WordPressには標準でギャラリーを作成できる機能が組み込まれています。
そのため、プラグインをインストールせずにギャラリーを作成することが可能です。
ここでは、WordPressの標準機能を利用してギャラリーを作成する方法を解説していきます。
WordPressの標準機能を利用してギャラリーを作成する方法
WordPressの標準機能を利用してギャラリーを作成する手順は次のようになります。
- ギャラリーを挿入したい投稿および箇所を決める
- 画像をアップロードする
- ギャラリーに追加したい画像を選択する
- ギャラリーの設定・編集を行う
- ギャラリーを挿入する
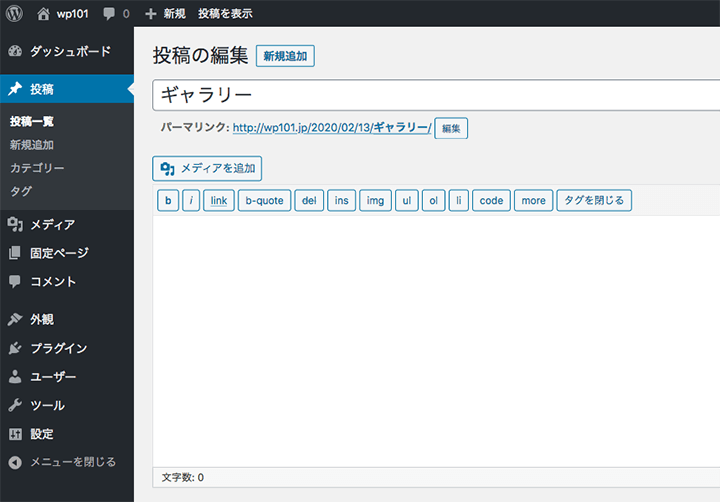
ギャラリーを挿入したい投稿および箇所を決める

ギャラリーを挿入したい位置を決める
ギャラリーを挿入したい投稿または固定ページを開き、ギャラリーを挿入したい位置にカーソルを合わせます。
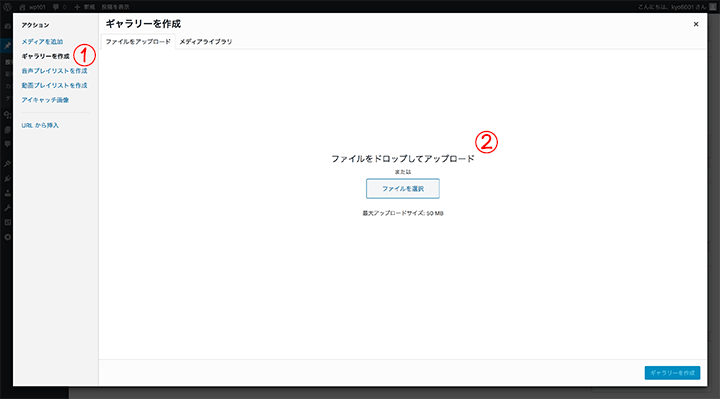
画像をアップロードする

画像をアップロード
「メディアを追加」ボタンをクリックし、左にあるメニューから「ギャラリーを作成」をクリックします。
画像を画面へドラッグ&ドロップするか、ファイルを選択して追加したい画像のアップロードを行います。
チェック
事前に画像をアップロードしてある場合は不要です。
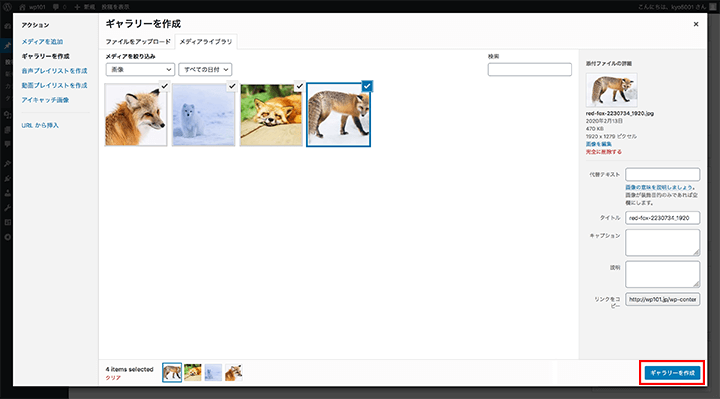
ギャラリーに追加したい画像を選択する

ギャラリーに追加したい画像を選択
ギャラリーに追加したい画像にチェックを入れた状態で「ギャラリーを作成」をクリックします。
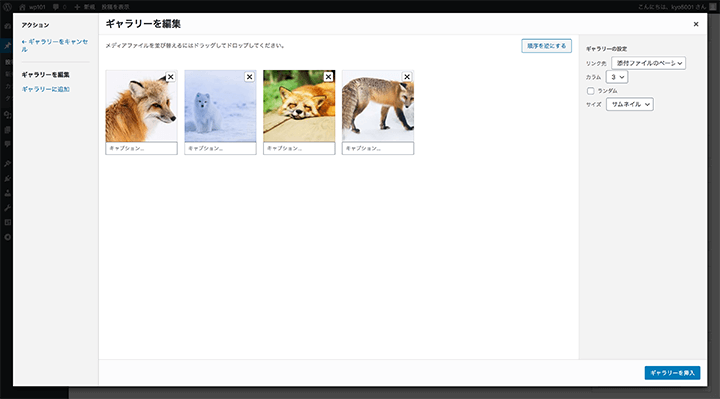
ギャラリーの編集・設定を行う

ギャラリーの編集・設定
ギャラリーの編集を行えます。ここで行える設定項目は次のものです。
- 画像のキャプション
- 画像のリンク先
- ギャラリーのカラム数
- 画像の順番をランダムにするか
- 画像のサイズ
ギャラリーを挿入する

ギャラリーを挿入
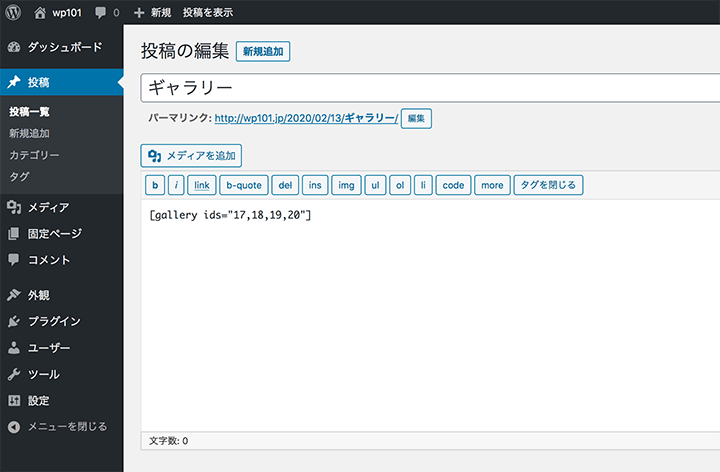
編集・設定を終えたら、「ギャラリーを挿入」ボタンをクリックしてください。
次のように、ショートコードの形式でエディターに記載がされます。
[gallery ids="17,18,19,20"]
WordPressの標準機能でギャラリーを作成する際の注意点
ギャラリーのデザイン・レイアウトがテーマに依存することです。
例えば、何もカスタマイズせずにスマホ向けのレスポンシブ対応のギャラリーを作成できるテーマもあれば、自身でスマホ向けのレスポンシブ対応のCSSを追加する必要のあるテーマもあるということです。
他にも画像間の余白幅や説明テキストの表示レイアウトなどもテーマに依存します。
そのため、WordPressの標準機能でギャラリーを作成した場合は、テーマの変更を行った際にギャラリーのレイアウトおよびデザインが崩れる場合があります。
テーマに依存しないギャラリーのレイアウト・デザインを希望する場合は、プラグインによるギャラリー作成をおすすめします。

