この記事を読めば…Amazon JSをWordPressに導入するための設定と、Amazonアソシエイト広告の記事への挿入方法がわかります。
Amazon JSは、Amazonアソシエイトの広告をシンプルかつきれいに表示できるプラグインです。広告に表示する商品検索も、とても簡単にできるので、1度設定を終えてしまえば、新しい広告の挿入が簡単にできます。
Amazonアソシエイトの広告のデザインが気になる方は、ぜひAmazon JSプラグインを試してみましょう。
Amazon JSのインストール
まずはAmazon JSのプラグインをインストールしましょう。プラグインのインストールは、WordPress管理画面からプラグイン検索を行う方法とプラグインファイルをダウンロードする方法の2つがあります。
プラグイン検索し、インストールする
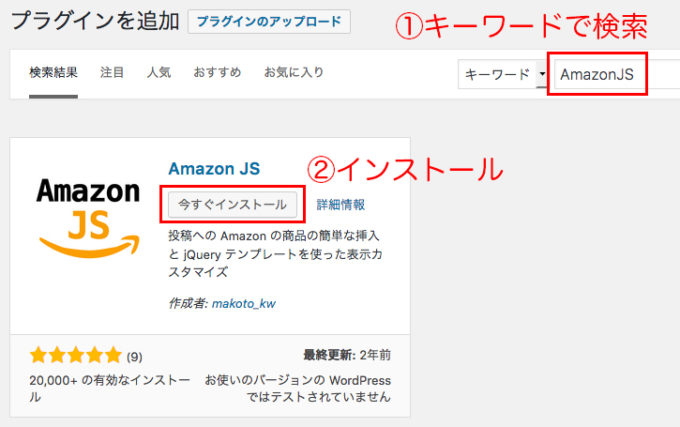
WordPressの管理画面へログインし、プラグインの新規追加画面を開きます。そして、検索欄にキーワードを入力します(①)。Amazon JSのプラグインを見つけたら、インストールを行いましょう(②)。

キーワードは、「AmazonJS」と「Amazon JS」の両方を試してみましょう。2018年1月に試した時は、「AmazonJS」と検索した場合、該当のプラグインのみが表示されましたが、「Amazon JS」と検索した場合は、該当のプラグインが表示されませんでした。
プラグインファイルをダウンロードし、インストールする
もし、プラグイン検索しても見つけられない場合は、こちらのWordPressプラグインディレクトリからZIPファイルをダウンロードしましょう。

ダウンロードできたら、プラグインの新規追加画面からZIPファイルをアップロードし、インストールを行います。
プラグインをインストールする詳しい方法は、WordPressでプラグインをインストールする方法を参照してください。
Amazon JSの設定方法
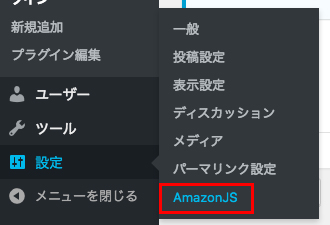
プラグインのインストールが完了したら、ナビゲーションメニューの設定にAmazon JSの項目が追加されます。クリックし、必要な設定を行っていきます。

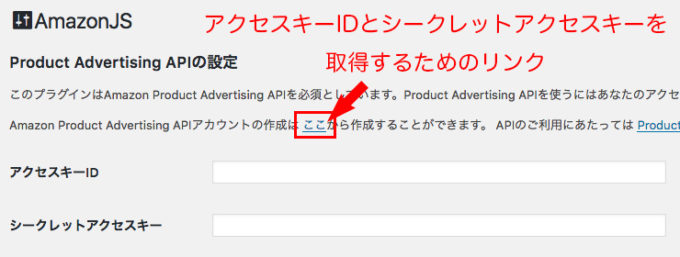
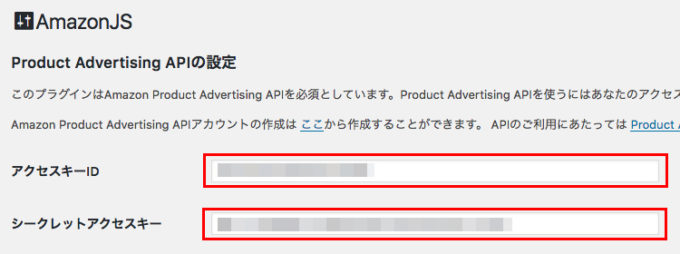
Amazon JSの設定画面を開くと、「Product Advertising APIの設定」と「アソシエイトタグの設定」が必要なことがわかります。まず、Product Advertising APIの設定を行います。

これは、Amazonアソシエイトプログラムへ参加すれば、必要な情報が取得可能になります。登録・利用は無料でできますので、登録をしておきましょう。
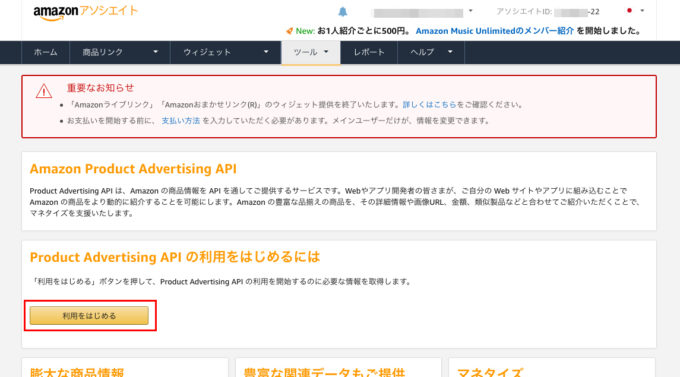
リンクをクリックすると、ログイン画面が表示された後に「Amazon Product Advertising API」のページが表示されます。「Product Advertising API の利用をはじめるには」の欄にある「利用をはじめる」ボタンをクリックします。

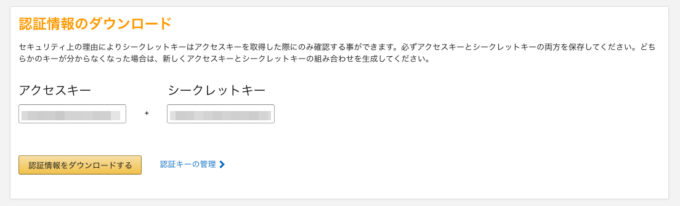
クリックすると、アクセスキーとシークレットキーが表示されます。

Amazon Product Advertising APIのページで確認したアクセスキーとシークレットキーを、Amazon JSの設定画面でそれぞれ入力します。

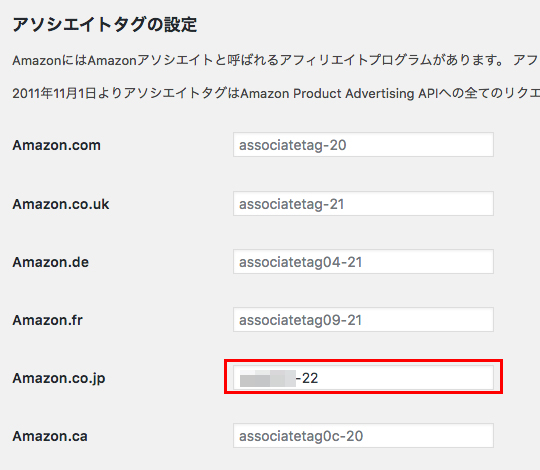
次に、アソシエイトタグの設定を行います。これは、AmazonアソシエイトプラグラムのアソシエイトIDを入力します。アソシエイトIDは、Amazonアソシエイトの管理画面にログインしたら、右上に表示されています。

アソシエイトタグの設定で、ご自身のアソシエイトIDをAmazon.co.jpの欄へ入力します。日本のAmazonアソシエイトプラグラムのアソシエイトIDは、全て「-22」で終わるものになっています。

最後に、設定画面の下へスクロールしていき、「設定を保存」ボタンをクリックします。これでAmazon JSの設定は完了です。
続いて、実際に記事にAmazonアソシエイトの広告を挿入してみましょう。
Amazon JSの使い方
投稿または固定ページ一覧から、Amazonアソシエイトの広告を追加したい記事の投稿編集画面を表示します。Amazon JSプラグインを有効化していると、メディアを追加ボタンの横にAmazon JSのボタンが表示されます。

広告を挿入するためには、このボタンをクリックします。クリックすると、広告の検索ウィンドウが表示されます。
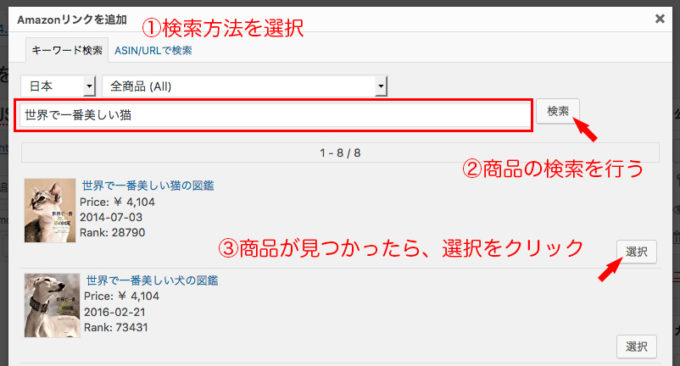
まずは、「キーワード検索」か「ASIN/URLで検索」か選びます(①)。検索キーワードを入力し、検索します(②)。検索を実行したら、下の欄に該当商品が表示されます。目的の商品を見つけたら、その商品の「選択」ボタンをクリックします。

もし、広告を追加したい商品が決まっている場合、ASIN/URL検索の方が早いでしょう。ASINについては、Amazon.co.jpヘルプ:ISBN/ASINについてを参照してください。
商品の「選択」ボタンをクリックすると、広告のデザインテンプレートを選択できるウィンドウに切り替わります。いくつかありますが、デフォルトがおすすめです。下の欄で、ブログに実際に表示した際のデザインを確認できます。

広告のデザインが決まったら、挿入ボタンをクリックします。
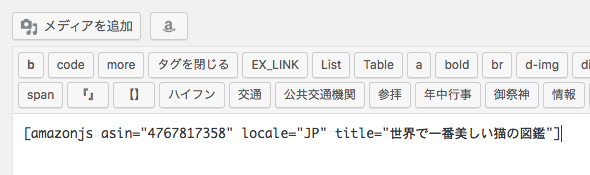
これで、記事へのアソシエイト広告の挿入が完了しました。テキストエディターでは、以下のように挿入されます。

実際にブログ画面でどのように表示されているか見てみましょう。

きれいに表示されていますね。Amazonアソシエイトのデフォルトの広告デザインとは、かなり違うものになっており、表示する項目が整理されています。Amazonで広告したいものがあれば、ぜひAmazon JSを使用してみてください。

