レンタルサーバーのColorfulBox(カラフルボックス)を使用して、WordPressを始める方法を解説していきます。
事前準備・手順
ColorfulBoxでWordPressを始めるために必要な事前準備と手順を解説します。
必要な事前準備
必要な事前準備には次のものがあります。
- ドメインの取得
- ネームサーバーの設定
ドメインの取得はレジストラというドメインの販売を行っているサービスで行うことができます。初めての方は、レジストラの大手であるお名前.com![]() で行うといいでしょう。
で行うといいでしょう。
次の記事で詳しくドメインの取得手順について解説しています。

ドメインを取得したら、ネームサーバーの設定作業を行います。これは各レジストラで行うため、手順が異なります。各レジストラの設定手順を参考に行ってください。
お名前.comでドメインを取得された方は、お名前.com Naviガイドのネームサーバーの変更の記事を参考にネームサーバー設定を行ってください。
ColorfulBoxでWordPressを始める手順
事前準備が終わったら、ColorfulBoxでWordPressを始めるための作業を開始しましょう。早い方は10分ほどで全ての作業を終えられます。
始めるための作業手順は次のようになります。
- レンタルサーバーの申し込みをする
- ドメインのゾーンを変更する
- ドメインを追加する
- WordPressをインストールする
それでは、手順を見ながら進めて行きましょう。
レンタルサーバーの申し込みをする
まずColorfulBox![]() でレンタルサーバーの契約を行います。
でレンタルサーバーの契約を行います。
レンタルサーバーの申し込み手順は次のようになります。
- 公式サイトへアクセス
- プランを選択する
- 無料のサブドメインを選択する
- 契約内容の確認を行う
- ユーザー情報の入力を行う
- ログインしてマイページへ移動する
- メールを確認して登録を完了する
それでは手順を見ながら作業を進めていきましょう。
公式サイトへアクセス
ColorfulBox![]() の公式サイトよりレンタルサーバーの契約を行います。まずは公式サイト
の公式サイトよりレンタルサーバーの契約を行います。まずは公式サイト![]() へアクセスしましょう。
へアクセスしましょう。

公式サイトへアクセスしたら、「お申込み」ボタンをクリックしてください。プランの選択画面へ移動します。
プランを選択する
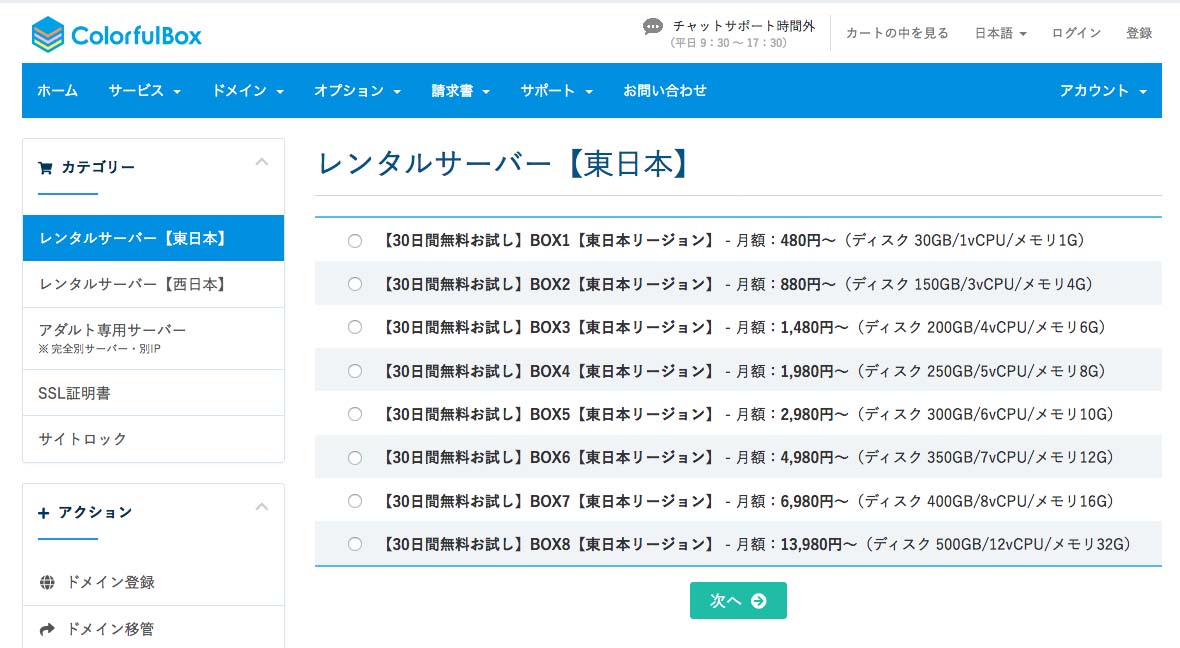
契約するプランを選択しましょう。プランによって月額の支払い料金とサーバーのスペックが異なります。今回は個人向けにおすすめのプランであるBOX2のプランを選んで進めていきます。
詳しい各プランの説明は、公式サイトの料金プランページ![]() をご覧ください。
をご覧ください。

プラン選択画面では、左のメニューで契約するレンタルサーバーの種類を、中央で契約するプランの種類を選択します。

カラフルボックスで契約できるレンタルサーバーの種類には次の3つがあります。
| レンタルサーバーの種類 | 説明 |
|---|---|
| レンタルサーバー【東日本】 | データが東日本、バックアップデータが西日本に保存されるプラン |
| レンタルサーバー【西日本】 | データが西日本、バックアップデータが東日本に保存されるプラン |
| アダルト専用サーバー | アダルトサイトの作成が可能なレンタルサーバー |

契約するレンタルサーバーの種類を選択したら、次はプランを選択します。プランによりサーバーのスペックが異なります。公式サイトによると、個人の方に人気のプランがBOX2プラン、法人に人気のプランがBOX5プランになります。
どのプランを選択して良いかわからない方はひとまず人気のプランを選択しておきましょう。あとでプラン変更をすることが可能です。
無料のサブドメインを選択する
契約するレンタルサーバーの種類とプランを決めたら、次はサブドメインを決めます。これはすでに使用されているものは使用できない点に注意です。
ユーザーIDみたいなものと考えるとわかりやすいかと思います。

希望のサブドメインとなる文字列を空欄に入力しましょう。入力したら「次へ」をクリックしてください。
契約内容の確認を行う
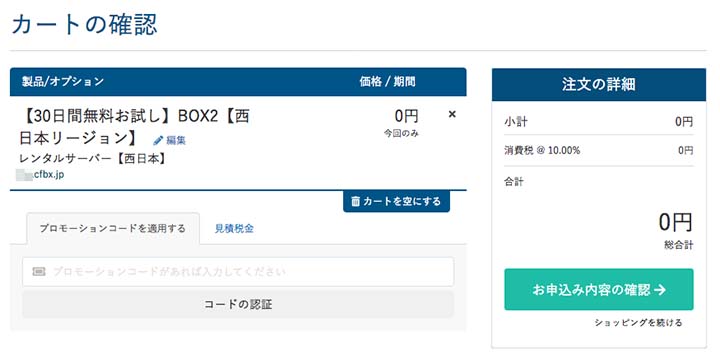
契約するレンタルサーバーの内容確認画面になります。

この画面では、選択したのと間違いがないか次の内容を確認してください。
- レンタルサーバーの種類
- プラン
- サブドメイン
入力内容に問題がなければ、「お申込み内容の確認」をクリックしてください。
ユーザー情報の入力を行う
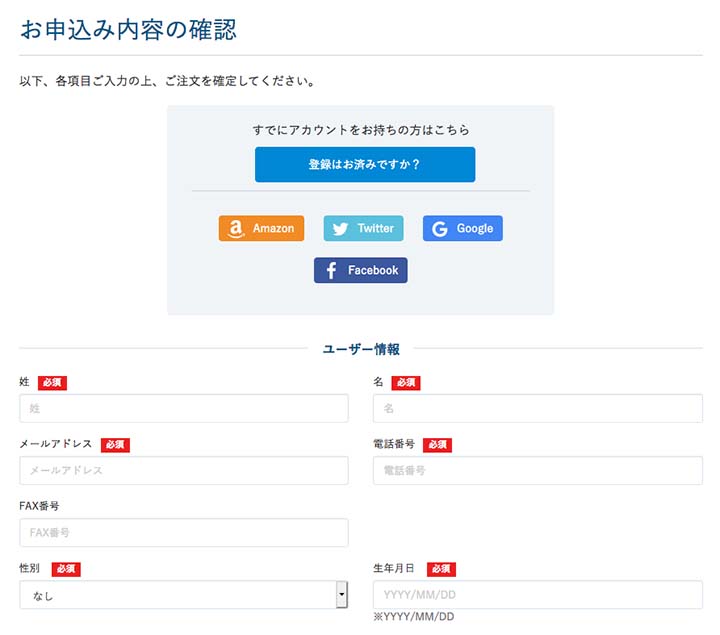
続いて、ユーザー情報の入力を行います。

入力する内容は次のものになります。
- 契約者氏名
- メールアドレス
- 電話番号
- 性別
- 生年月日
- 住所
- パスワード
契約するご自身の情報を入力するだけなので、特に迷うような内容はないはずです。
SMS認証を行う
ユーザー情報の入力ページの下の方にSMS認証を行うための欄があります。自身で登録を行うためにはこのSMS認証を行う必要があります。

携帯電話番号欄にSMS認証に使用したい電話番号を入力して、「送信」をクリックしてください。

SMSに届いた内容を確認し、数字をSMS認証番号に入力してください。そして「認証」をクリックします。

認証が成功すれば、上記のようなメッセージが表示されてSMS認証は完了となります。
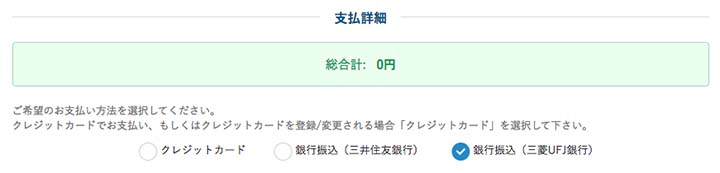
支払方法を選択する
続いて支払い方法の選択を行います。この時点では申し込みを行っても、料金の請求は発生しないので安心してください。

支払い方法には、次の3種類があります。
- クレジットカード
- 銀行振込(三井住友銀行)
- 銀行振込(三菱UFJ銀行)
もしクレジットカードの情報を入力したくない方は、次のように銀行振込を選択しておくと何も入力せずに申し込みを進めることができます。

内容を確認して申し込みを行う
これまでに入力した内容に間違いがないか確認を行いましょう。

「規約に同意します」および「私はロボットではありません」にチェックマークを入れます。
最後に「注文を確定する」をクリックして申し込みは完了です。

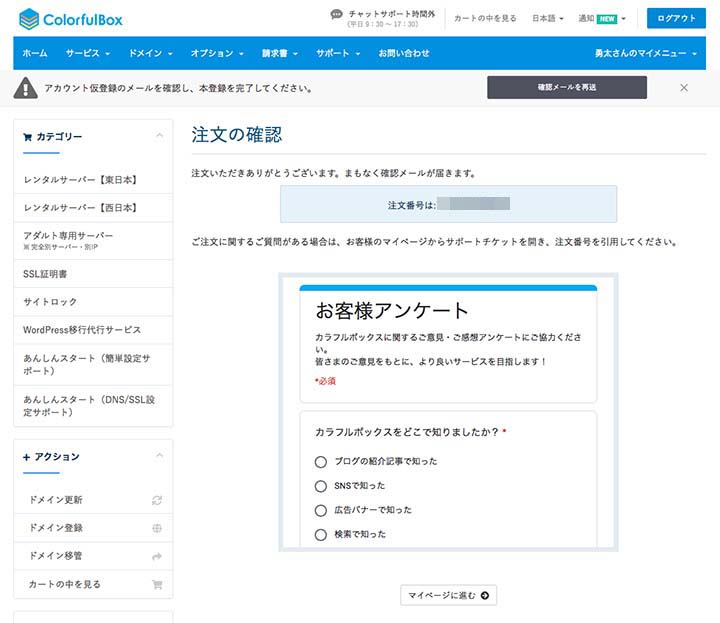
上記のような画面が表示された申し込みは完了となります。
メールを確認して登録を完了する
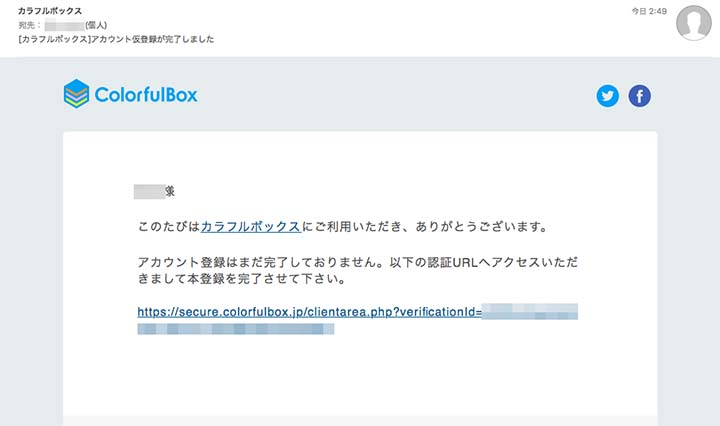
先ほどまでの申し込みは仮登録になります。メールを確認して登録を完了します。

登録時に入力したメールアドレスを確認すると上記のように複数のメールが配信されます。

その中にある「アカウント仮登録が完了しました」を開きます。内容に認証URLが記載されていますので、クリックしてアクセスしてください。

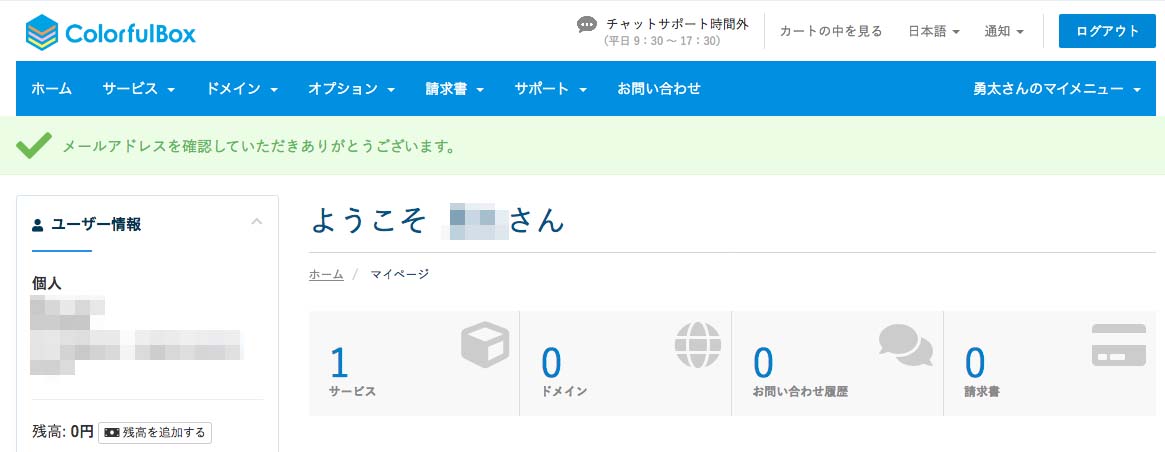
するとマイページへ移動し、確認のメッセージが表示されます。これで登録は完了となります。
以上がレンタルサーバーの契約手順になります。引き続きドメインの設定を行います。
ドメインのゾーンを変更する
ドメインのゾーン変更の手順を解説していきます。
ドメインのゾーン変更はマイページより行えます。

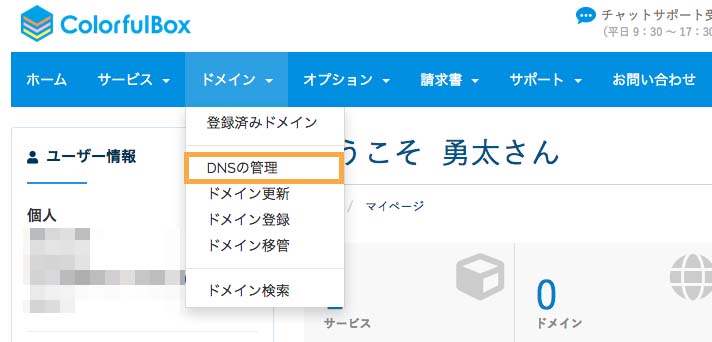
マイページにログインしたら、「ドメイン」メニューより「DNSの管理」をクリックしてください。

すると「DNS Manager」が開きます。
画面にある「新しいゾーンを追加」をクリックしてください。

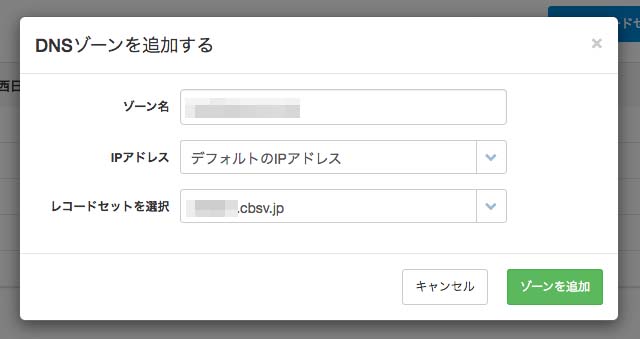
ポップアップ「DNSゾーンを追加する」が表示されます。ゾーンを追加するために内容を入力していきます。

| 設定項目 | 記載内容 |
|---|---|
| ゾーン名 | 使用するドメイン名 |
| レコードセットを選択 | サーバ名 |
設定項目を入力したら、「ゾーンを追加」をクリックしてください。

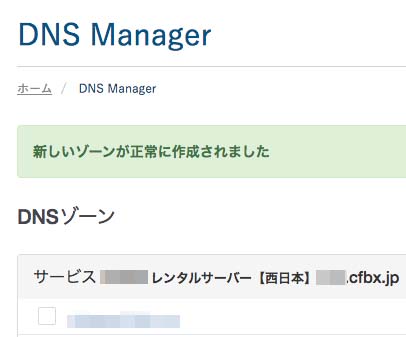
ゾーンの追加が成功したら、上記のようなメッセージが表示されます。
これでゾーンの追加作業は完了です。続いて、ドメインの追加作業を行います。
ドメインを追加する
ドメインの追加を行います。
ドメインの追加はcPanelより行えます。手順にそって、cPanelへの移動を行いましょう。
cPanelへログイン
まずはcPanelへのログインを行います。

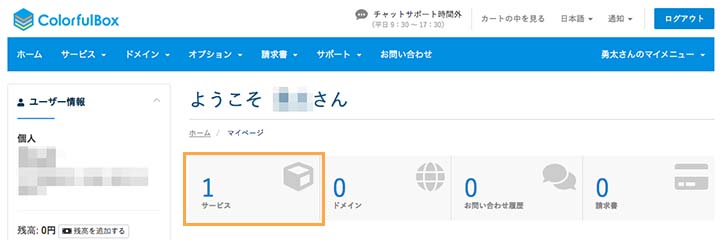
マイページにログインしたら、サービスをクリックしてください。

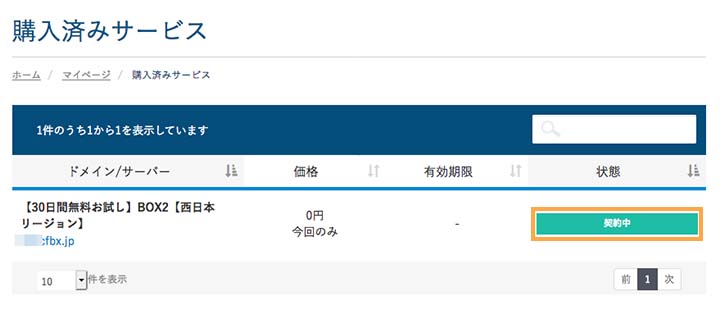
続いて、契約しているレンタルサーバーの欄にある「契約中」をクリックしてください。

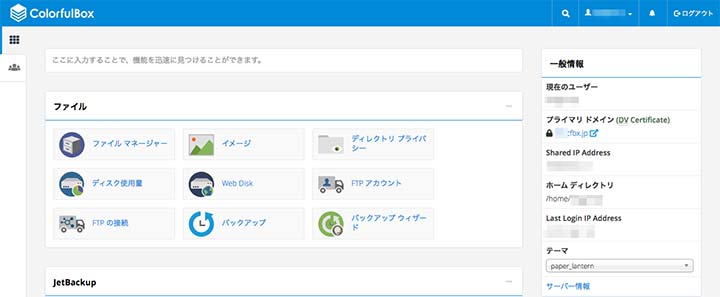
契約しているレンタルサーバーの詳細画面が表示されます。その画面のアクションメニューにある「cPanelへログイン」をクリックしてください。

するとcPanelへログインができます。上の画像がcPanelのものになります。
ドメインを追加する
cPanelでドメインの追加を行います。

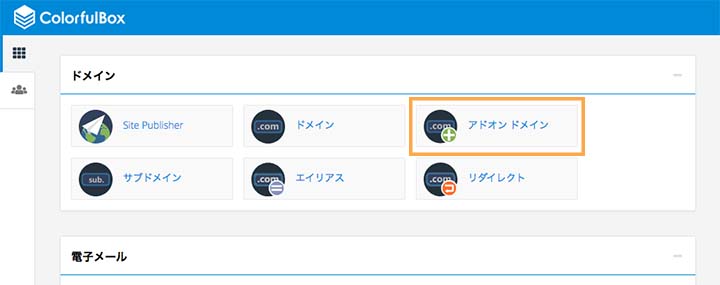
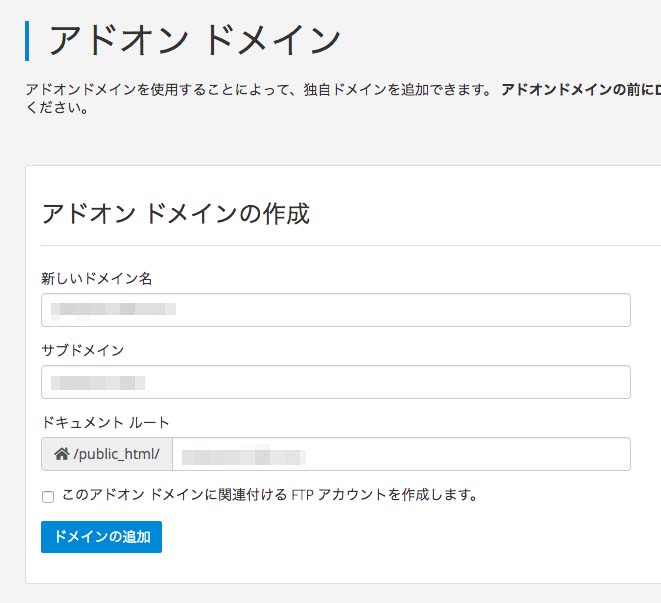
cPanel画面を下へスクロールしていくと、ドメインメニューが見つかるはずです。そこから「アドオンドメイン」をクリックしてください。

アドオンドメイン画面が表示されます。画面では複数の入力項目がありますが、「新しいドメイン名」の項目を入力すれば、その他の項目は自動で入力されます。
「新しいドメイン名」の項目を入力し、「サブドメイン」「ドキュメントルート」の項目も自動で入力されたのを確認したら、「ドメインの追加」をクリックしてください。

画面が切り替わり、ドメインの追加が成功したら、上記のようなメッセージが表示されます。
これでドメインの追加作業は完了となります。続いてWordPressのインストール作業を行います。
WordPressをインストールする
契約したレンタルサーバーにWordPressmのインストールを行います。
WordPressmのインストールはcPanelより行えます。cPanelのログイン手順を参照して、ログインを行っておいてください。
インストール設定画面へ移動する
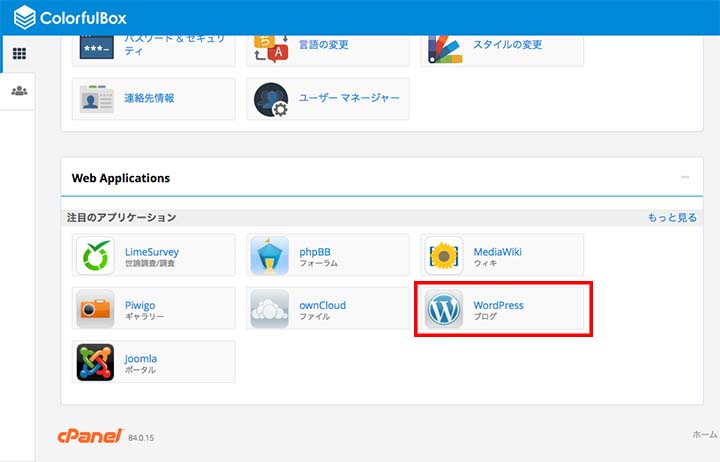
cPanelへログインしたら、下へスクロールしていき、「Web Applications」メニューを見つけてください。

そこに「WordPress」の項目があるので、クリックしてください。

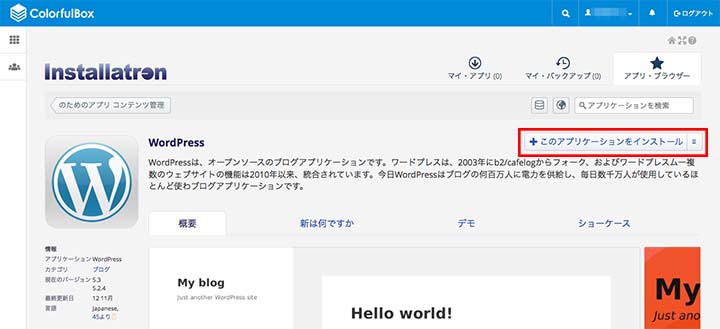
すると画面が切り替わります。画面右側にある「このアプリケーションをインストール」をクリックしてください。

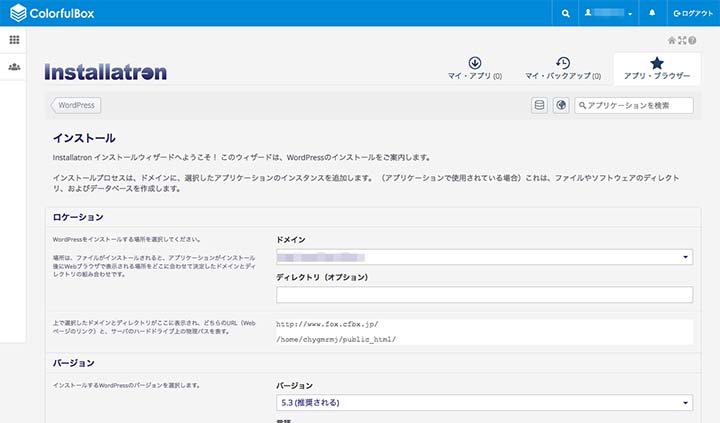
WordPressインストールウィザード画面が表示されます。ここで設定を行い、レンタルサーバーへのWordPressのインストールを行います。
インストール設定を行う
WordPressをインストールする際には設定項目がいくつかあります。いずれも後から変更することができますが、中には変更には手間がかかるものもあります。
1つずつ設定項目を見ていきましょう。
ロケーション
ロケーションでは、レンタルサーバーのどこにWordPressをインストールするか決めます。

| 設定項目 | 説明 |
|---|---|
| ドメイン | WordPressサイトに使用したいドメインを選択します |
| ディレクトリ | レンタルサーバー内でWordPressをインストールする場所を設定します。(通常は空欄で問題ありません) |
ドメインの項目では、アドオンドメインで追加したドメインがプルダウンで選べるようになっています。ドメインの数が多い場合は下にスクロールできるようになっています。使用したいドメインを見つけて選択してください。
バージョン
インストールするWordPressのバージョンおよび言語を指定します。

| 設定項目 | 説明 |
|---|---|
| バージョン | 推奨バージョン(最新バージョン)をインストールするようにしましょう。 |
| 言語 | WordPressサイトで使用したい言語を選択します。(日本語であれば「Japanese」) |
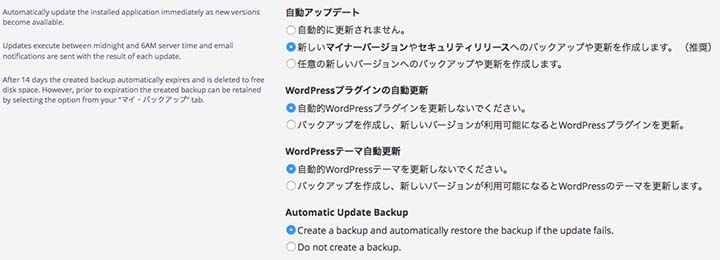
自動アップデート
ここではWordPressの自動更新の設定を行います。

選択肢の項目は、上記画像と同じように初期値のままで問題ありません。
プラグインやテーマが自動更新されると、デザインが崩れたり挙動がおかしくなることがあるので、自動更新は行わない設定にしておいたほうがいいでしょう。
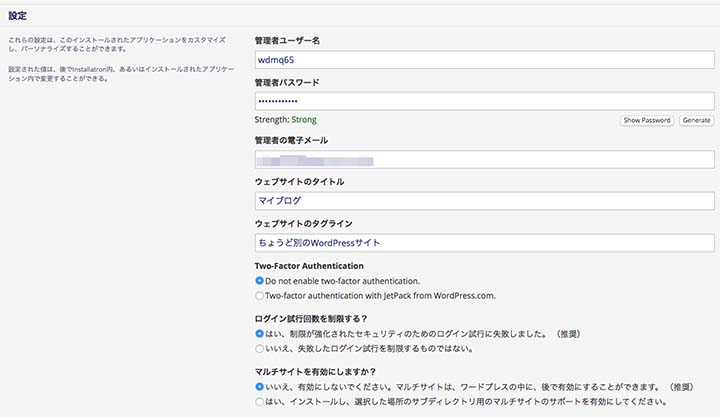
設定
ログインに使用するユーザーやサイトの一般設定を行います。

| 設定項目 | 説明 |
|---|---|
| 管理者ユーザー名 | ログインに使用するユーザー名 |
| 管理者パスワード | ログインに使用するユーザーのパスワード |
| 管理者の電子メール | ウェブサイトの管理情報が配信されるメールアドレス |
| ウェブサイトのタイトル | サイト名 |
| ウェブサイトのタグライン | サイトの簡潔な説明 |
| Two-Factor Authentication | 2段階認証の有無 |
| ログイン試行回数を制限する? | 一定回数ログインに失敗した時にログインを制限する機能 |
| マルチサイトを有効にしますか? | WordPressサイトをマルチサイトにするかどうか |
以下の項目は基本的には初期値のままで問題ありません。
- Two-Factor Authentication・・・なし
- ログイン試行回数を制限する?・・・制限する
- マルチサイトを有効にしますか?・・・しない
そのほかの情報を変更しましょう。
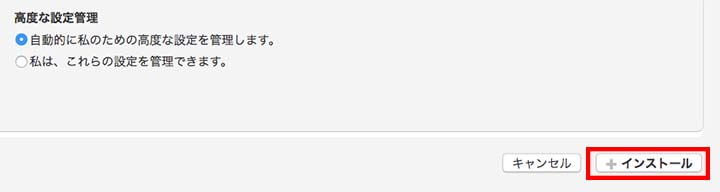
高度な設定
さらに細かい設定を行いたい場合に使用する項目です。

特に理由がなければ、自動的に設定する選択で問題ありません。
WordPressのインストールを行う
設定を終えたら、WordPressのインストールを行います。

設定内容に問題がないことを確認したら、高度な設定の下にある「インストール」をクリックしてください。

するとインストールが開始され、進行状況が表示されます。

インストールが完了すると上記のような画面が表示されます。これでWordPressのインストールが完了しました。
ColorfulBox(カラフルボックス)でWordPressを始めよう
これでWordPressサイトを始める準備ができました。
ここからはサイトのコンセプトに合わせて、デザインや機能をカスタマイズしていくことになります。
このサイトでも、WordPressの使い方や機能を追加するためのプラグインの紹介を行なっています。
ぜひ参考にして、あなた好みのサイトを作り上げてください。

