WordPressでアイキャッチ画像に説明文を追加したいと思ったことはありませんか?
画像の説明文は、キャプションと言います。WordPressでは、キャプションを表示する機能をデフォルトで提供しています。
しかし一般的にアイキャッチ画像にキャプションを入力しても、キャプションは表示されません。
記事中の画像にキャプションが表示されて、アイキャッチ画像にキャプションが表示されないのは、テーマに依存した機能だからです。
現状、ほとんどのテーマではアイキャッチ画像にキャプションを表示する機能を提供していません。
もしアイキャッチ画像にキャプションを表示したいと考えている方は、この記事で解説する方法を試してみてください。
あなたが利用しているテーマに関係なく誰でも簡単にアイキャッチ画像にキャプションを表示できるようになります。
WordPressでアイキャッチ画像に説明文(キャプション)を追加する
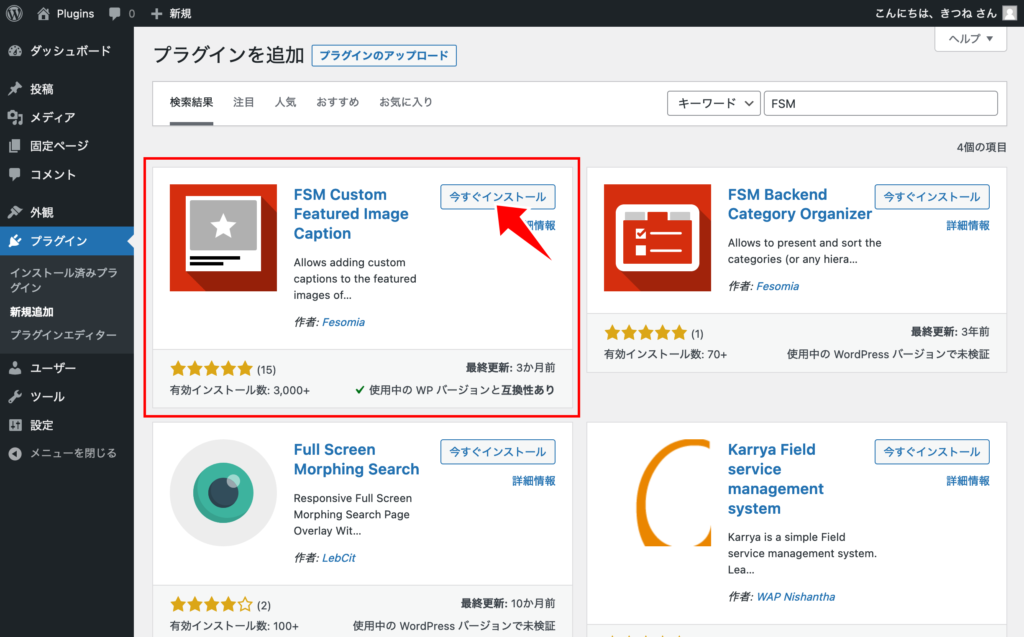
WordPressでアイキャッチ画像にキャプションを追加したい場合、プラグイン「FSM Custom Featured Image Caption」を利用する方法がおすすめです。
コードを一切修正することなく、管理画面からの操作だけで簡単にアイキャッチ画像にキャプションを追加できます。
「FSM Custom Featured Image Caption」は管理画面から無料でインストールすることができます。
管理画面のメニュー「プラグイン ≫ 新規追加」から、インストール及び有効化を行なってください。

続いて、「FSM Custom Featured Image Caption」の使い方を簡単に解説します。
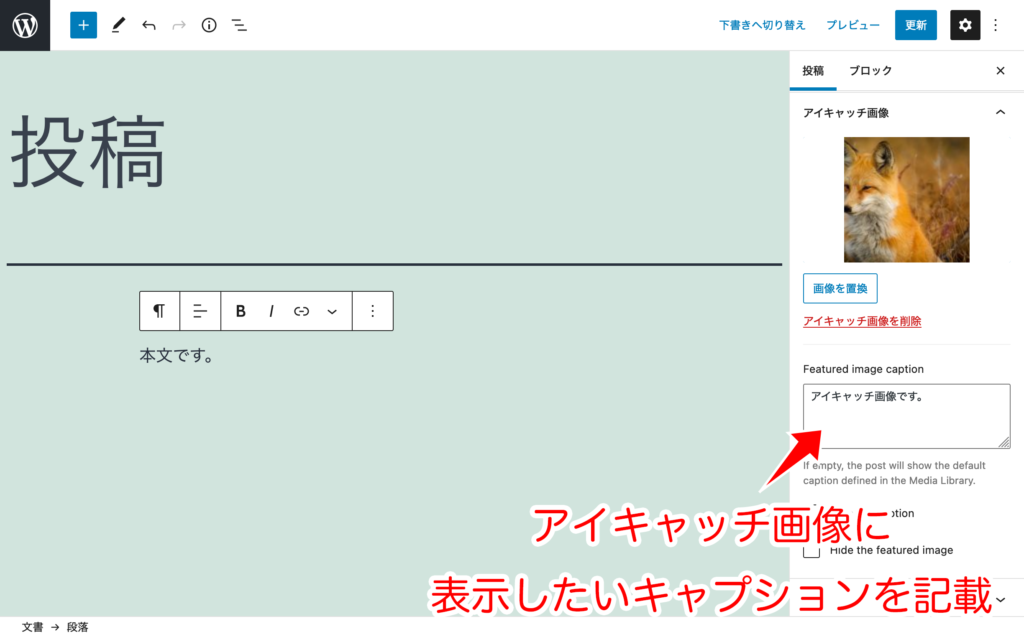
プラグインを有効化すると、記事のアイキャッチ画像の設定欄に「Featured image caption」が追加されています。

ここに記載した内容が、アイキャッチ画像のキャプションとして表示されます。
「Featured image caption」にキャプションとして表示したい内容を記載して、記事を公開すると次のようにアイキャッチ画像にキャプションが表示されていることがわかります。

「FSM Custom Featured Image Caption」を使えば、このように簡単にアイキャッチ画像にキャプションを追加できるようになります。
次の記事で「FSM Custom Featured Image Caption」の使い方と設定方法について詳しく解説しています。細かい設定などもできるので、気になる方は参考にしてください。

