「FSM Custom Featured Image Caption」とはどんなWordPressプラグイン?
「FSM Custom Featured Image Caption」は、個別の記事で表示されるアイキャッチ画像にキャプション(画像の説明文)を追加できるWordPressプラグインです。
次のようなアイキャッチ画像へのキャプションの追加を、コードを書くことなく簡単にできます。

「FSM Custom Featured Image Caption」でできること
- 投稿や固定ページの記事で表示されるアイキャッチ画像にキャプションを追加
- アイキャッチ画像の非表示設定
できることは「アイキャッチ画像にキャプションを追加すること」と「アイキャッチ画像を非表示にすること」です。
追加したキャプションを表示するのは、初期設定では個別記事のみです。投稿一覧に表示させるためには、設定の変更が必要となります。
また設定によって、キャプションにHTMLタグを記載したり、ショートコードが利用できたりと使い勝手は良いです。
例えば、HTMLタグを記載できるとキャプションの文字をリンクにすることができます。
これは著作権表記が必要な引用画像をアイキャッチ画像に利用する場合に役立ちます。記載方法に困っている方には大変役に立つでしょう。
「FSM Custom Featured Image Caption」の使い方
ここでは、「FSM Custom Featured Image Caption」の基本的な使い方を解説します。
より詳しい使い方を知りたい方は、この後の設定方法も合わせてご覧ください。
「FSM Custom Featured Image Caption」は、WordPressプラグインディレクトリに公開されているWordPressプラグインです。
あなたのWordPress管理画面より無料でインストールを行うことができます。
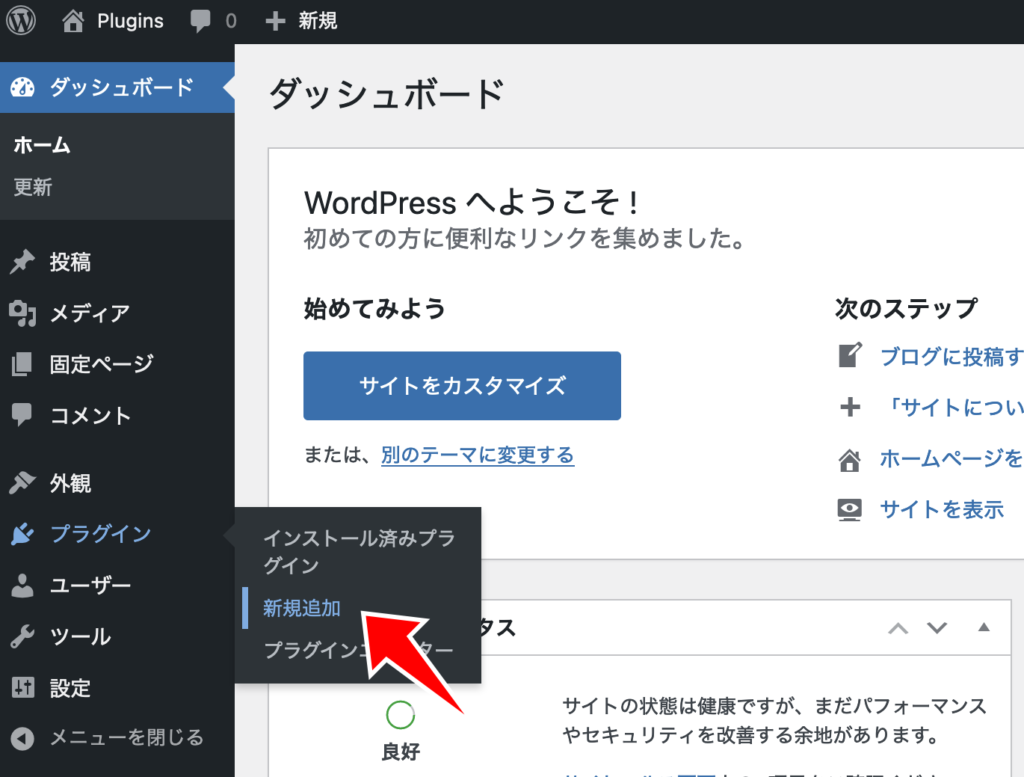
管理画面へログインし、メニューよりプラグイン ≫ 新規追加をクリックします。

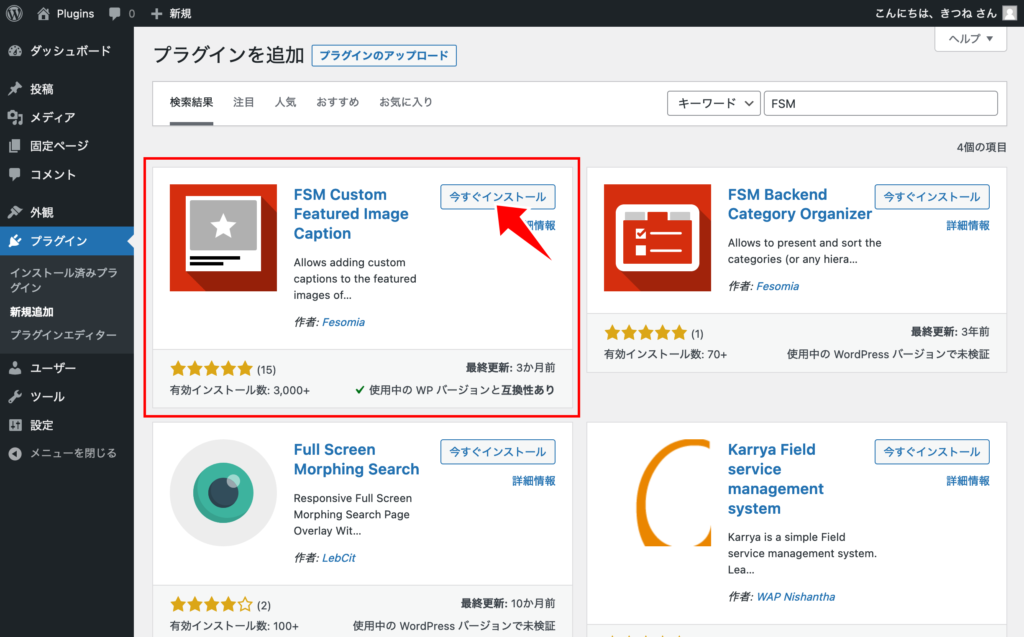
検索ボックスに「FSM」と入力すると、「FSM Custom Featured Image Caption」が表示されます。
インストール及び有効化を行ってください。

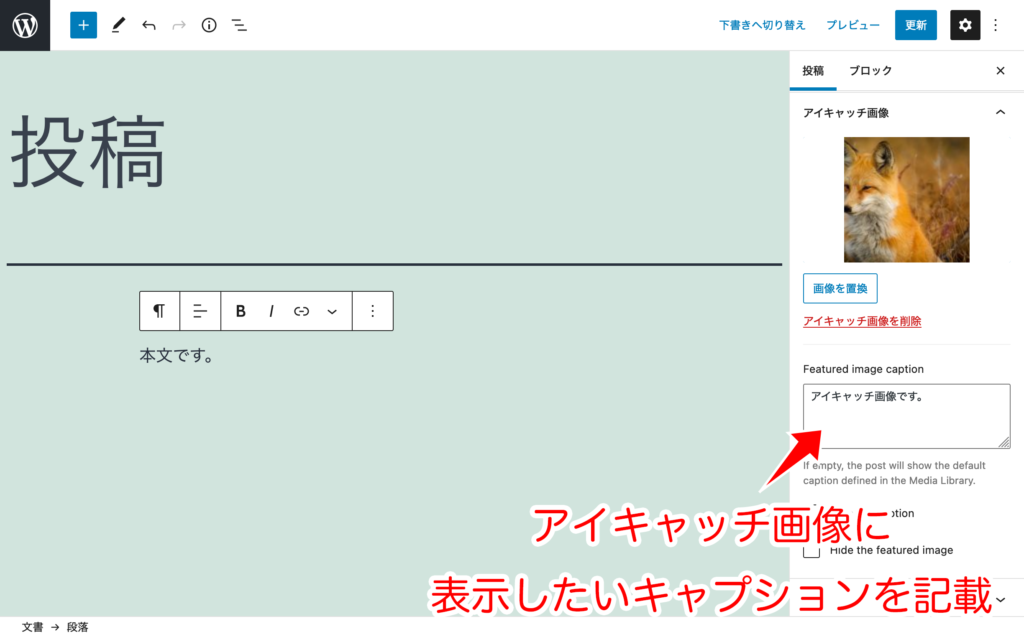
「FSM Custom Featured Image Caption」の有効化を行うと、記事のアイキャッチ画像の設定欄に項目が追加されています。
「Featured image caption」の入力欄に、表示させたいキャプションを入力します。

入力を終えたら、記事の公開もしくは更新ボタンをクリックします。
これでアイキャッチ画像にキャプションを追加する作業は完了です。
投稿のアイキャッチ画像を確認すると、キャプションが表示されています。

「FSM Custom Featured Image Caption」の設定方法
「FSM Custom Featured Image Caption」では、設定画面が用意されています。
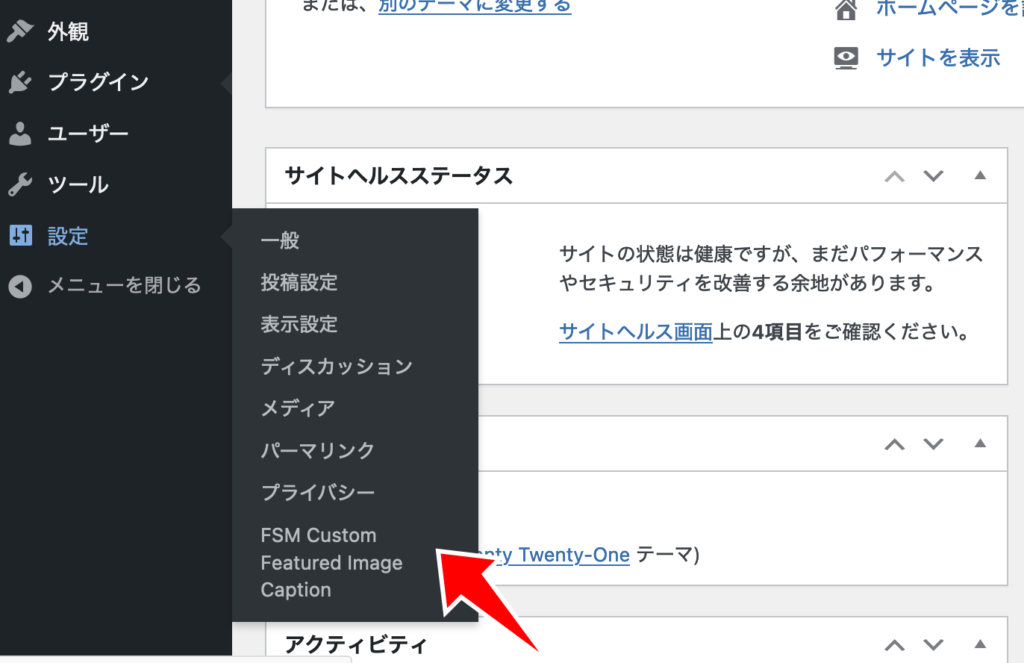
設定画面を開くには、管理画面のメニューの設定 ≫ FSM Custom Featured Image Captionをクリックします。

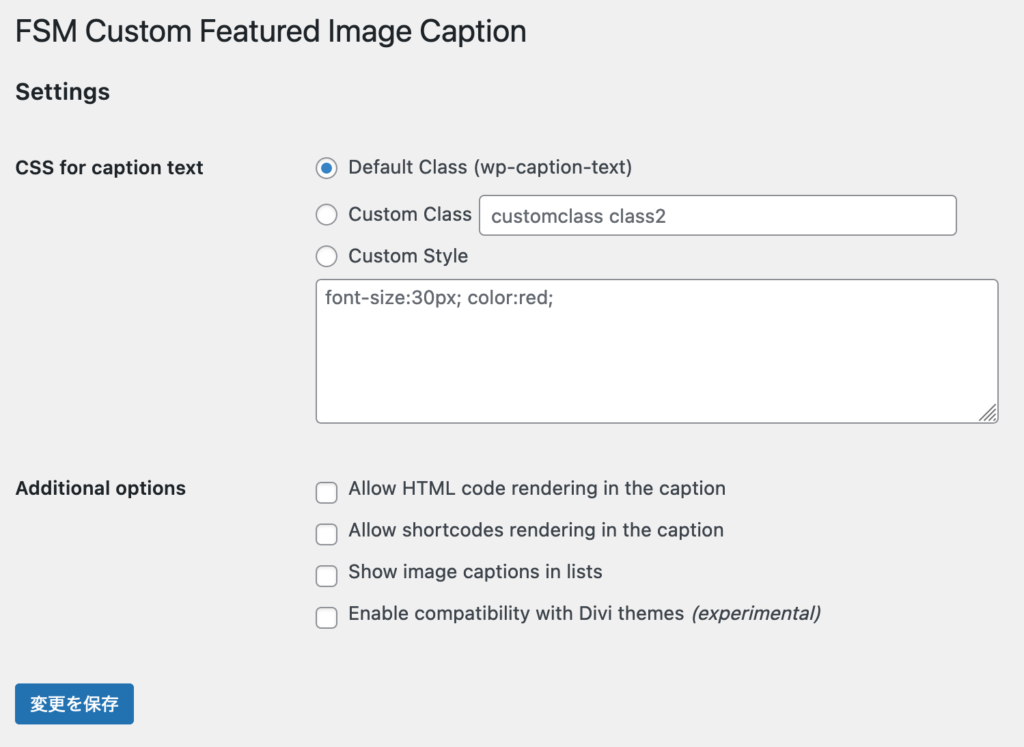
この設定画面では、CSSクラスの設定や追加の設定が行えます。

CSS for caption text
「CSS for caption text」では、キャプションのCSSクラスの設定とスタイルの適用が行えます。
デフォルトのキャプションのクラスは、wp-caption-textに設定されています。
Custom Classを選択した場合、テキストフィールドに設定したいクラスを入力します。
例えば、my-caption-classと入力し、適用したいスタイルを記載します。
.my-caption-text {
color: red;
}
Custom Styleを選択した場合、テキストエリアに設定したいスタイルを入力します。
ここではスタイルのみ入力する点に注意しましょう。例えば、「color: red;」と入力します。
Additional options
Additional optionsで設定できる内容は次の通りです。
- Allow HTML code rendering in the caption→キャプション内のHTMLコードのレンダリングを許可する
- Allow shortcodes rendering in the caption→キャプション内のショートコードのレンダリングを許可する
- Show image captions in lists→一覧でキャプションを表示する
- Enable compatibility with Divi themes (experimental)→Diviテーマの互換性を可能とする(実験中)
rendering(レンダリング)とは、処理を行なって出力する内容を生成することを意味します。
例えば、キャプションで次の記載を行います。
引用元:<a href="https://example.com">xxx</a>
HTMLコードのレンダリングを許可した場合、
引用元:xxx
とxxxの部分がリンクとなって表示されますが、許可しなかった場合
引用元:<a href="https://example.com">xxx</a>
とそのまま表示されることになります。


