Feed Them SocialってどんなWordPressプラグイン?
Feed Them Socialは、Facebookページ、インスタグラム、ツイッター、YouTubeのフィード表示が行えるWordPressプラグインです。
フィードの表示には、ショートコードを利用します。
投稿、固定ページ、サイドバー(ウィジェット)といったお好きな箇所にフィードを表示することが可能です。
Feed Them Socialの特徴・機能
- Facebookページ、インスタグラム、ツイッター、YouTubeのフィード表示
- レスポンシブ対応
Feed Them Socialを使うべき方
Facebookページ、インスタグラム、ツイッター、YouTubeのフィード表示を行いたい方
Feed Them Socialは、この1つのプラグインで様々なSNSなどのフィード表示が行えます。
設定も比較的簡単にでき、デザイン・レイアウトもきれいです。
Facebookページ、インスタグラム、ツイッター、YouTubeのいずれかもしくは複数利用したいフィードがある方におすすめできます。
またショートコードに属性が多く含まれるため、ショートコードの値を修正することで簡易なデザイン・レイアウトの修正が行えます。
ただし、その分ショートコードは長くなります。これはメリット・デメリットとも言えます。
Feed Them Socialの使い方
ここでは、Feed Them Socialを初めて使う方に向けて、基本的な使い方を解説します。
Feed Them Socialの基本的な使い方は、以下の通りです。
- フィード表示したいアカウントと接続
- ショートコードの生成
- フィードを表示したい箇所にショートコードを記載
この記事では、インスタグラムを例にして解説を行なっていきます。
フィード表示したいアカウントと接続
まずはフィードを表示したいアカウントと接続を行います。
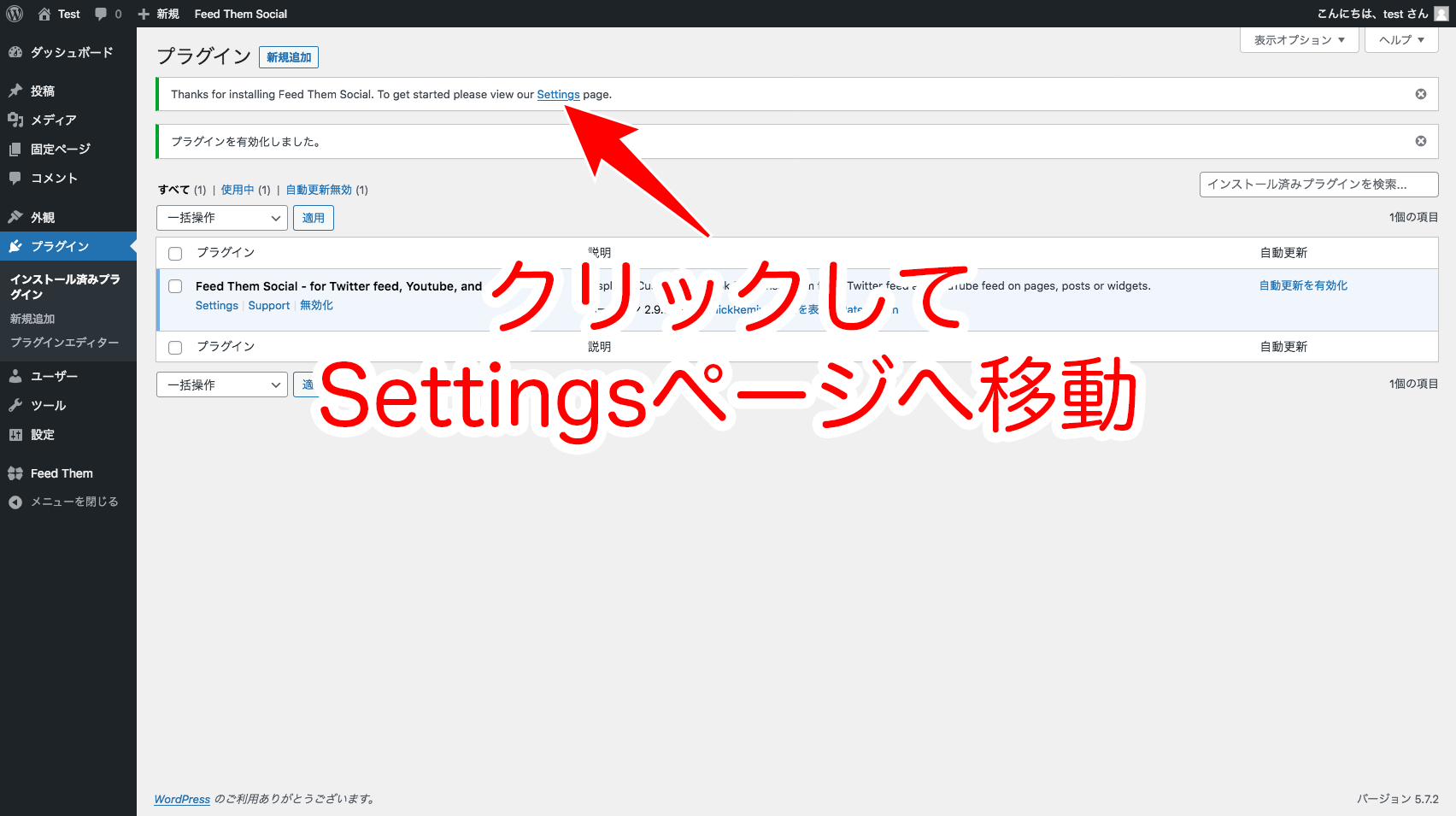
Feed Them Socialをインストールし、有効化すると、プラグイン画面上部にメッセージが表示されます。そこにあるSettingsのリンクをクリックします。

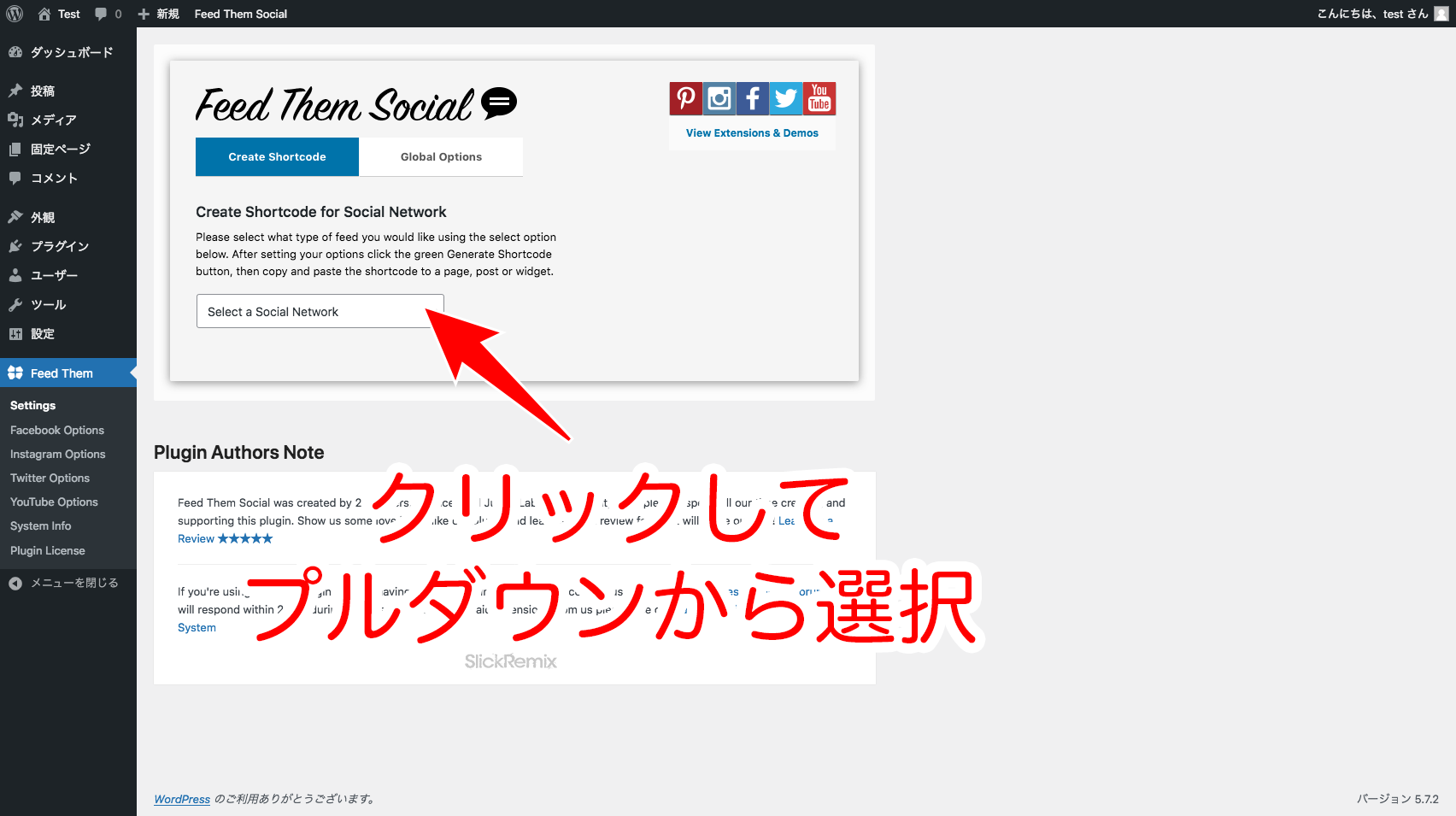
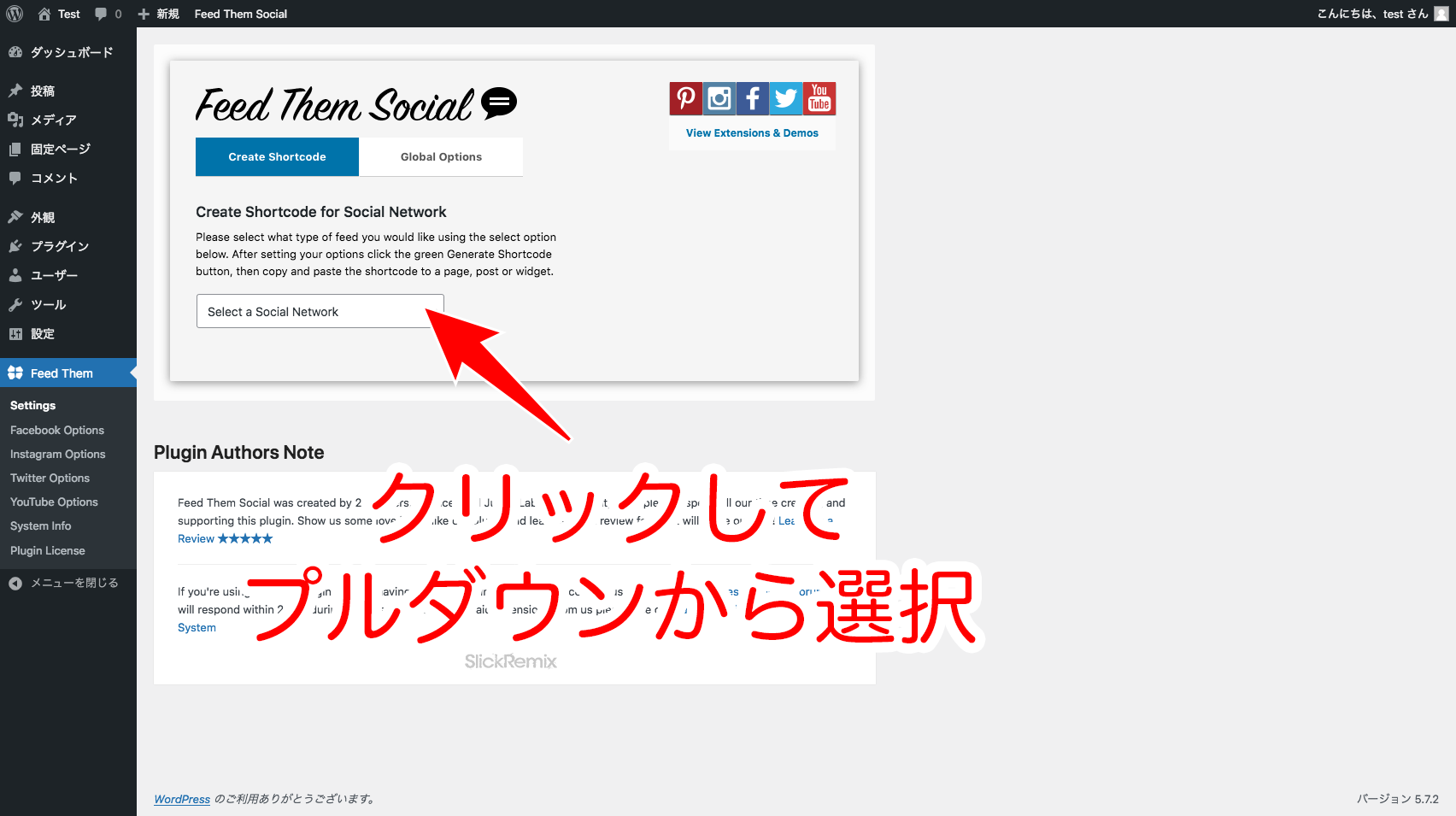
画面が移動しますので、プルダウンをクリックします。

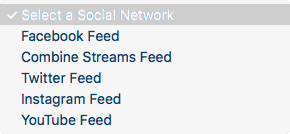
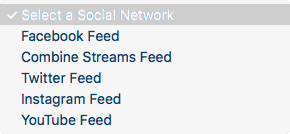
表示された項目から、Instagram Feedを選択します。

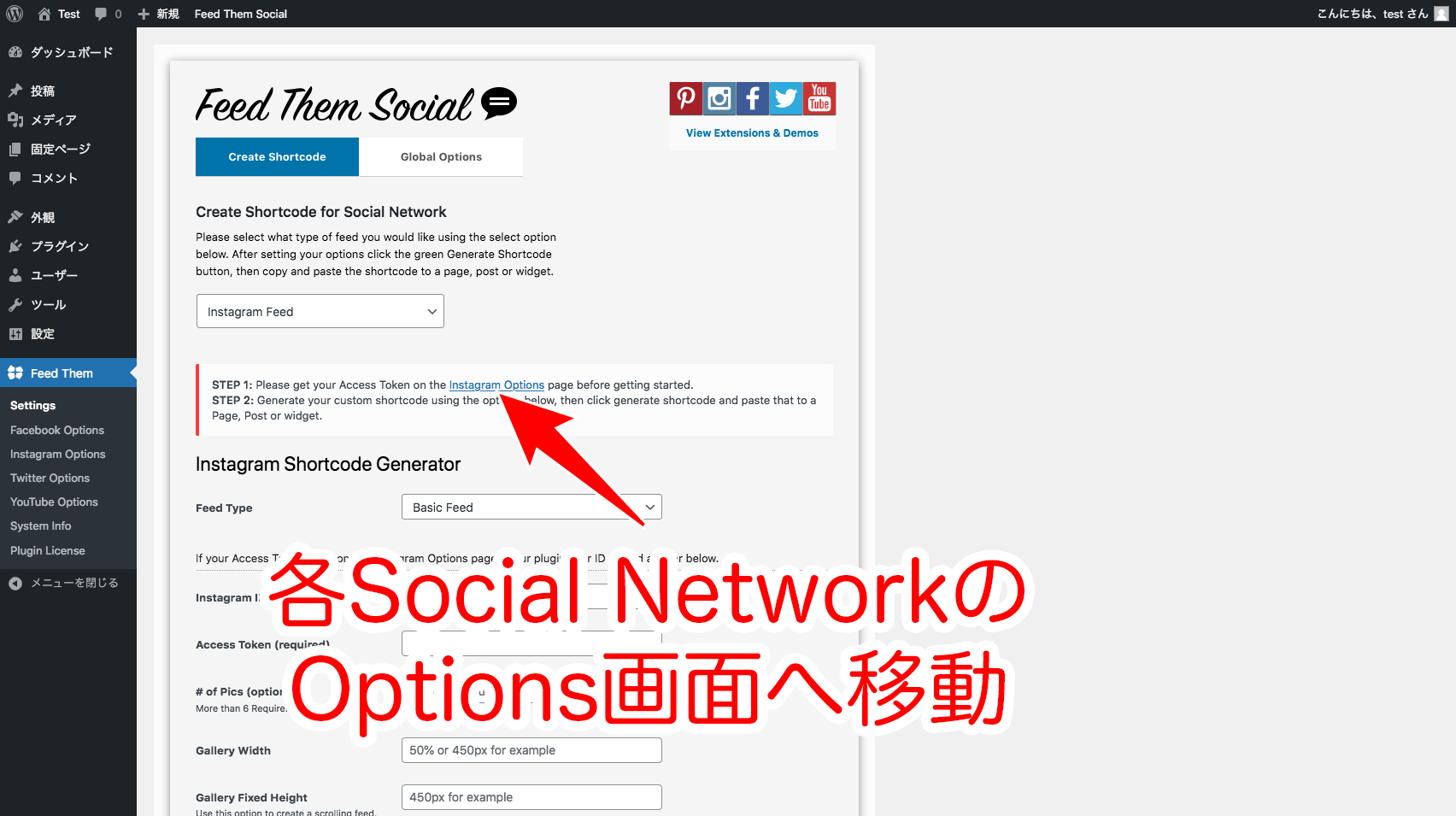
プルダウンの下にSTEPが表示されますので、Instagram Optionsのリンクをクリックします。
プラグイン有効化後、Instagram Optionsを直接開く方法でも可能です。

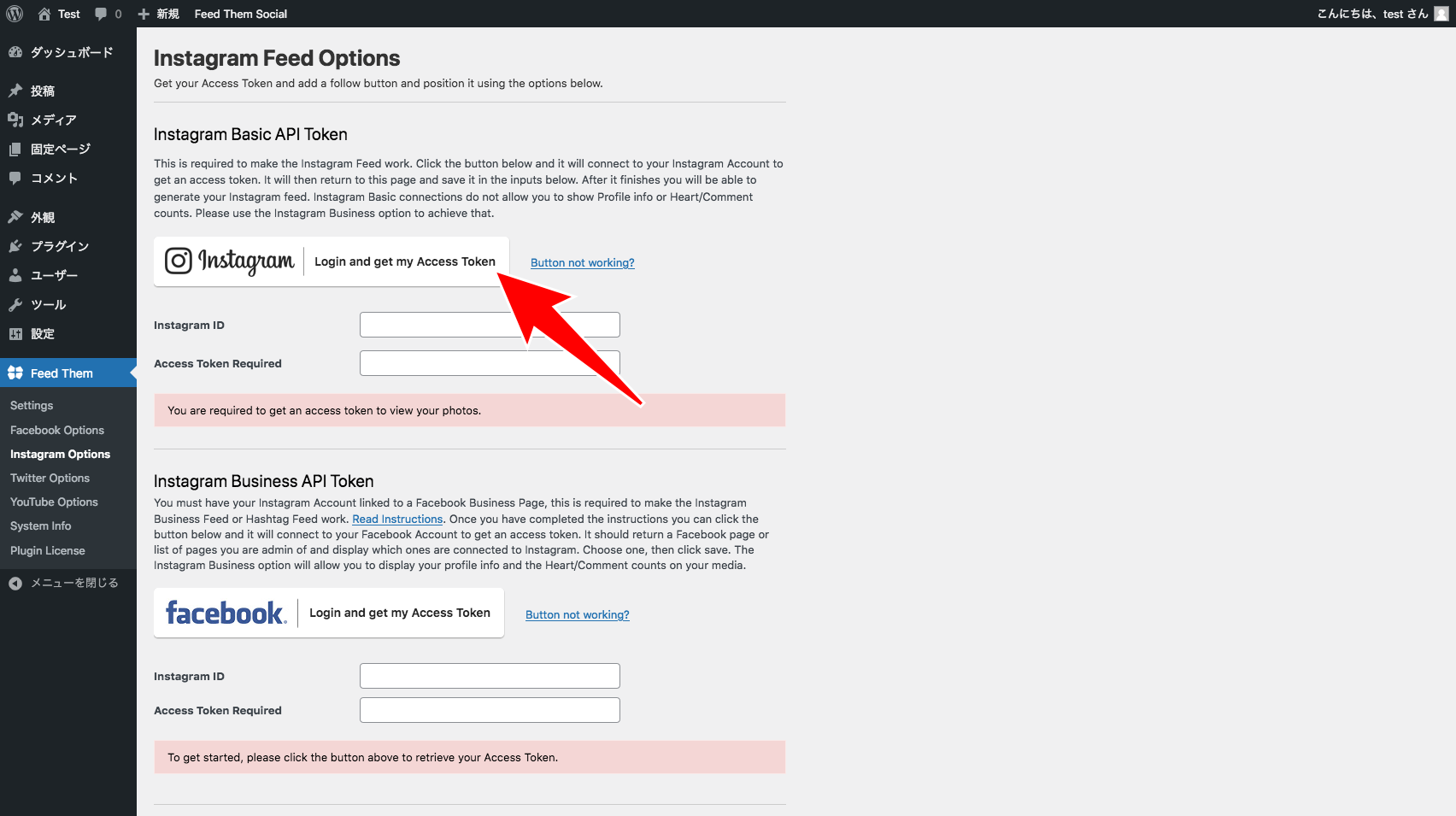
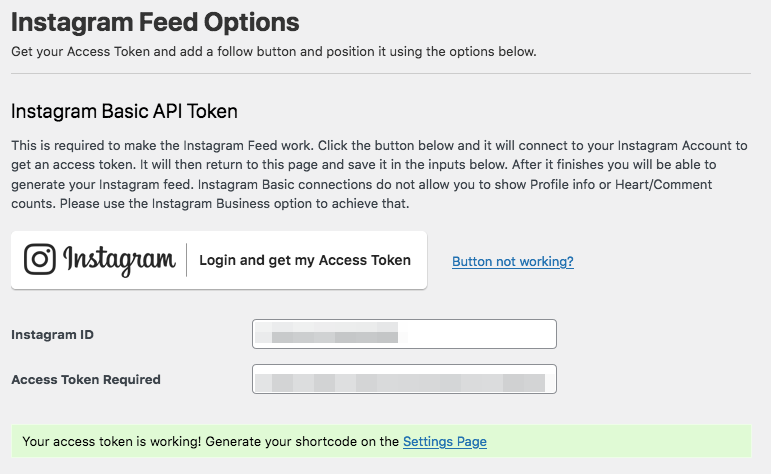
Instagram Optionsの画面を開き、Login and get my Access Tokenボタンをクリックします。

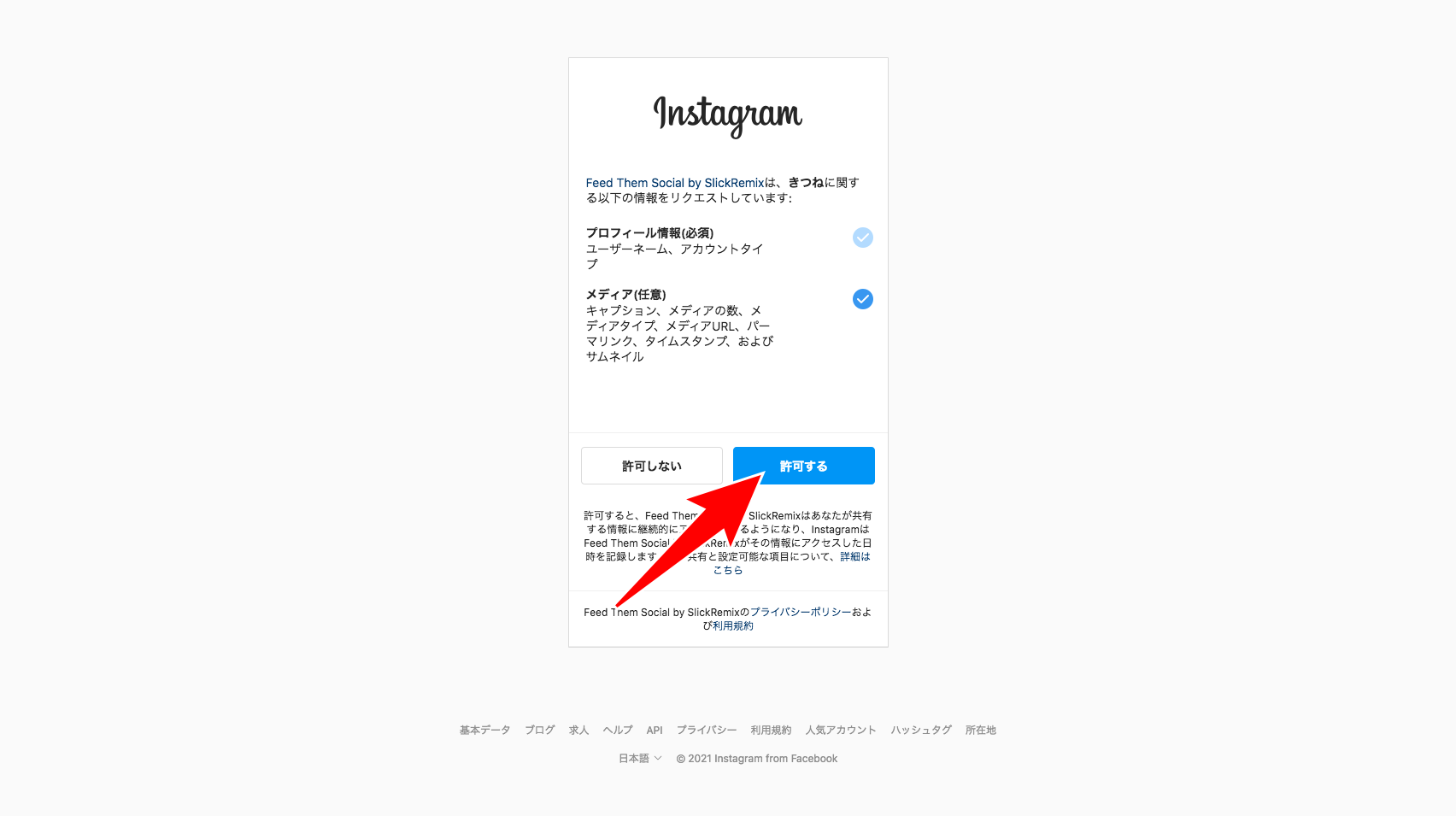
情報へのアクセス許可画面が表示されますので、許可するボタンをクリックします。

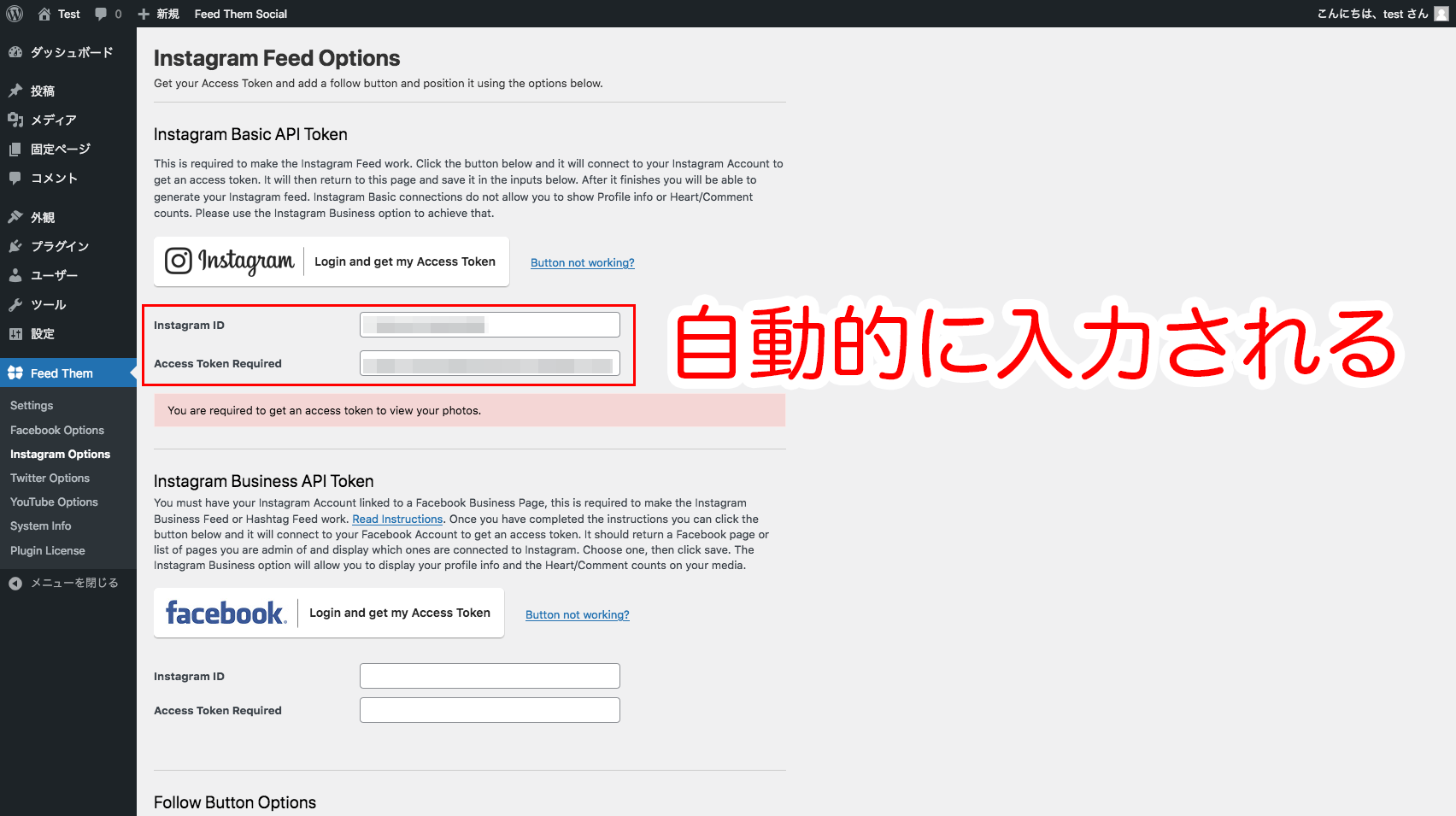
画面が戻り、Instagram IdおよびAccess Token Requiredの項目が自動的に入力されます。

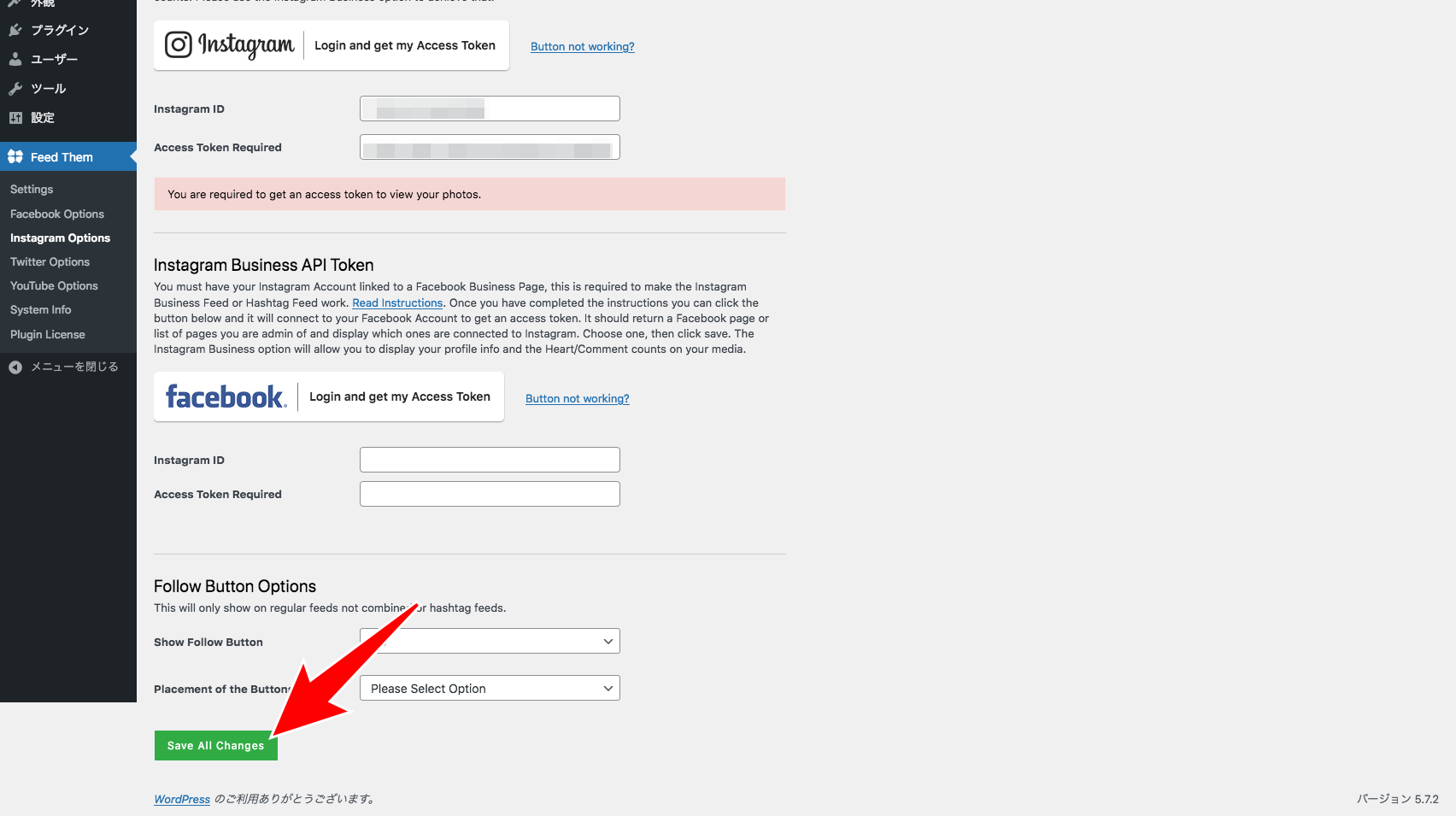
画面を下にスクロールし、Save All Changesボタンをクリックします。

Your access token is working! Generate your shortcode on the Settings Pageとメッセージが表示されます。

これでアカウントとの接続は完了です。続いてショートコードの生成を行います。
ショートコードの生成
WordPress管理画面のメニューより「Feed Them ≫ Settings」を開き、プルダウンをクリックします。

表示された項目から、Instagram Feedを選択します。

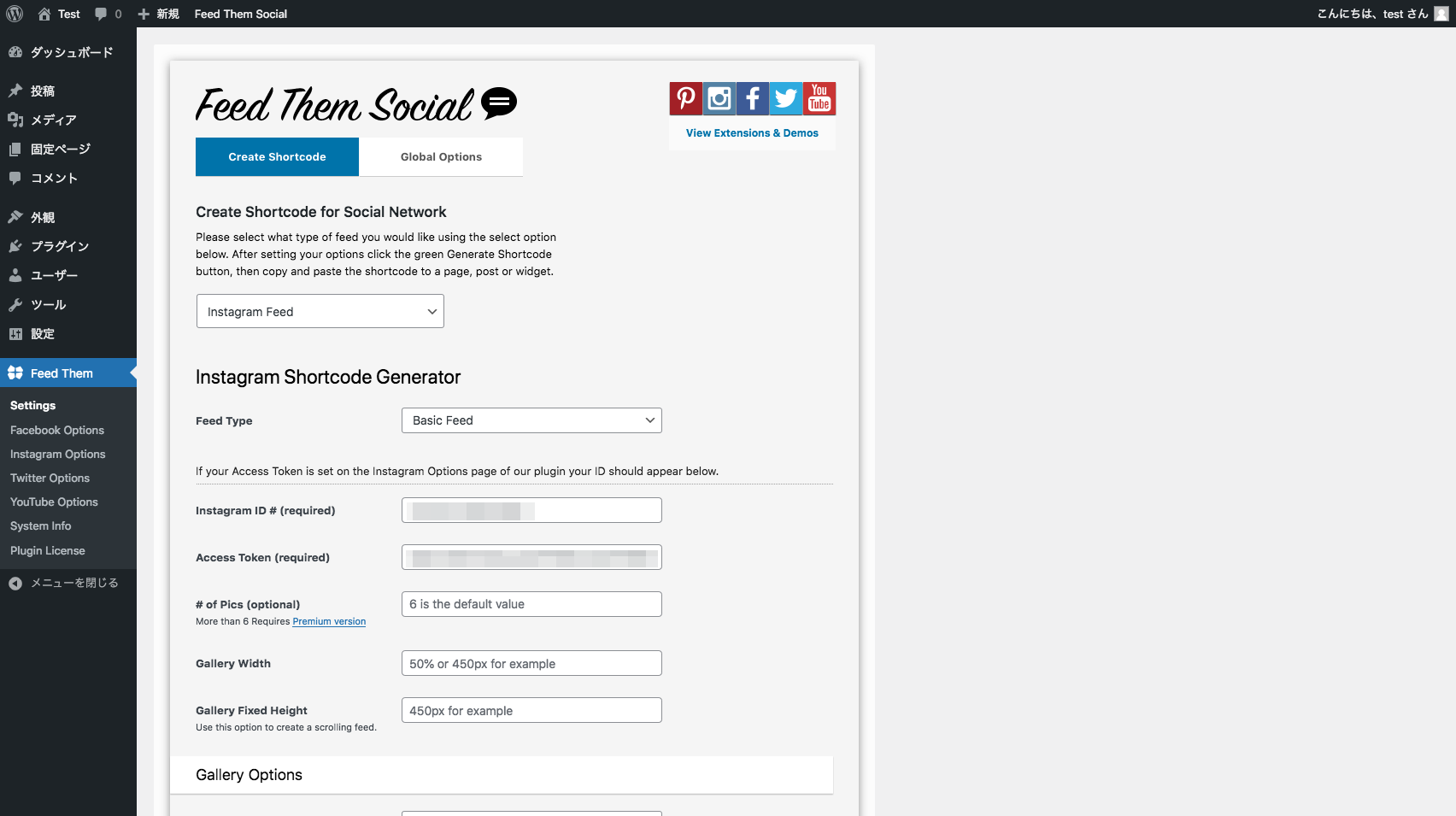
最初とは違い、Instagram IDなどが入力されています。

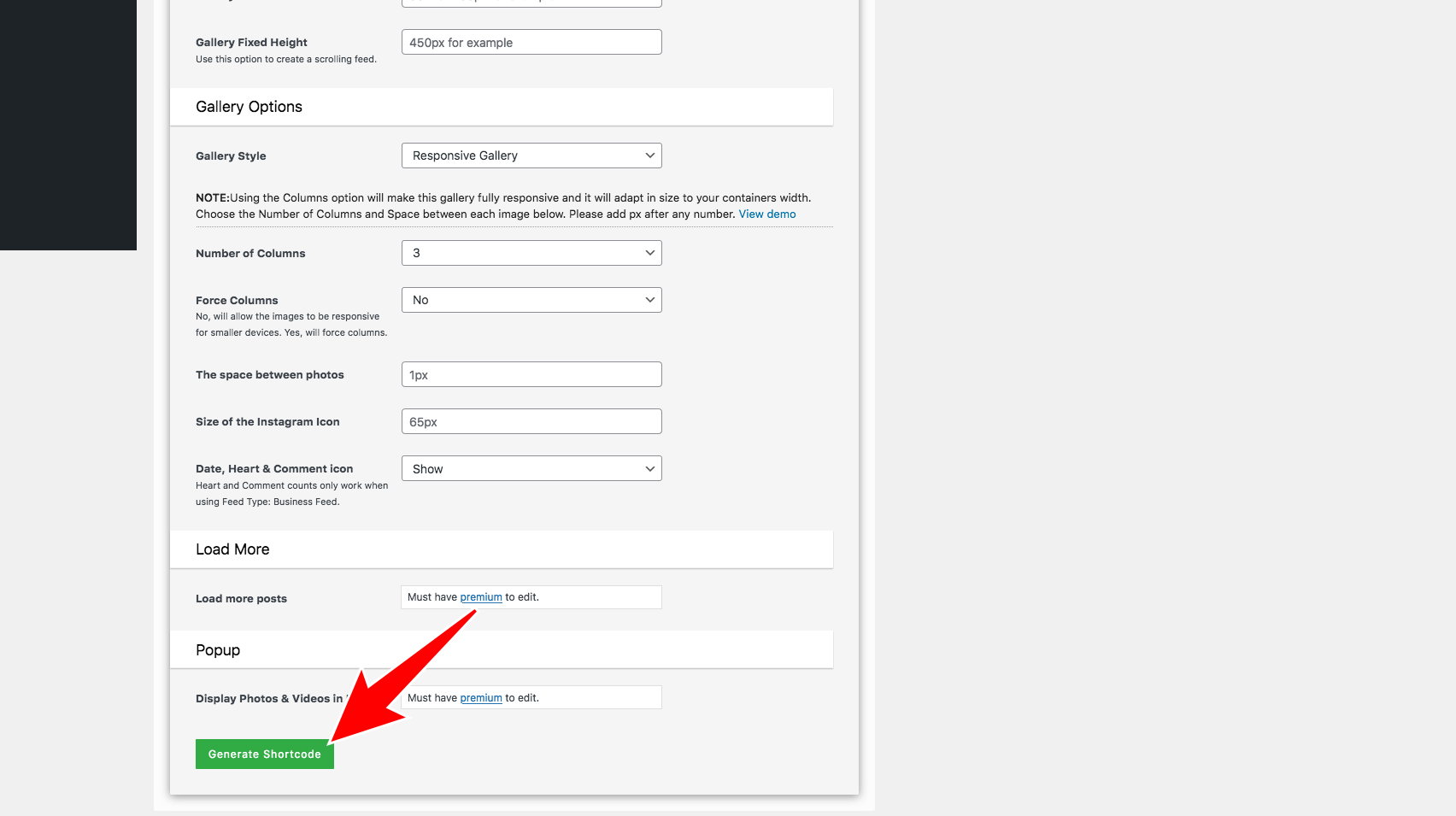
そのまま画面を下にスクロールしていき、Generate Shortcodeボタンをクリックします。

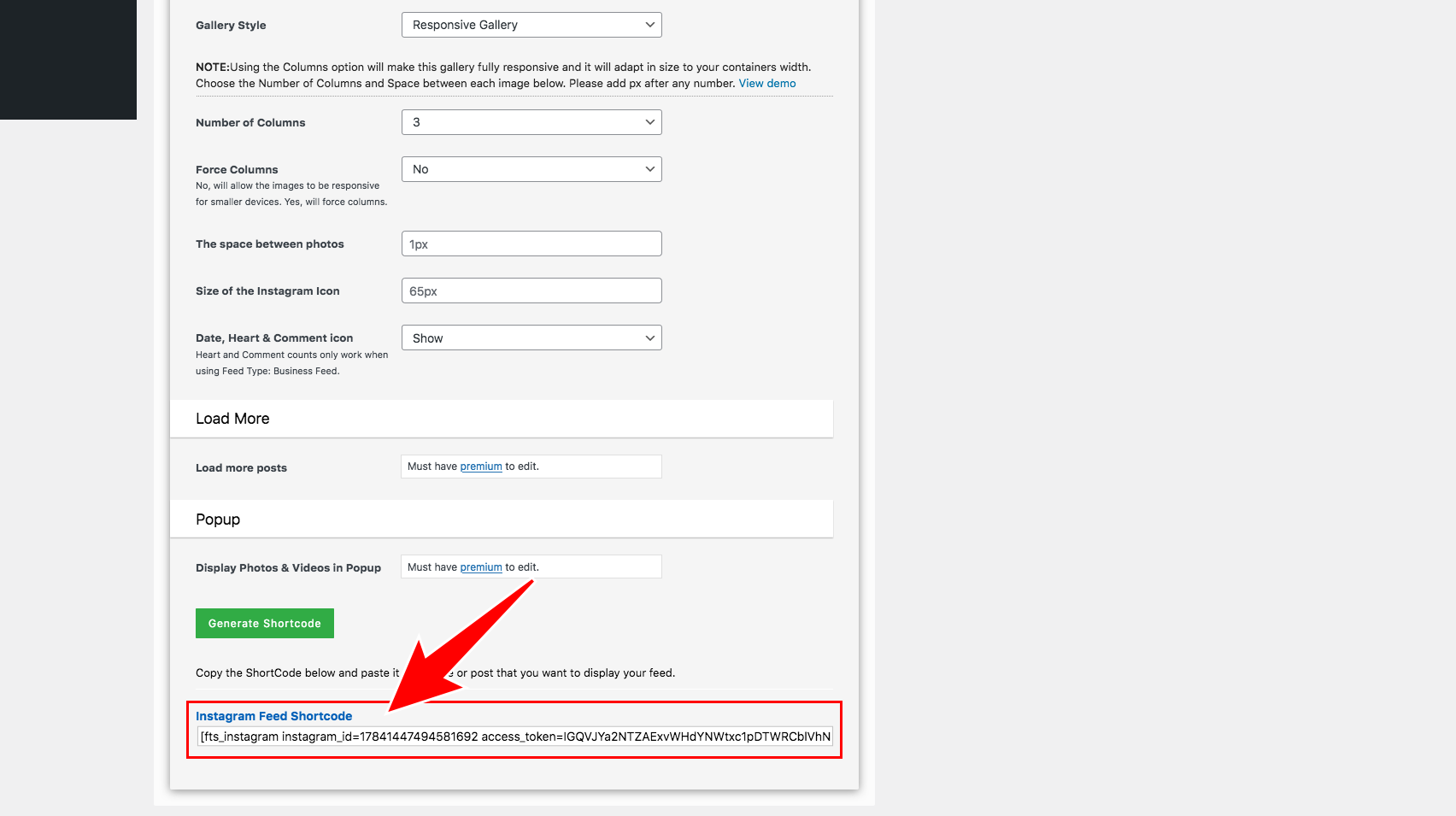
すると、その下にフィードを表示するためのショートコードが表示されます。

表示されたショートコードをコピーします。続いて、フィードを表示したい箇所にショートコードを記載します。
フィードを表示したい箇所にショートコードを記載
今回は、投稿にフィードを表示させます。
投稿にフィードを表示するためには、ブロックのウィジェットからショートコードを選択します。そして、さきほどコピーしたショートコードを貼り付けてください。

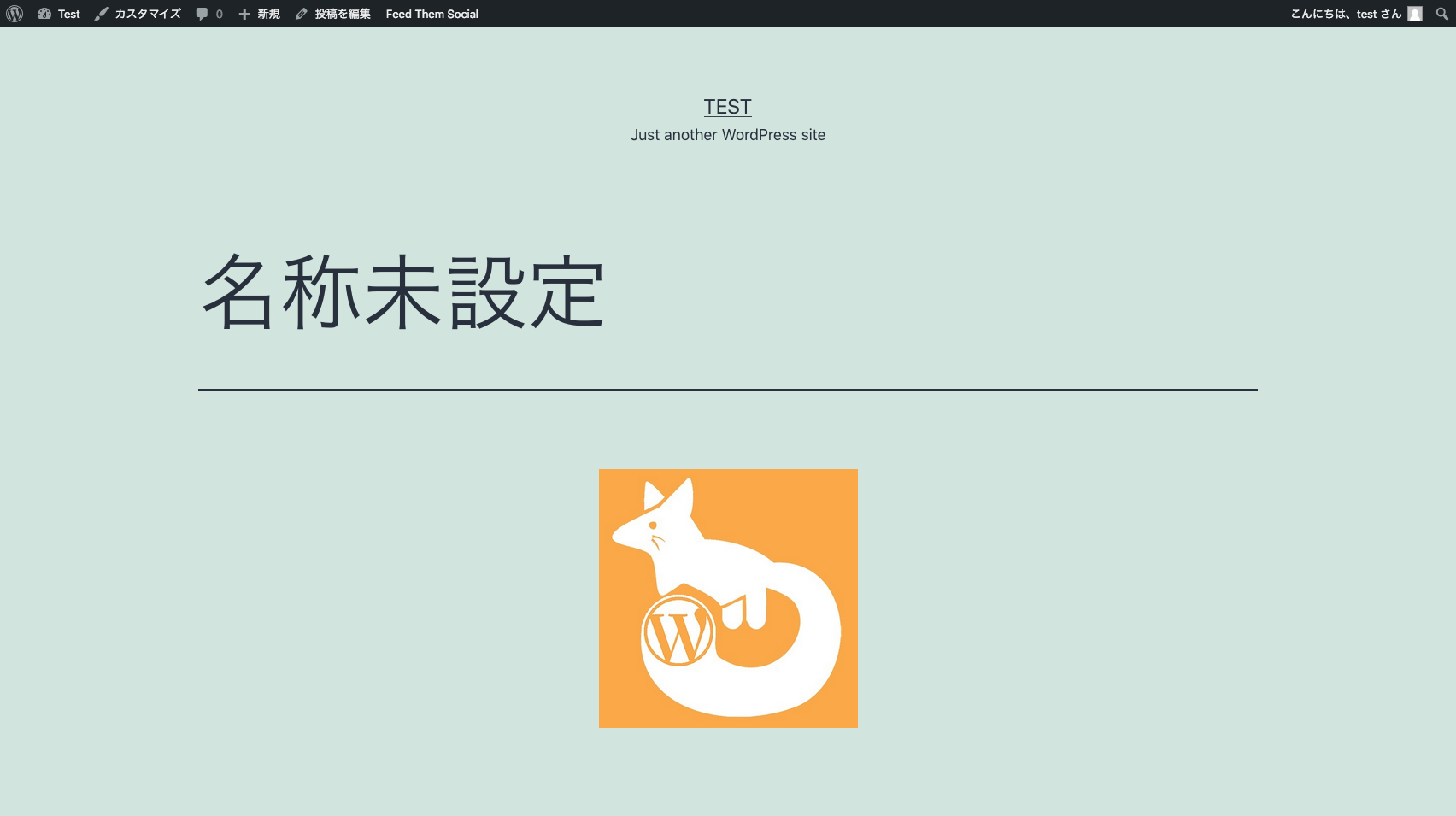
プレビュー画面で確認すると、次のようにフィードが表示されているのを確認できます。

Feed Them Socialの設定方法
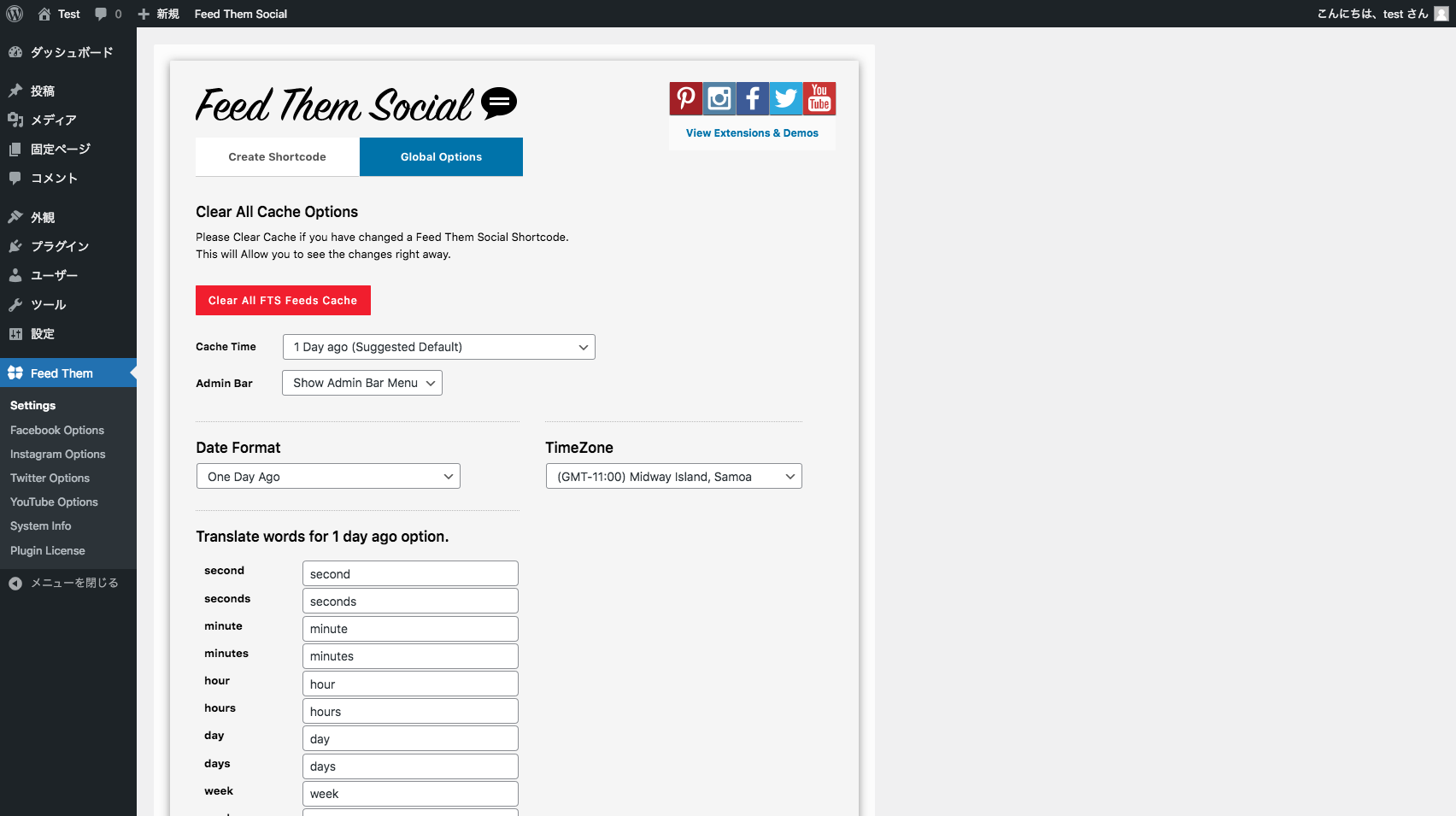
WordPress管理画面のメニューより「Feed Them ≫ Settings」を開きます。
画面上部にあるGeneral Optionsタブをクリックすると、設定項目が表示されます。

General Optionsの設定項目は、Social Networkやショートコードの属性に関係しない、共通の設定項目となっています。


