Display PostsってどんなWordPressプラグイン?
ショートコードを記載した箇所に、特定の投稿を表示できるWordPressプラグインです。
ショートコードにパラメータを追加することによって、表示する投稿や投稿の内容を変更することができます。
Display Postsの使い方
ここでは、Display Postsの基本的な使い方とパラメータの追加方法を解説します。
基本的な使い方
次のようにエディターで記載すると、最新の投稿を10件まで表示できます。
[display-posts]
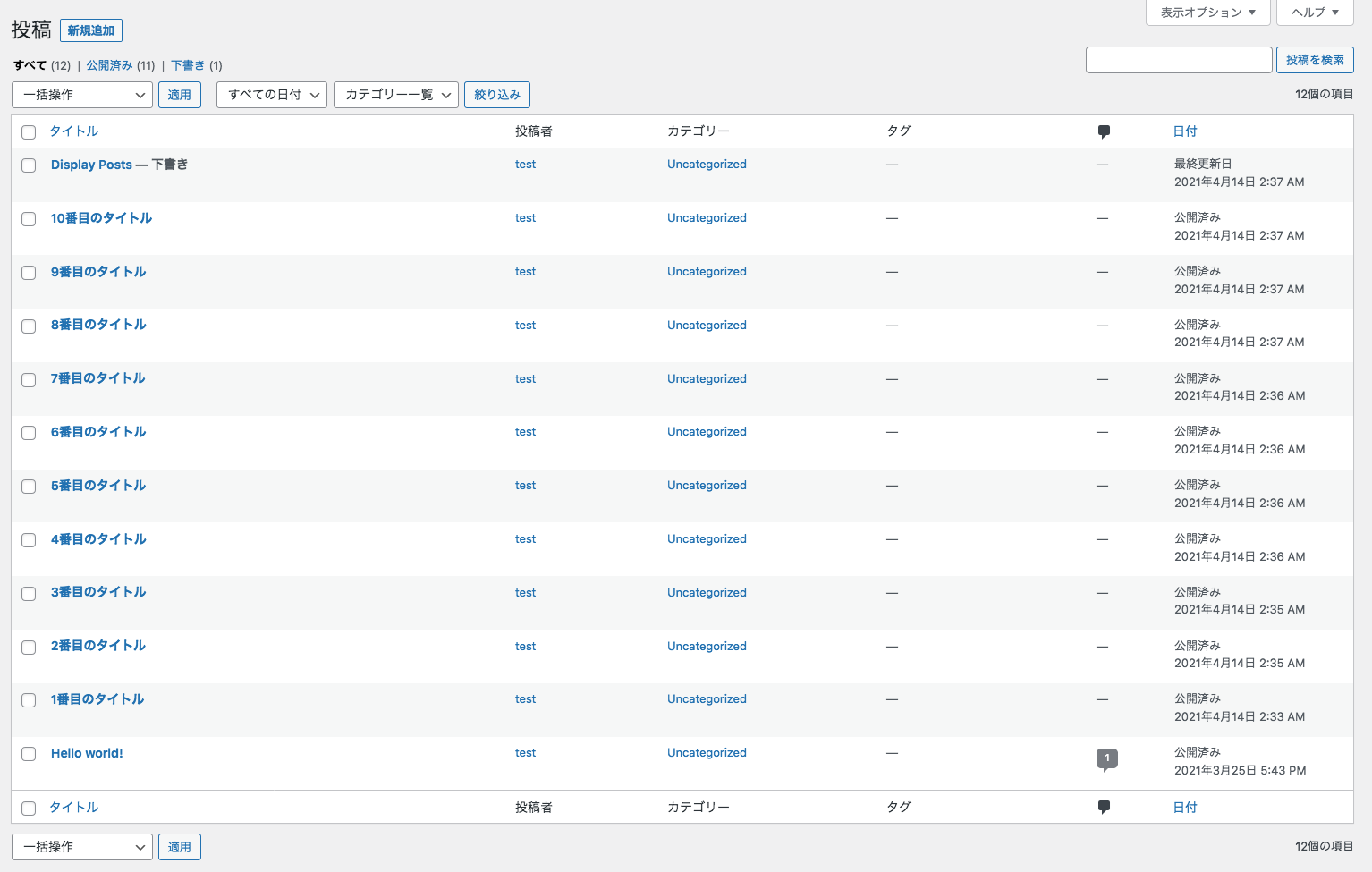
例えば、投稿一覧が次のような状態で

投稿内容一覧
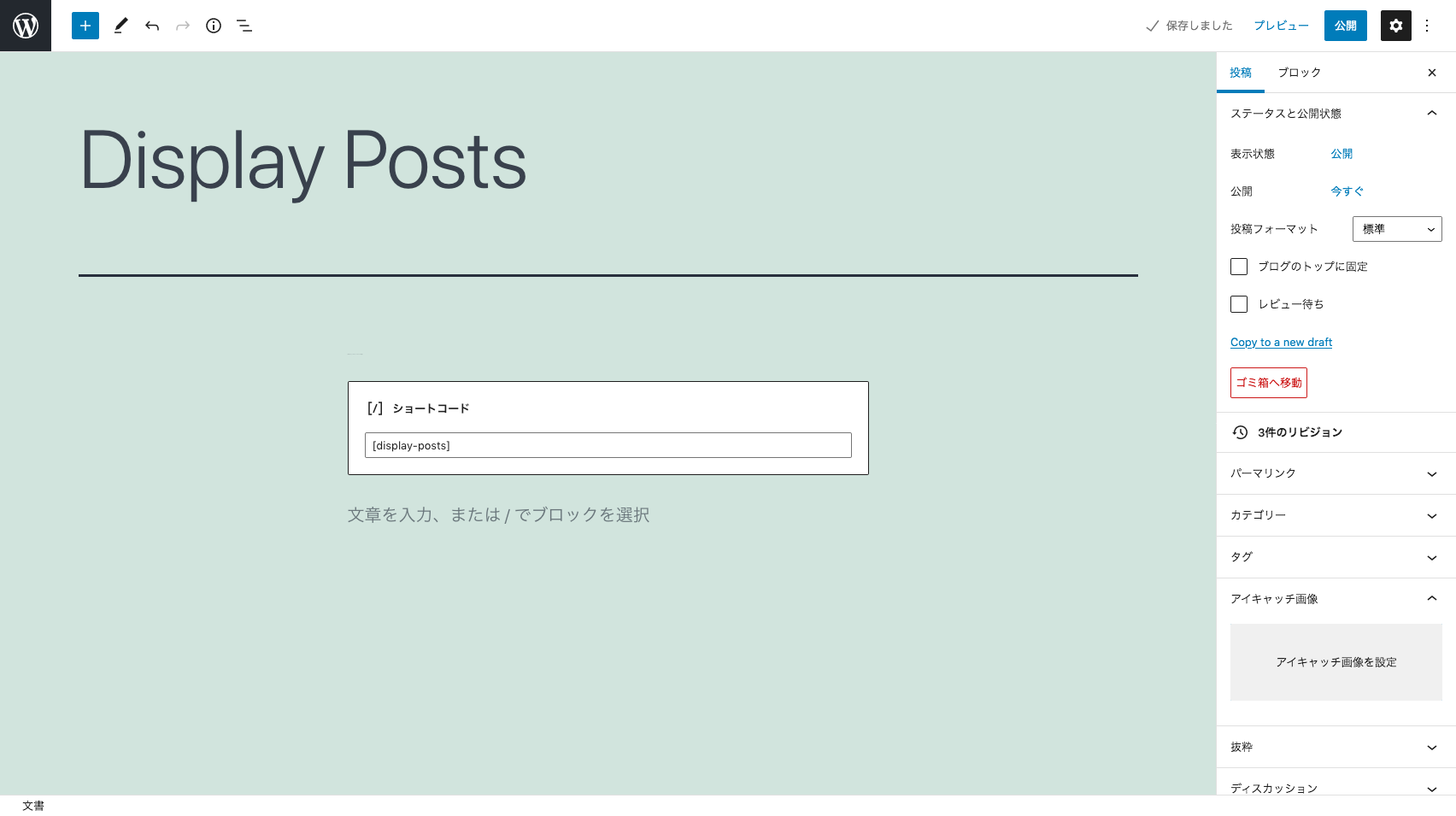
先ほどのショートコードを記載すると

エディターでショートコードを記載
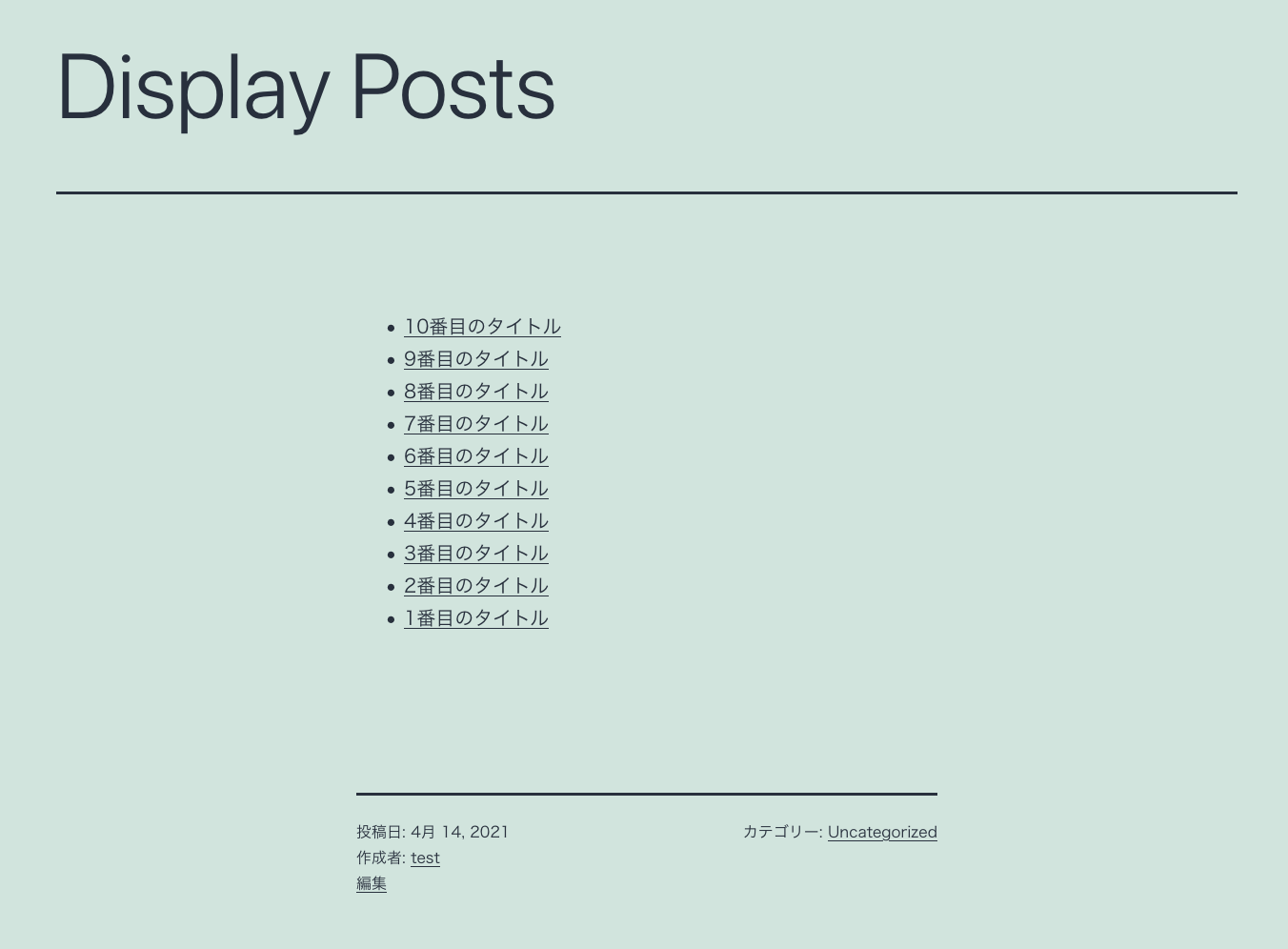
このように最新の投稿が10件表示されます。

表示内容
Display Postsは、このようにショートコードを記載して投稿を表示するために使用します。
またパラメータを指定することで、任意の投稿を表示できるようになります。
パラメータを追加する
ショートコードにパラメータを追加することで、表示する投稿を指定し、表示する投稿の内容を変更することができます。
例えば、次のショートコードは最新の投稿から3件をアイキャッチ画像付きで表示します。
[display-posts posts_per_page="3" image_size="large"]
次の画像が実際に表示された内容です。

アイキャッチ画像付きの最新投稿3件
追加できるパラメータには、表示する投稿を指定できるQuery parametersと、表示する投稿の内容を指定できるDisplay parametersがあります。
Query parameters
Query parametersで指定できる内容には、主に次のものがあります。
- 特定の作者の投稿を表示する
- 特定のカテゴリー・タグの投稿を表示する
- 特定の日付に公開された投稿を表示する
- 特定の投稿を表示内容から除く
- 特定の投稿を表示する
- 投稿タイプを指定して投稿を表示する
- 特定の親記事を持つ子記事の固定ページを表示する
- 表示する投稿の数を指定する
参考:https://displayposts.com/docs/parameters/#query-parameters
Display parameters
Display parametersで指定できる内容には、主に次のものがあります。
- タイトルを表示するか指定する
- アイキャッチ画像を表示するか指定する
- 作者を表示するか指定する
- 公開日を表示するか指定する
- 投稿の記事内容を表示するか指定する
- カテゴリーを表示するか指定する
- 表示する投稿がない場合に表示するメッセージを指定する
- 見出しとして表示するタイトルを指定する
参考:https://displayposts.com/docs/parameters/#display-parameters
Display Postsで使用頻度の高い使い方を解説
ここでは、Display Postsで特に使用頻度が高いと思われる使い方を紹介します。
特定のカテゴリーの投稿のみを表示する
カテゴリーのスラッグをcategory="xxx"の形式でパラメータに追加します。
[display-posts category="event"]
上記のショートコードは、イベントカテゴリーのスラッグがeventの場合です。
投稿をグリッド表示する
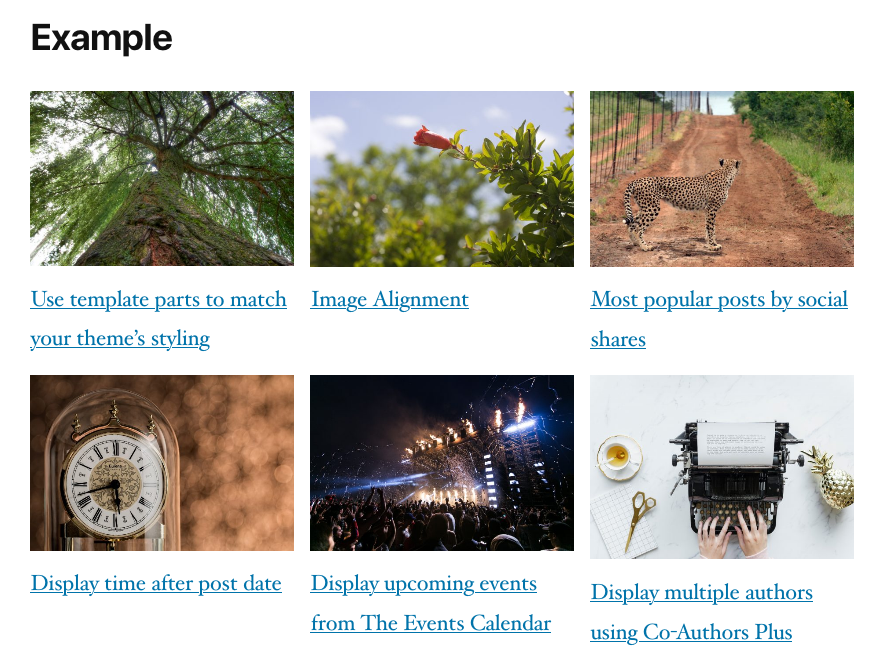
Display postsを使って、投稿リストを次のようにグリッド表示できます。

Grid表示の例
グリッド表示するためには、まず次のCSSを追加する必要があります。
/* Grid style */
.display-posts-listing.grid {
display: grid;
grid-gap: 16px;
}
.display-posts-listing.grid .title {
display: block;
}
.display-posts-listing.grid img {
display: block;
max-width: 100%;
height: auto;
}
@media (min-width: 600px) {
.display-posts-listing.grid {
grid-template-columns: repeat( 2, 1fr );
}
}
@media (min-width: 1024px) {
.display-posts-listing.grid {
grid-template-columns: repeat( 3, 1fr );
}
}
そして、グリッド表示したい箇所に、次のショートコードを記載します。
[display-posts image_size="medium" wrapper="div" wrapper_class="display-posts-listing grid" meta_key="_thumbnail_id"]
上記ショートコードにさらにパラメータを追加して、特定の投稿についてグリッド表示することも可能です。
例えば、特定のカテゴリーの記事をグリッド表示させたい場合は、次のようなショートコードとなります。
[display-posts category="event" image_size="medium" wrapper="div" wrapper_class="display-posts-listing grid" meta_key="_thumbnail_id"]
参考:https://displayposts.com/2019/01/04/post-grid-styling/
投稿を人気順で表示する
人気の基準をどうとるかで、表示方法が変わります。
例えば、コメントの数やSNSシャアの数を人気の指標として利用できます。
コメント数が多い順に表示する
[display-posts orderby="comment_count"]
SNSシェア数が多い順に表示する
Display postsとは別に、SNSシェア数をカウントするプラグインが必要となります。
Shared Countsプラグインを利用する場合、次のようにショートコードを記載します。
[display-posts orderby="meta_value_num" meta_key="shared_counts_total"]
参考:https://displayposts.com/2019/01/04/most-popular-posts-by-social-shares/
Display Postsのパラメータ一覧
確認中