『Advanced Custom Fields』ってどんなWordPressプラグインなの?
『Advanced Custom Fields』でできることは何?
といった疑問を持つ方に向けて、WordPressプラグイン『Advanced Custom Fields』の特徴や使い方を解説していきます。
『Advanced Custom Fields』ってどんなWordPressプラグイン?
WordPressにデフォルトで備わっているカスタムフィールドの入力と管理を簡単に行えるようにしたプラグインです。
管理画面用にカスタムフィールドの入力項目を管理できる
デフォルトでは、プルダウンからカスタムフィールド名を選択し、値を追加していく必要があります。
『Advanced Custom Fields』は、カスタムフィールドグループを作成することで、入力項目をわかりやすく表示できます。
テキストだけでなく、様々なカスタムフィールド値を採用可能
デフォルトのカスタムフィールドでは、値としてテキスト入力が基本です。
『Advanced Custom Fields』では、カスタムフィールド値として、テキストだけでなく、画像なども使用可能です。
『Advanced Custom Fields』を利用すべき方
WordPressテーマをカスタマイズしたい開発者およびDIYユーザー
『Advanced Custom Fields』を利用することで、カスタムフィールドの管理・入力がかなり楽になります。
WordPress開発やカスタマイズでカスタムフィールドを使用するなら、『Advanced Custom Fields』を利用することをおすすめします。
有効インストール数が100万を超えており、レビュー評価の多くが星5であることからも人気のプラグインであることがわかるでしょう。
『Advanced Custom Fields』の使い方
『Advanced Custom Fields』はWordPressプラグインディレクトリに公開されているプラグインです。
そのため、無料でインストールおよび利用が可能です。
※追加機能やサポートがある有料ライセンスもあります。
WordPress管理画面のプラグイン新規追加画面で「Advanced Custom Fields」と検索し、インストールおよび有効化を行ってください。
カスタムフィールドを作成する
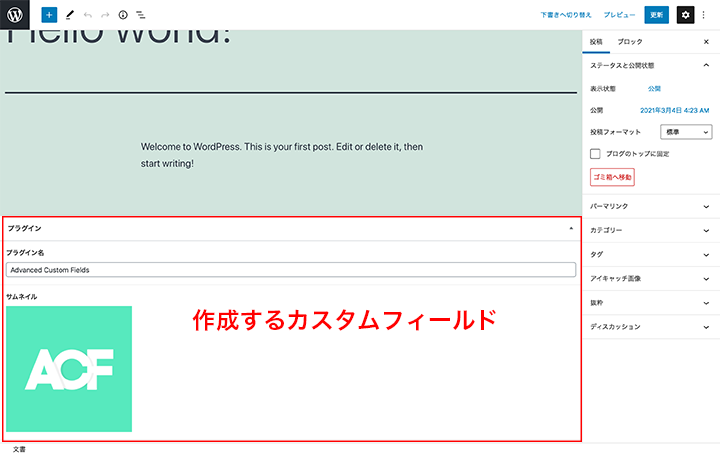
この記事では、例として以下のようなカスタムフィールドを作成します。

プラグインの名前とプラグイン画像の出力に利用するカスタムフィールドになります。
カスタムグループの新規作成
『Advanced Custom Fields』を有効化すると、管理画面に「カスタムフィールド」の項目が追加されます。
「カスタムフィールド」にカーソルを合わせると出てくる「新規追加」をクリックします。

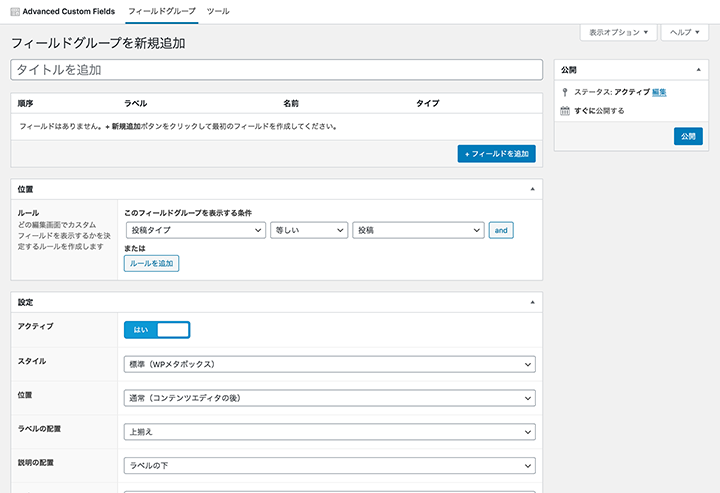
すると「フィールドグループを新規追加」画面が開きます。

『Advanced Custom Fields』では、関連するフィールドをフィールドグループとして管理します。
フィールドの設定内容により、カスタムフィールド値を入力する際のUIが決まります。
フィールドグループに属するフィールドは1つでも問題ありませんし、2つ以上も可能です。
自身が管理しやすいように、フィールドグループに属するフィールドを決めてください。
この記事では、例に示したプラグイン名とプラグイン画像を出力するフィールドグループを作成していきます。
まずフィールドグループ名に「プラグイン」と入力します。
そして、プラグイン名に関するフィールドを作成していきます。

フィールドを作成する際にまず覚えておきたい項目は以下の3つです。
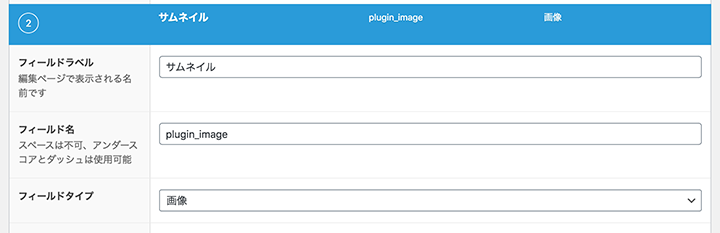
- フィールドラベル・・・カスタムフィールドの入力画面で表示される名称です。
- フィールド名・・・カスタムフィールド名です。
- フィールドタイプ・・・カスタムフィールド値の入力形式の種類です。
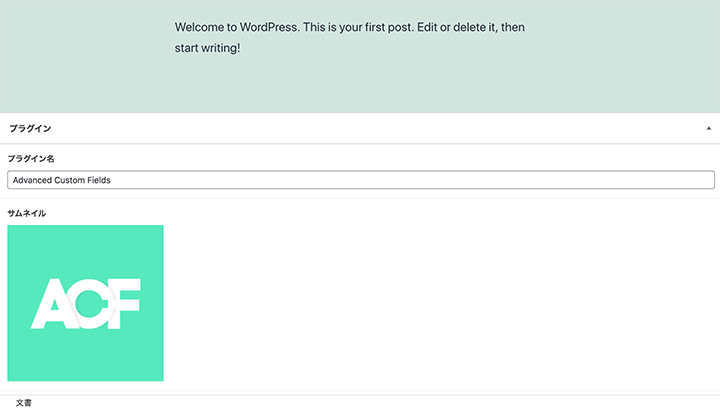
上記項目は、投稿画面で表示される以下の部分に該当します。

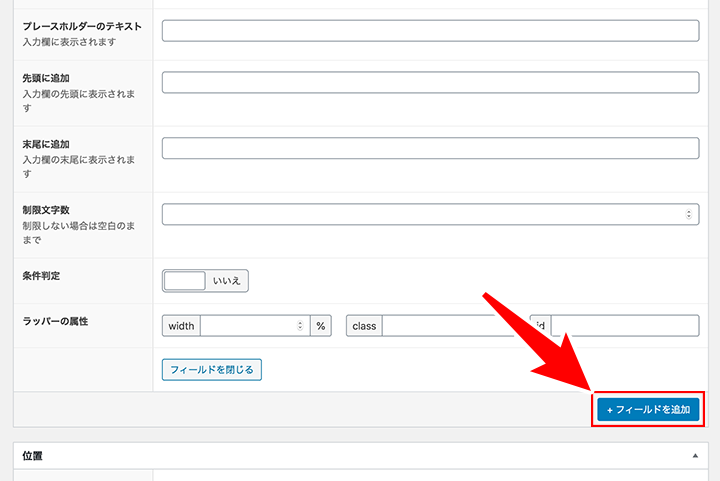
3つの項目を入力したら、下にスクロールしていくと見つかる「フィールドを追加」ボタンをクリックしてください。

次のフィールドの入力項目が表示されますので、プラグイン画像に関するフィールドを入力していきます。

入力を終えたら、「フィールドを追加」ボタンをクリックしましょう。
これで投稿編集画面に表示するカスタムフィールドの作成ができました。
続いて、投稿編集画面でカスタムフィールドに値を設定します
カスタムフィールドを設定する
作成したカスタムフィールドに値を設定していきます。
エディターの下部に作成したカスタムフィールドが表示されているはずです。

それぞれのカスタムフィールドにフィールドタイプに合うように値を設定していきます。
プラグイン名はテキスト、プラグイン画像では画像になります。

設定を終えたら、投稿編集画面にある更新ボタンを押し、カスタムフィールドの内容を反映させます。
この状態でカスタムフィールドを設定した投稿を表示させても、特に変化はありません。

カスタムフィールドに設定した値は、カスタムフィールドの値を出力するようにテンプレートファイルをする必要があります。
テンプレートファイルを編集し、カスタムフィールドの値を出力できるようにします。
カスタムフィールドの値を表示する
まずはカスタムフィールドを表示するために、編集すべきテンプレートファイルを見つけます。
今回の記事では、投稿にカスタムフィールドを設定しているので、single.phpが該当します。
設定したカスタムフィールドを出力するための関数はthe_field()になります。
テンプレートファイルに記載する際には、次のようにカスタムフィールド名を引数として記載します。
the_field('field_name')
テンプレートファイルのカスタムフィールド値を出力したい箇所にthe_field()関数を記載します。
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-single' );
if ( is_attachment() ) {
上記のコードが編集前のコードです。
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-single' );
the_field('plugin_name');
?><hr><?php
the_field('plugin_image');
if ( is_attachment() ) {
9行目と10行目にカスタムフィールド値を出力するためのコードを追記しました。
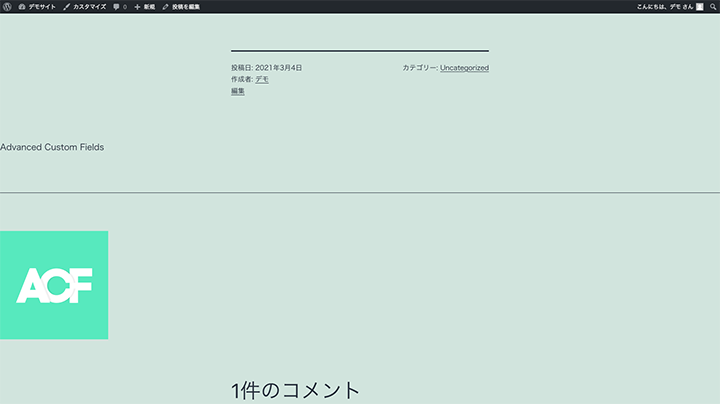
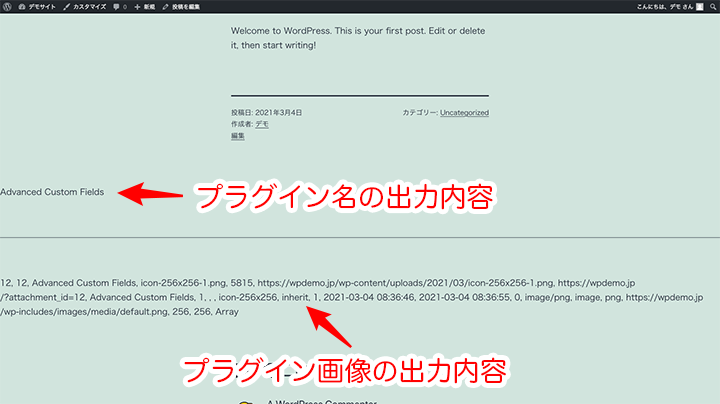
投稿を確認してみます。

プラグイン名は期待通り出力されていますが、プラグイン画像がうまく表示できていません。
これはフィールドタイプによって、値の保持する形式が異なるからです。
フィールドタイプで画像を選ぶと、次のように連想配列の形式で値が保持されます。
Array ( [ID] => 12 [id] => 12 [title] => Advanced Custom Fields [filename] => icon-256x256-1.png [filesize] => 5815 [url] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [link] => https://example.com/?attachment_id=12 [alt] => Advanced Custom Fields [author] => 1 [description] => [caption] => [name] => icon-256x256 [status] => inherit [uploaded_to] => 1 [date] => 2021-03-04 08:36:46 [modified] => 2021-03-04 08:36:55 [menu_order] => 0 [mime_type] => image/png [type] => image [subtype] => png [icon] => https://example.com/wp-includes/images/media/default.png [width] => 256 [height] => 256 [sizes] => Array ( [thumbnail] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1-150x150.png [thumbnail-width] => 150 [thumbnail-height] => 150 [medium] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [medium-width] => 256 [medium-height] => 256 [medium_large] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [medium_large-width] => 256 [medium_large-height] => 256 [large] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [large-width] => 256 [large-height] => 256 [1536x1536] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [1536x1536-width] => 256 [1536x1536-height] => 256 [2048x2048] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [2048x2048-width] => 256 [2048x2048-height] => 256 [post-thumbnail] => https://example.com/wp-content/uploads/2021/03/icon-256x256-1.png [post-thumbnail-width] => 256 [post-thumbnail-height] => 256 ) )
実際に保持されている値の内容を確認したい場合は、次のようにprint_r()関数を利用しましょう。
$image = get_field('plugin_image');
print_r($image);
カスタムフィールド値を取得する関数は、get_field()になります。
次のようにして、各カスタムフィールドに設定した値を取得できます。
$value = get_field('field_name')
フィールドタイプを画像で設定した場合、画像を出力するには次のコードの11〜12行目のように記載する必要があります。
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-single' );
the_field('plugin_name');
?><hr><?php
$image = get_field('plugin_image');
?><img src="<?php echo $image['url'] ?>"><?php
if ( is_attachment() ) {
この状態で投稿画面を見てみると、カスタムフィールド値に設定したプラグイン名およびプラグイン画像が表示されているのを確認できます。