この記事を読めば…
WordPressで画像を一括でリサイズする方法がわかります。
WordPressでコンテンツ作成に画像は欠かせないものです。しかし、大きな画像を使用しているとページの表示速度が遅くなるというデメリットがあります。
画像のサイズとか全然気にしてなかった…
という方もきっと多いでしょう。
そんな方のために過去にアップロードした画像のリサイズをまとめて行う方法を紹介します。
大きな画像をアップロードして悩んでいる方は、ぜひ試してみてください。
WordPressで画像を一括でリサイズする
画像のリサイズには、Imsanityというプラグインを使います。
このプラグインは、サイズを指定して実行するだけだから操作も簡単だよ
まずはWordPress管理画面へログインし、、Imsanityをインストールしましょう。

プラグインのインストールができたら、有効化を行ってください。
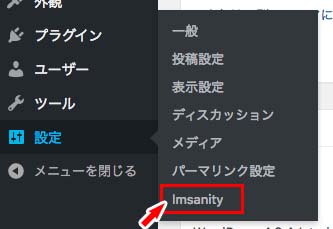
プラグインを有効化したら、設定メニューにImsanityの項目が追加されます。クリックして、Imsanityの設定画面を開きましょう。

Imsanityの設定画面は次のものになります。アップロードした画像のリサイズを行うのに、必要な設定項目は赤枠で囲んだの4つです。

- 固定ページ / 投稿でアップロードされた画像 – サイズを0に設定すると無制限になります。幅を入力して、高さを0に設定するのをおすすめします。
- JPG画質品質 – リサイズ後の画像の品質を設定します。品質が低くてもよければ、小さい数字に設定しましょう。
- BMP形式をJPG形式へ変換する – 「はい」を選択しておきましょう。
- PNG形式をJPG形式へ変換する – 「いいえ」を選択しておきましょう。「はい」にしてしまうとPNGの透過部分が白色に変換されてしまいます。
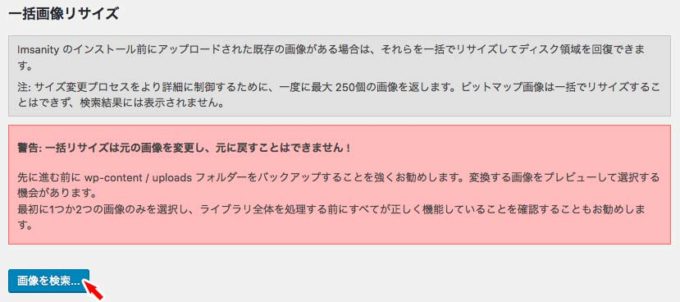
これらの設定ができたら、下にスクロールしていってください。すると一括画像リサイズという欄があります。ここで既にアップロード済みの画像のリサイズが一括で行えます。
まず、「画像を検索…」ボタンを押すと、対象画像の検索が行われます。

警告にも書いてあるけど、リサイズ前の画像は保存されないで。事前にバックアップを取っておこう
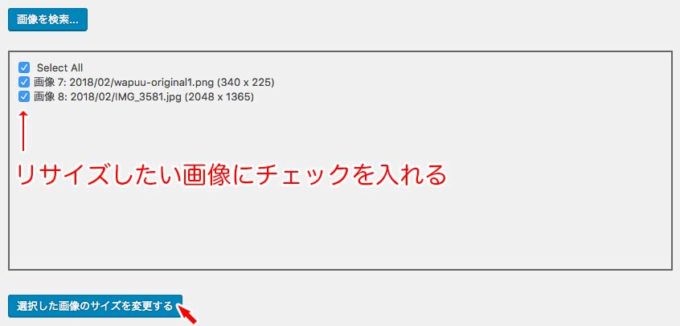
対象画像のリストがその下に表示されます。リサイズを行いたい画像にチェックを入れてください。

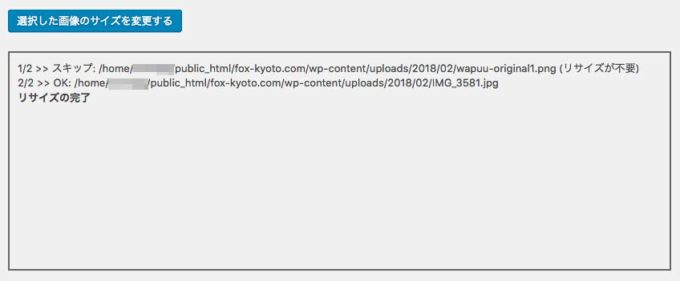
チェックを入れたら、「選択した画像のサイズを変更する」ボタンを押してください。画像のリサイズが実行されます。
リサイズを行った結果が表示されます。リサイズされた画像には「OK」、リサイズされなかった画像には「スキップ」が表示されます。

以上で画像のリサイズは完了です。
Imsanityの詳しい使い方は、Imsanityの設定方法と使い方の記事で解説しているよ。よければ参考にしてね


