この記事では、WordPressで記事内に挿入した画像の上に文字を重ねる方法を解説します。
WordPressで画像の上に文字を重ねるには?
まず画像と画像の上に重ねる文字を決めます。
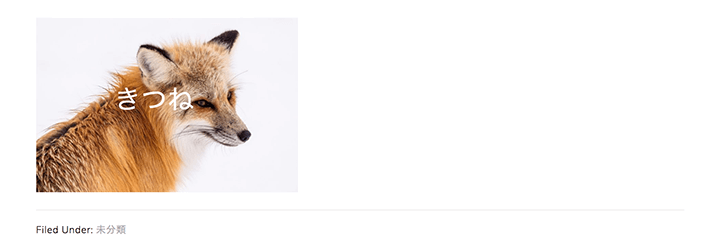
今回は以下の画像に「きつね」という文字を重ねてみます。

まずは画像に文字を重ねた結果をご覧ください。

考え方としては、次の2種類があるかと思います。
- 文字の背景として画像をしていする
- 文字の位置を変更して画像の上に持ってくる
汎用性の高さから2番の「文字の位置を変更して画像の上に持ってくる」がおすすめです。
画像の上に文字を重ねるための仕組みを簡単に説明します。
文字の位置を変更して画像の上に持ってくる
まず先ほど見せた文字を重ねた画像は、WordPressのテキストエディター上でどうなっているのかご確認ください。
<div style="position:relative;display:inline-block;"> <div><img src="https://fox-wp.com/wp-content/uploads/2020/04/fox.jpg" alt="" width="720" height="480" class="aligncenter size-full wp-image-7358" /></div> <div style="position:absolute;top:50%;left:46%;color:white;font-size:30px;">きつね</div> </div>
簡潔にHTMLを解説すると、次のようなものになります。
- 1行目のコード:画像と文字を囲むためのもの
- 2行目のコード:画像
- 3行目のコード:文字
- 4行目のコード:画像と文字を囲むためのもの
ポイントは、3行目のコードでpositionプロパティの値にabsoluteを指定していることです。
positionプロパティの値にabsoluteを指定することで、topプロパティやleftプロパティで自由に位置を指定することができるようになります。
コピペ用のコード
<div style="position:relative;display:inline-block;"> <div>ここにエディターの「メディアを追加」より画像を追加してください。</div> <div style="position:absolute;top:xx%;left:xx%;color:white;font-size:xxpx;">ここに画像に重ねたい文字を入力してください。</div> </div>
top:xx%;(xxを数値を変えることで画像の上部からの位置を指定できます。)left:xx%;(xxを数値を変えることで画像の左端からの位置を指定できます。)color:white;(画像に重ねる文字の色を指定できます。)font-size:xxpx;(xxを数値を変えることで画像に重ねる文字の大きさを指定できます。)
topとleftは文字の左上が基準となります。うまく調整してください。WordPressで画像の上に文字を重ねる手順を画像付きで解説
ここでは、GutenbergエディターとClassicエディターに分けて、画像の上に文字を重ねる手順を解説していきます。
Classicエディター
記事の編集画面を開いて下さい。

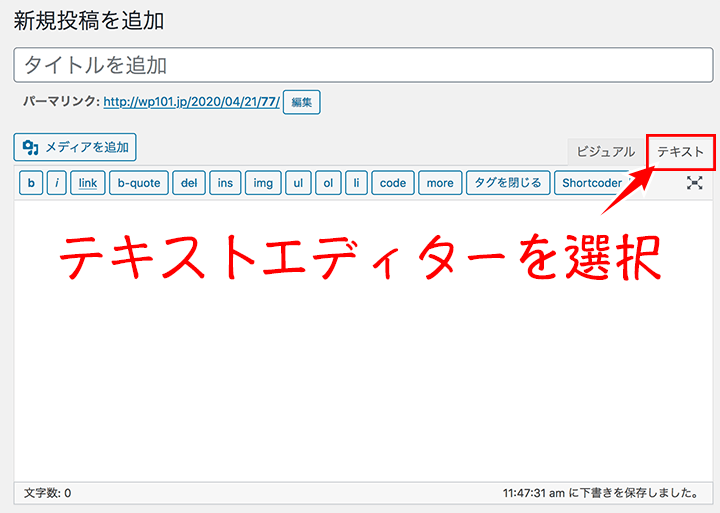
そして、テキストエディターを選択します。

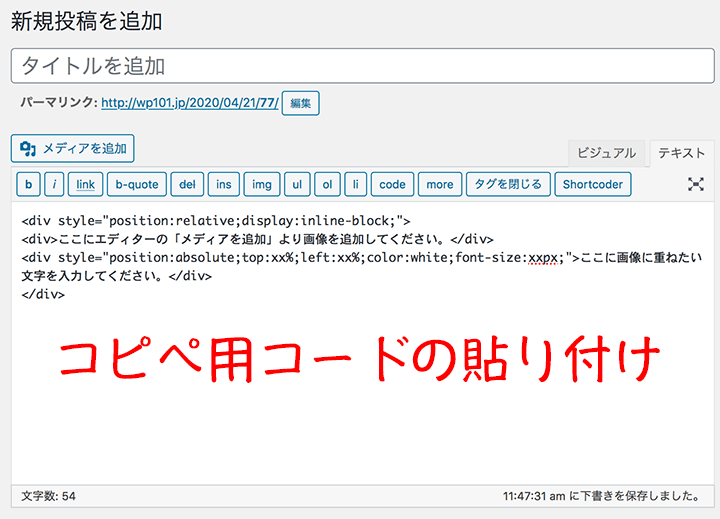
先ほど、紹介したコピペ用のコードを貼り付けます。

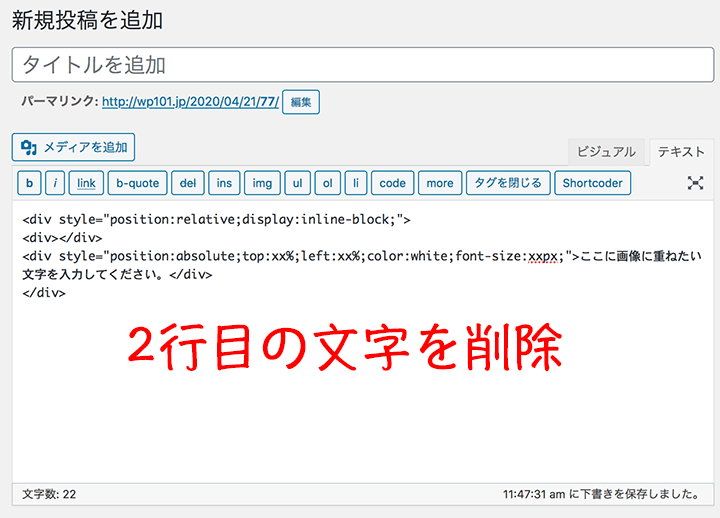
「ここにエディターの「メディアを追加」より画像を追加してください。」の文字を削除します。

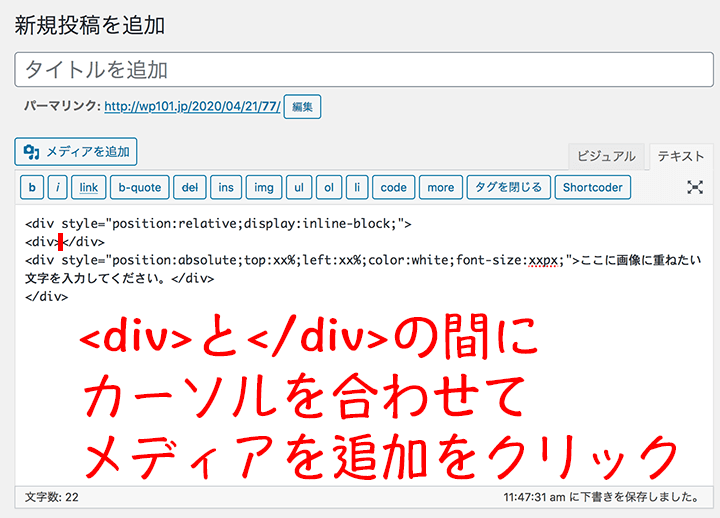
2行目の
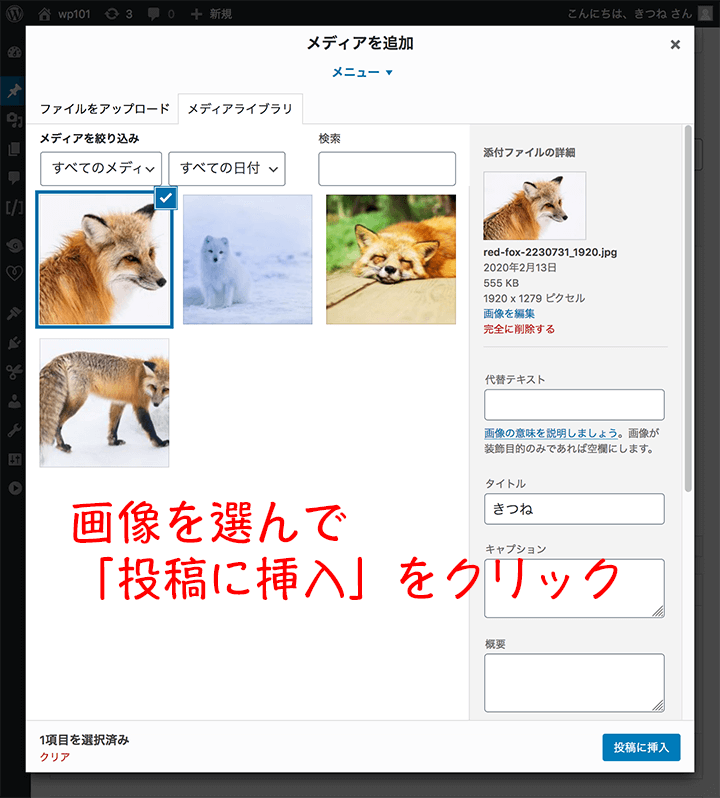
の間にカーソルを合わせて、「メディアを追加」をクリックします。

文字を重ねたい画像を選んで、挿入してください。

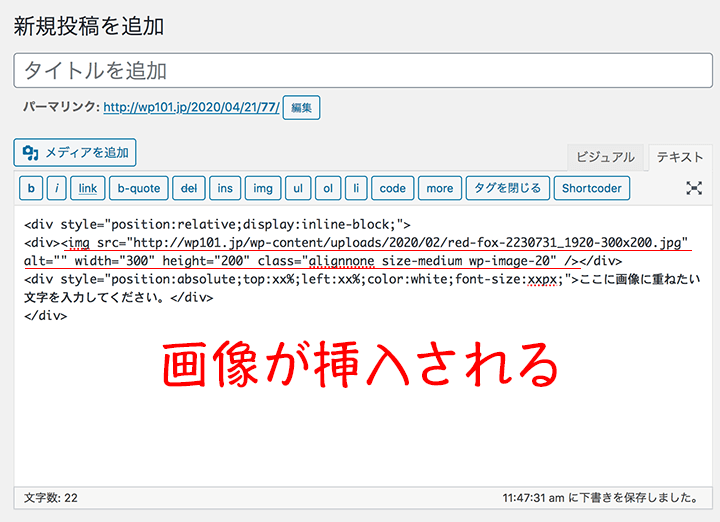
先ほどのカーソルを合わせた位置に画像が挿入されたことを確認してください。

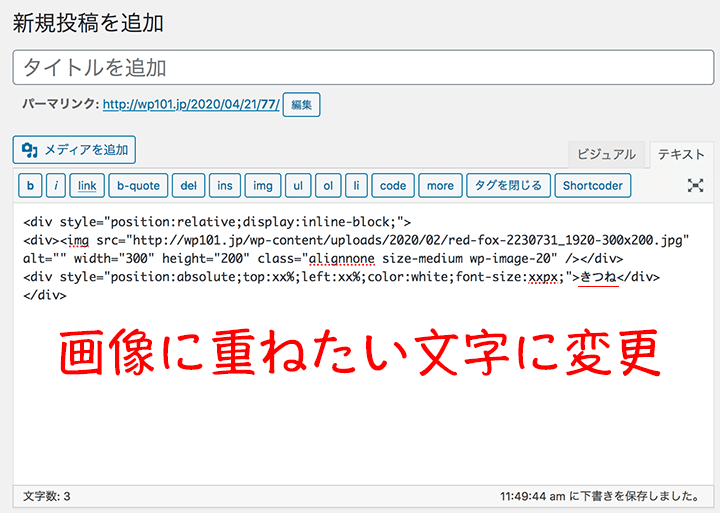
「ここに画像に重ねたい文字を入力してください。」という文字を画像に重ねたい文字に変えてください。

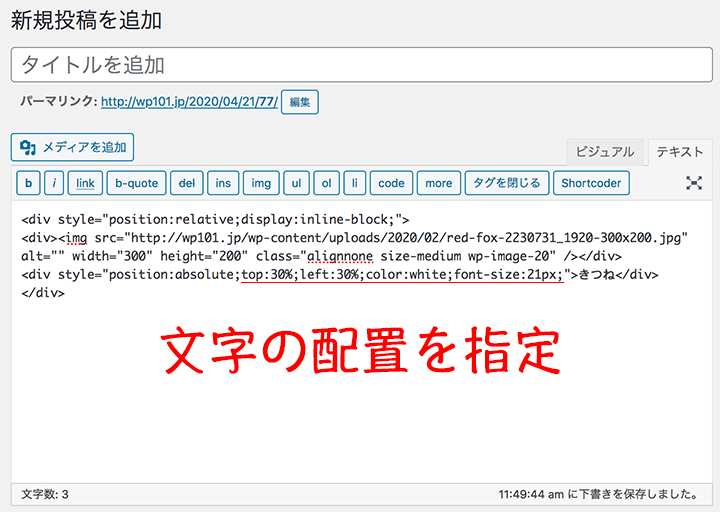
「top」「left」「color」「font-size」の値をお好みに合わせて、変更してください。

修正作業が終わったら、プレジューで画像に文字が重なっているか確認してください。
画像の上に文字を重ねるWordPressプラグインはある?
Bonway Image Overlayで画像の上に文字を重ねることができるみたいです。