WordPressでJQueryが動作しない時に確認すべきポイントと対処法をまとめています。
JavaScriptやJQueryの教科書のサンプルコードをWordPressで動かそうとして、動かないと悩んでいる方の参考になれば幸いです。
WordPressでJQueryが動作しない原因
WordPressでJQueryが動作しない原因を解説します。
①「$」が関数として定義されていない
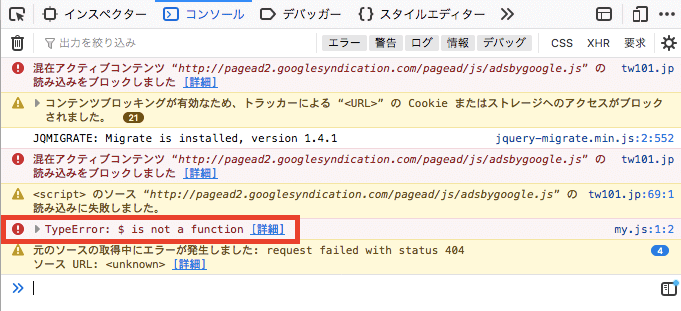
Webページの動作が想定通りに動かない時には、Webコンソールを確認するでしょう。
その際に次のエラーが出ている場合は、これが動作しない原因になっているでしょう。

$ is not a fucntion
TypeErro: $ is not a fucntionというエラー内容です。
これはその直訳通り、「$」が関数として定義されていないということです。
私の場合は、次のJQueryオブジェクトの呼び出し方法をJavaScriptファイルに記載している場合に表示されました。
$(function(){
/* 処理内容 */
});
教科書には、この書き方で載っているものも多いです。
しかし、WordPressで使用されるJQueryファイルの最後に記載されている次の1行が問題を引き起こしています。
jQuery.noConflict();
このnoConflict()は、複数のファイルにより「$」が使用された場合に衝突を回避するためのものです。
noConflict()が記載されている場合、「$」を宣言しなおす必要があります。
WordPressでJQueryが動作しない時の対処法
WordPressでJQueryが動作しない時の対処法です。
JQueryオブジェクトの呼び出し方法を変える
次のようにJQueryオブジェクトの呼び出し方法を変えましょう。
jQuery(function($){
/* 処理内容 */
});
これでそのJavaScriptファイルの中で、「$」をJQueryオブジェクトとして利用できるようになります。

