WordPressでインスタグラムのoEmbedによる埋め込み機能が提供されておりましたが、2020年10月24日にAPIの改定が行われたため、oEmbedによる埋め込み表示が利用できなくなりました。
ユーザー写真およびFB/IG oEmbedエンドポイント用のトークンレスアクセスの変更:開発者は、2020年10月24日までに、UID、FB oEmbed、およびIG oEmbedを介してグラフAPIでユーザープロフィール写真をクエリする際に、ユーザートークン、アプリトークン、またはクライアントトークンを利用する必要があります。UIDまたはASIDを介してプロフィール写真をクエリする際は、クライアントトークンもサポートされますが、ユーザートークンまたはアプリトークンを提供する必要があります。これらのグラフAPIエンドポイントの呼び出しを今すぐ開始する方法の詳細については、ユーザー写真、Facebook OEmbed、およびInstagram OEmbedの更新履歴をご覧ください。Facebook for Developers
ただし、これはoEmbedによる埋め込みが利用できなくなっただけで、インスタグラムの埋め込み機能を使えば、WordPressにインスタグラムの埋め込みは可能です。
この記事で解説する方法を使えば、次のよう記事にインスタグラムの投稿を埋め込み表示することができます。
この記事では、WordPressでインスタグラムを埋め込みしても表示されない原因と対処法を詳しく解説していきます。
WordPressでインスタグラムを埋め込みしても表示されない原因
2020年10月24日にAPIの改定が行われたため、WordPressのoEmbedを利用している場合、インスタグラムの投稿が表示されなくなりました。
これは、2020年10月24日以前に埋め込みを行なっているインスタグラムの投稿も対象です。
oEmbedとは、表示したいコンテンツのURLをエディターに埋め込むことで、コンテンツを表示させる機能のことです。
WordPressのエディターで、埋め込みブロックを使おうとすると、instagramと記載があるのがわかります。

ただし、この埋め込みブロックはoEmbedを利用したものです。そのため、先ほど述べたようにAPIの改定により2020年10月24日以降は、インスタグラムは埋め込みブロック非対応となっています。
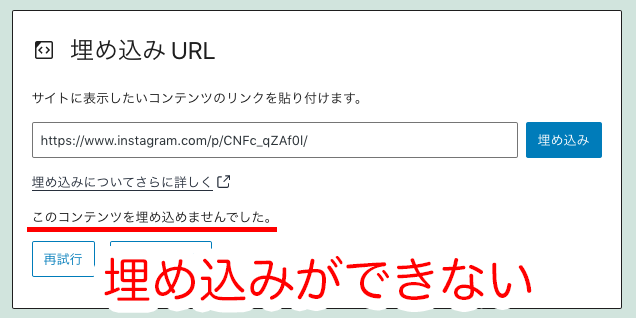
実際に、インスタグラムの埋め込みを行うと、次のように「このコンテンツを埋め込みできませんでした。」と表示されます。

このように埋め込みブロックは、インスタグラムの埋め込みに利用することができません。
しかし、インスタグラムの埋め込み機能を使えば、簡単に表示することができます。
WordPressでインスタグラムを埋め込みしても表示されない時の対処法
WordPressでインスタグラムを埋め込みしても表示されない時には、以下の対処法があります。
- インスタグラムの埋め込み機能を利用
- Smash Balloon Social Photo Feedを利用する
インスタグラムの埋め込み機能を利用
インスタグラムの埋め込み機能を利用する方法は、oEmbedを利用せずに、直接インスタグラムの投稿を表示するためのコードを埋め込む方法になります。
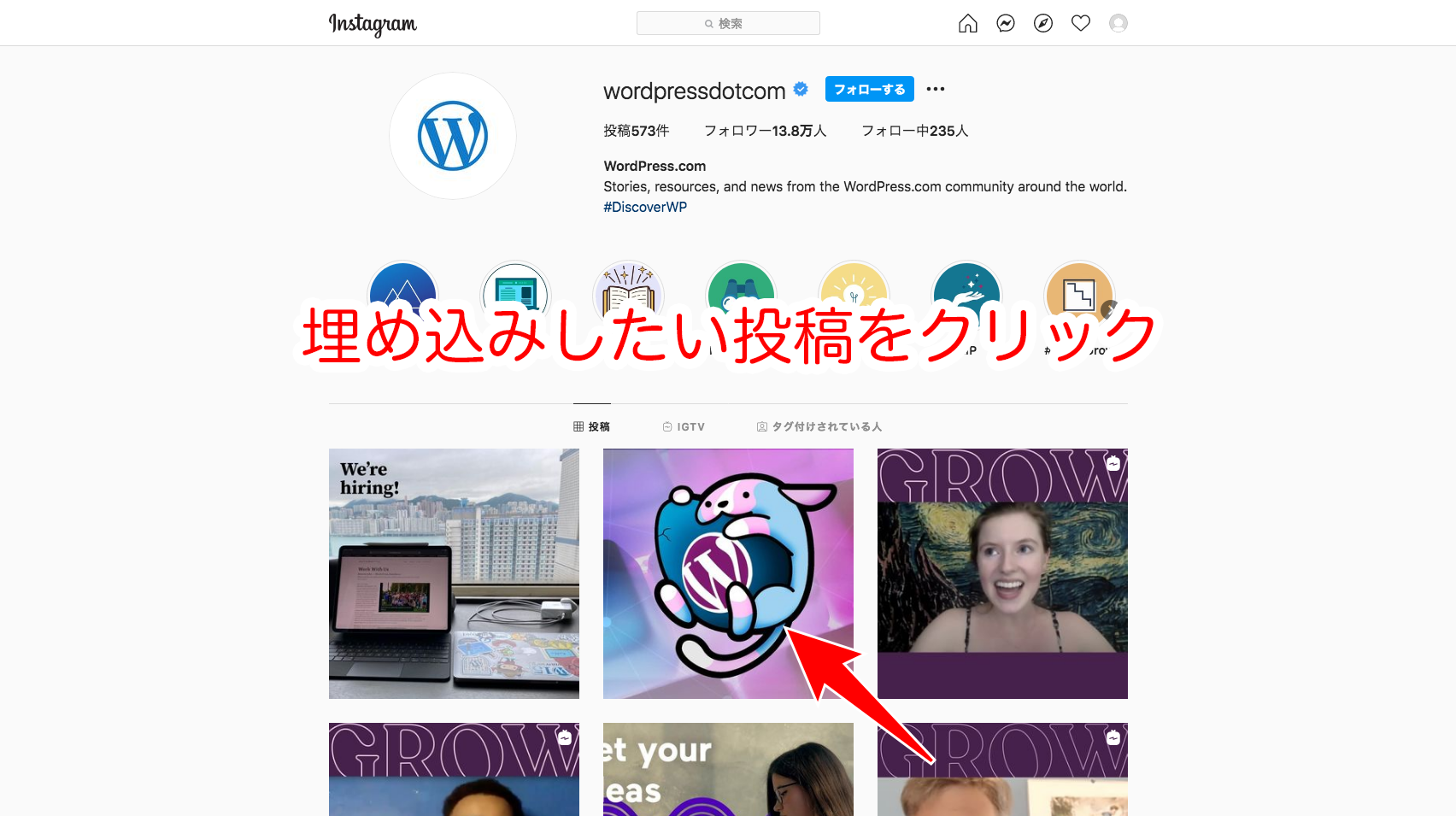
まずは投稿に埋め込みしたいインスタグラムの投稿をクリックします。

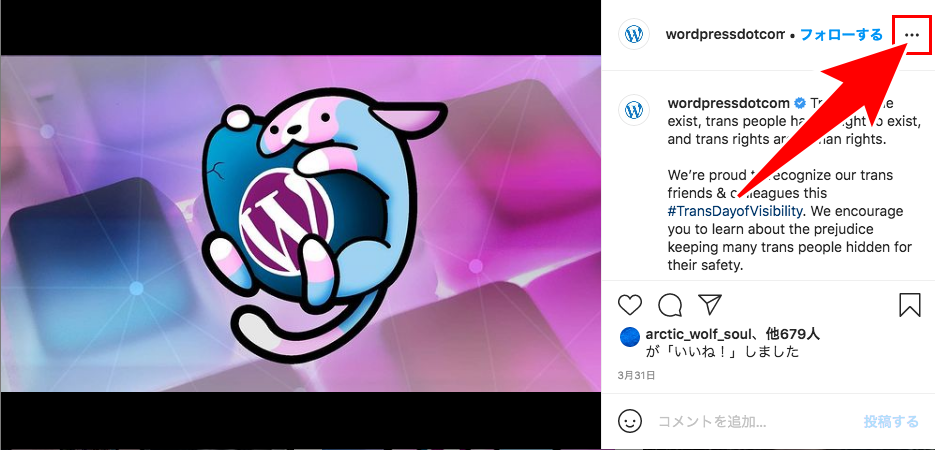
投稿がポップアップで表示されるので、右上にある点をクリックします。

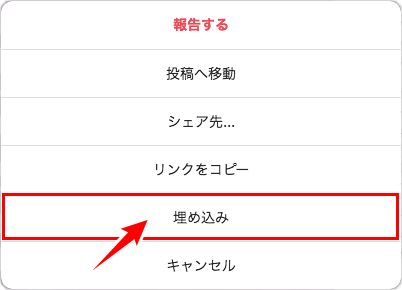
ポップアップで選択項目が表示されます。「埋め込み」をクリックします。

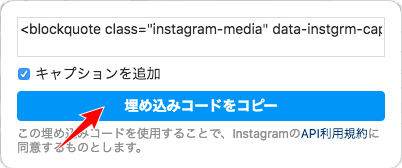
埋め込みに利用するHTMLコードが表示されます。「埋め込みコードをコピー」をクリックします。

これで埋め込みする準備ができました。
WordPress管理画面へ移動します。インスタグラムの埋め込みを行いたい投稿のエディターへ移動します。
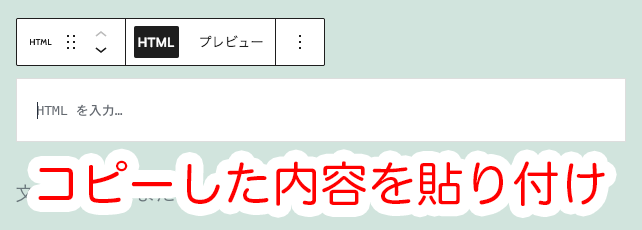
ブロックからカスタムHTMLを選択します。

「HTMLを入力」と表示されている箇所に、コピーしたにコードを貼り付けします。

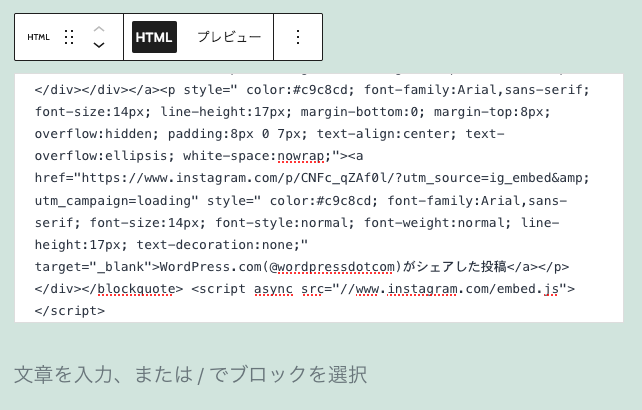
次のようにコードが貼り付けされます。

この状態でプレビューを見てみます。すると、次のようにさきほどのインスタグラムの投稿が埋め込みされていることを確認できます。

Smash Balloon Social Photo Feedを利用する
Smash Balloon Social Photo Feedを利用する方法は、プラグインの機能を利用して、初期状態では利用できないoEmbedを利用するようにする方法です。
詳しくは、Smash Balloon Social Photo Feedの使い方の記事で解説しています。

