この記事では、WordPressでフロントページ(ホームページ)に固定ページを設定する方法を紹介します。
ほとんどのテーマは、デフォルトの設定でフロントページにはブログページを表示するようになっています。
でもサイト設計によっては、フロントページに固定のコンテンツをおきたい場合があるかと思います。
これは、管理画面の設定から簡単に行えることができます。
※一部のテーマでは、これから紹介する方法に対応していないものがあります。詳しくは、WordPress Codexの静的フロントページの作成を見てください。
WordPressでフロントページに固定ページを設定する
フロントページに固定ページを設定する手順は、次のようになります。
これからやることは…
- フロントページに設定する固定ページを作成する
- 表示設定を変更する
このようにすぐにできてしまいます。それでは、詳しい手順を紹介します。
フロントページに設定する固定ページを作成する
フロントページに設定する固定ページを作成します。
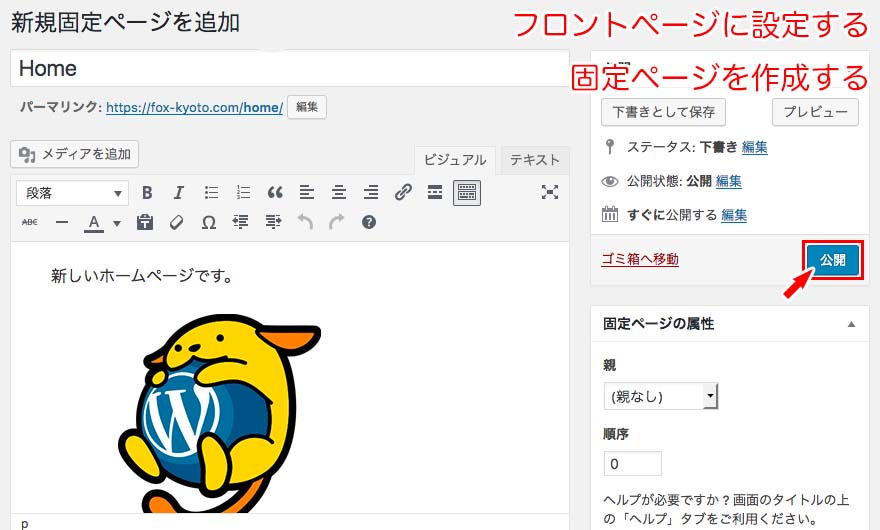
まずは管理画面へログインし、固定ページ ≫ 新規追加をクリックしてください。

新規固定ページを追加画面で、フロントページに設定する固定ページを作成してください。もちろん既に作成してある場合は、それで問題ありません。

表示設定を変更する
フロントページに設定する固定ページを作成ができたら、表示設定の変更を行います。
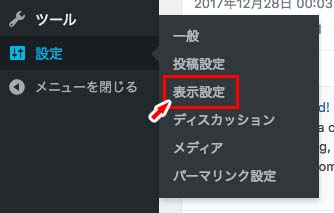
管理画面で、設定 ≫ 表示設定をクリックしてください。

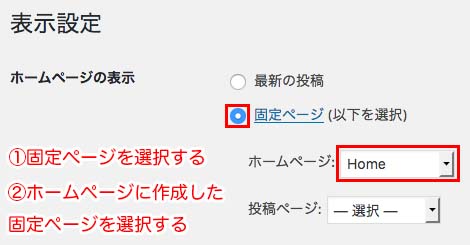
表示設定画面の1番上の項目にホームページの表示があります。ここで固定ページを選択し、下のホームページのプルダウンから作成した固定ページのタイトルを選択してください。

※ホームページの表示の項目がない場合は、この設定方法に対応していないテーマです。
選択できたら、忘れずに設定を保存しましょう。これで、フロントページに固定ページを設定することができました。
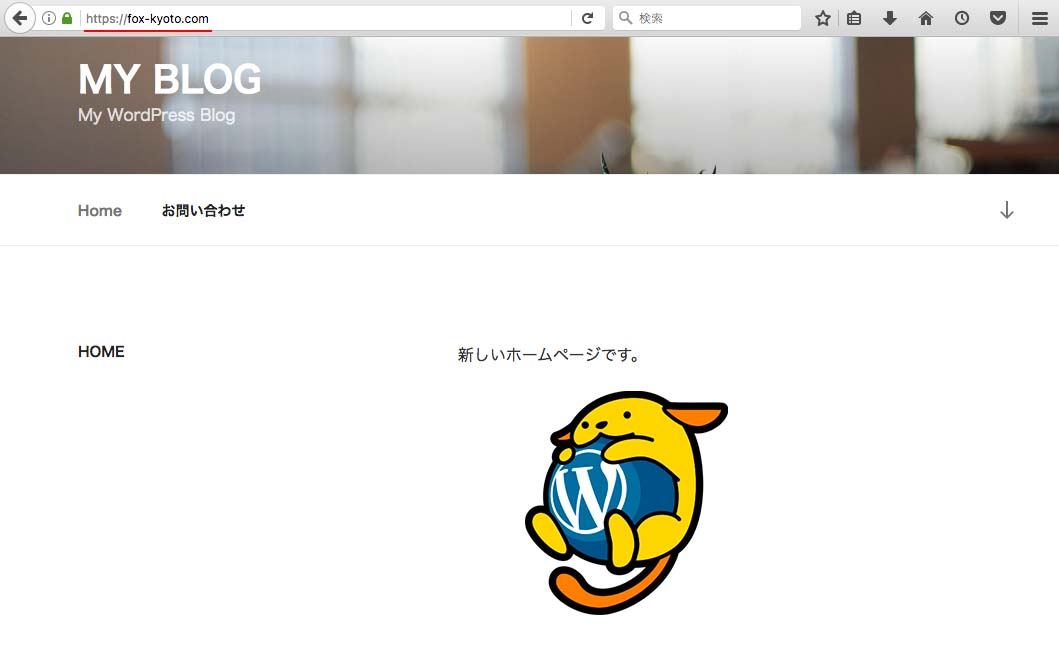
最後に実際にホームページへアクセスして表示を確認しておきましょう。

設定通り、ちゃんと固定ページが表示されていますか?
フロントページに固定ページを置くと、フロントページでも検索エンジンからの集客が期待できます。ぜひ試してみてください。
もし、ブログページをフロントページ(ホームページ)以外に表示したい場合は、WordPressでブログページをフロントページ以外に表示する方法を参考にしてください。


