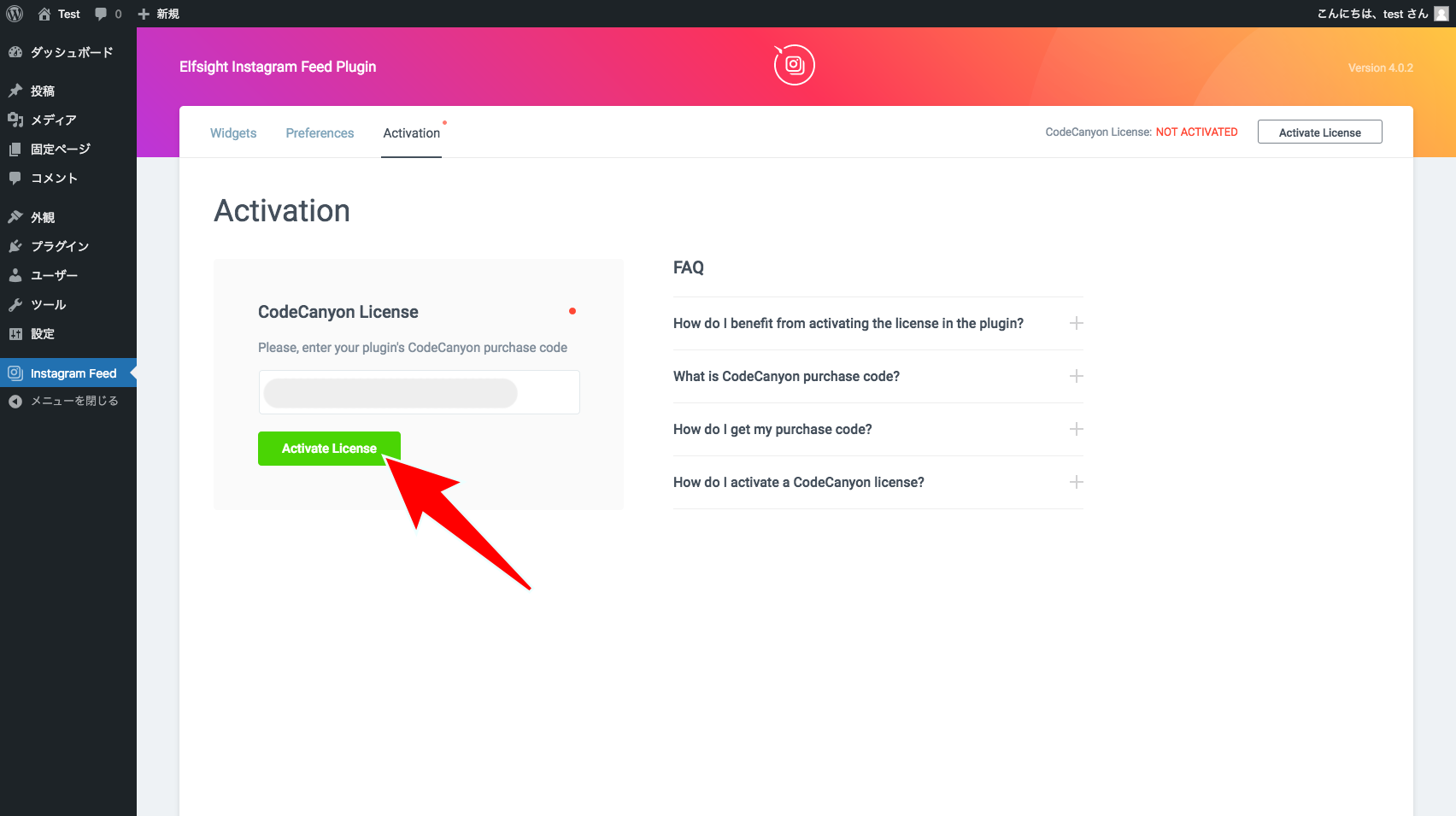
Welcome画面の右上にある「Activate License」をクリックします。

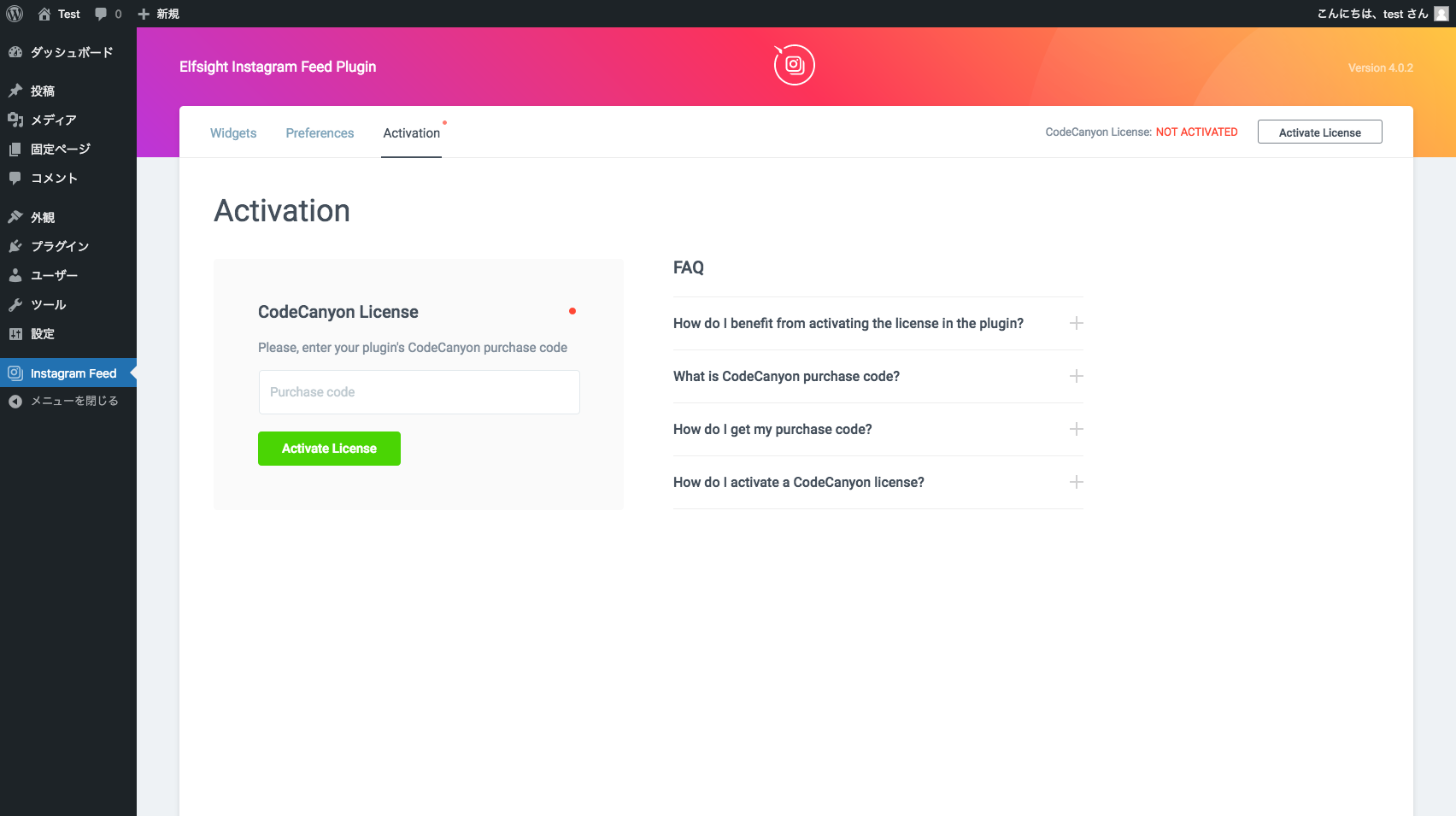
コードの入力画面が表示されます。

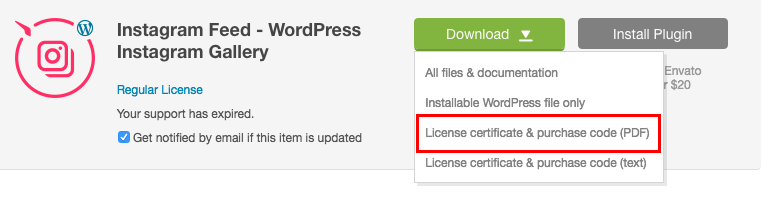
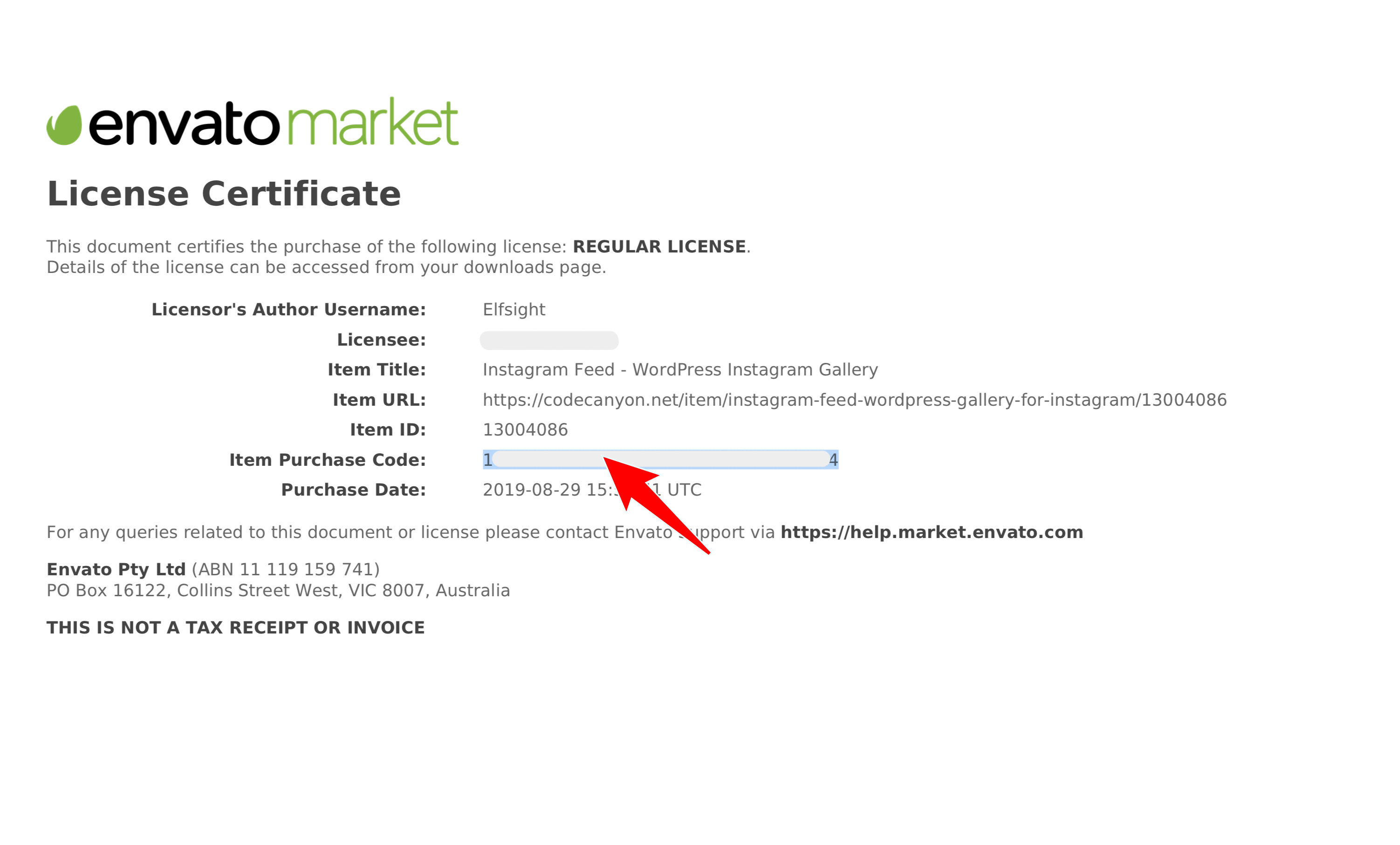
これはcodecanyonの管理画面でダウンロードできるLicense認証書に記載されています。

Item Purchase Codeをコピーします。

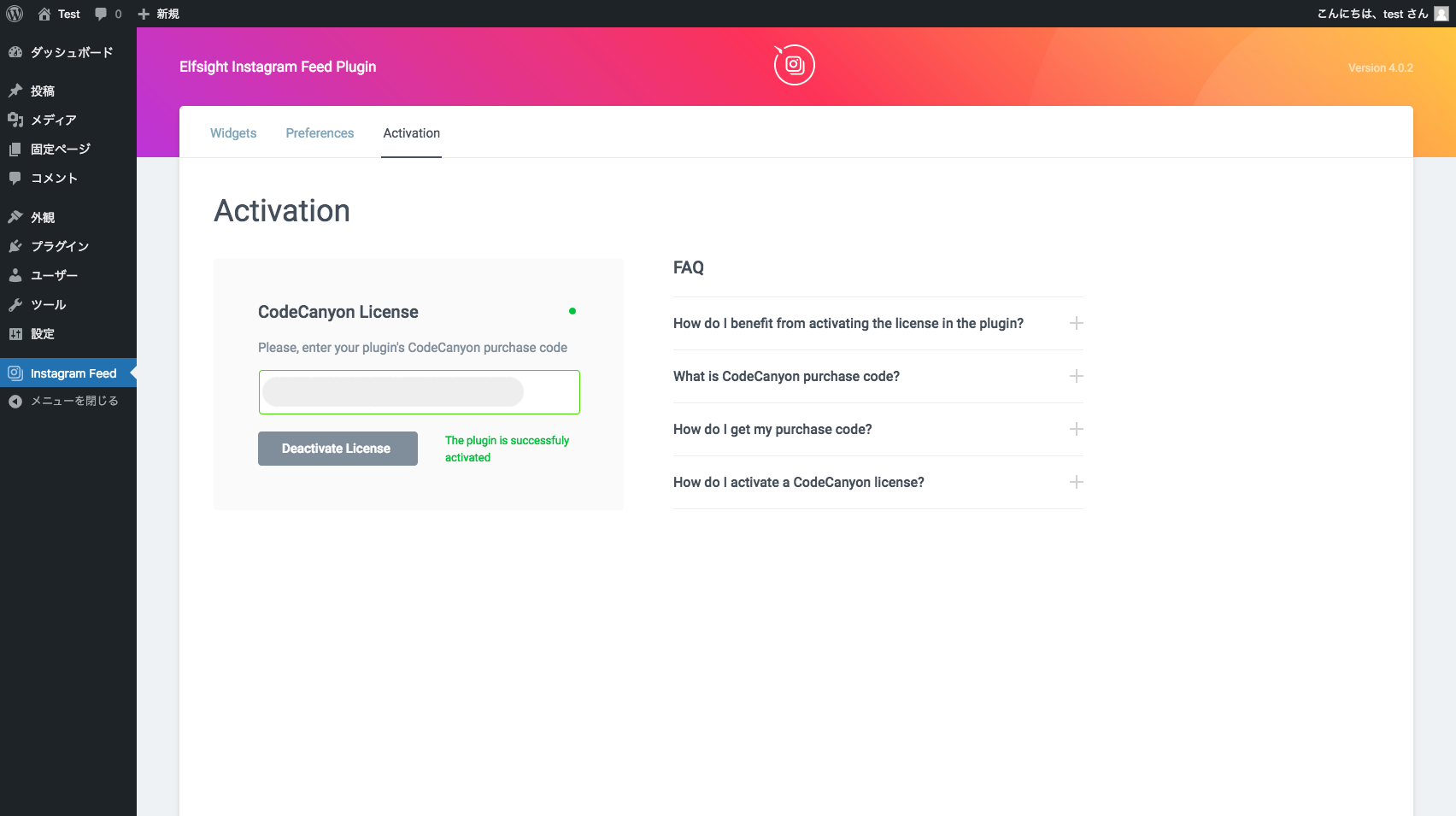
コピーしたコードを貼り付けし、「Activate License」ボタンをクリックします。

これでプラグインの認証が完了しました。

あとはウィジェットを作成し、インスタグラムのフィードを表示しましょう。

