この記事では、WordPressテーマのスクリーンショットを設定する方法を紹介します。
WordPressテーマのスクリーンショットとは、管理画面でサムネイル形式で表示される画像のことです。
テーマ作成時はもちろんのこと、子テーマを導入したりするとそっけない画像が表示されてたりしますよね。紹介する方法を使えば、お好みのスクリーンショットを設定できるようになります。

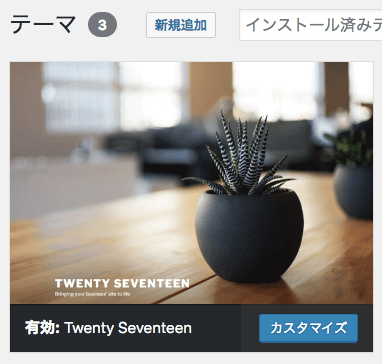
スクリーンショット変更前

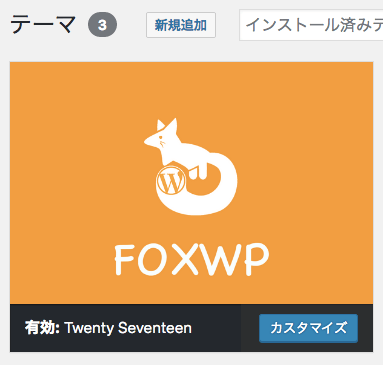
スクリーンショット変更後
設定方法はとても簡単です。変更したい方もぜひやってみましょう。
WordPressテーマのスクリーンショットを設定する
WordPressにはテーマのスクリーンショットを表示する簡単な仕組みがあります。
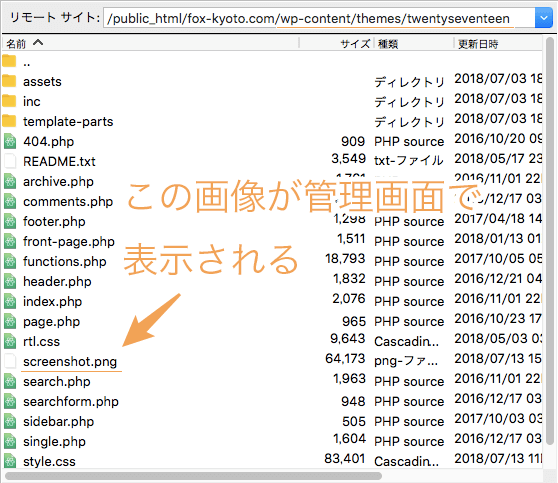
その仕組みは、テーマのトップディレクトリにあるscreenshot.pngが表示されるというものです。設定したい画像(PNG形式)をscreenshot.pngという名称で置いておくだけで設定完了です。

変更したい場合は、次の手順を参考に既にあるscreenshot.pngを設定したい画像に変更してください。
テーマのスクリーンショットを変更する手順
- スクリーンショットに設定したいPNG形式の画像を準備する
- 準備した画像の名前を
screenshot.pngに変更する - FTPソフトでWordPressがインストールされたディレクトリに接続する
- スクリーンショットを変更したいテーマのトップディレクトリへ移動する
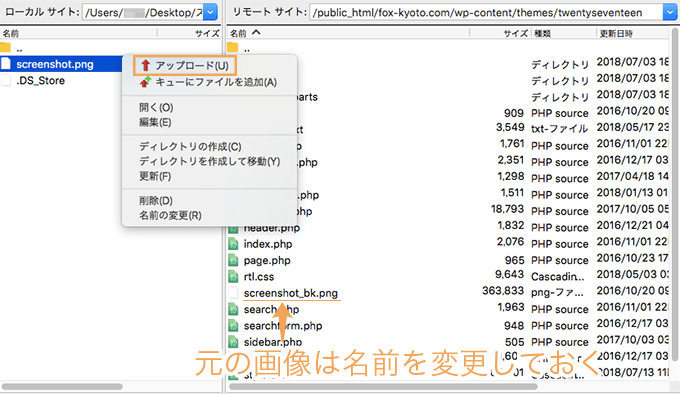
screenshot.pngをアップロードする
※注:スクリーンショットの推奨サイズ:幅:
1200px、高さ:900px念のため、元のテーマのscreenshot.pngは名前を変更しておき、元に戻せるようにしておきくことをおすすめします。