WordPressプラグイン「LuckyWP Table of Contents」の使い方と設定方法について解説していきます。
特徴についても解説していますので、「どのようなプラグインか気になる」「他の目次プラグイン」と比較したいという方もぜひ参考にしてください。
WordPressプラグイン「LuckyWP Table of Contents」とは?
「LuckyWP Table of Contents」とは、WordPressの投稿またはウィジェットに目次を表示するためのWordPressプラグインです。
設定画面で変更できる項目が多く、とても使いやすいです。利用者の評価も高く、おすすめの目次プラグインです。
LuckyWP Table of Contentsの特徴
- 自動および手動で目次を挿入できる
- Googleの検索結果でスニペットが表示されるため、SEOフレンドリーな目次を挿入できる
- ウィジェットに目次を表示可能
- 目次の階層や目次に含める見出しタグを設定できる
- デザインテンプレートが複数あり、色の変更も設定画面でできる
- 目次の表示/非表示を切り替えるトグルボタンがある
- 目次に表示される文言の設定ができる
- 目次をタップした際にスムーズスクロールでの移動を可能にする。移動する際の位置の調整も可能
- 特定の投稿でデフォルトの設定をオーバーライドできる
- ハッシュの設定が可能
- 互換性が確認されているプラグインが多くある
目次プラグインとして、欲しい機能は一通り揃っています。初期のデザインもきれいであり、設定画面で色や文言の変更も簡単にできます。
さらにSEOフレンドリーである点やスムーズスクロールに対応している点もポイントです。
日本語対応済み
LuckyWP Table of Contentsは日本語対応しているプラグインです。
設定画面は日本語で表示されますので、英語が苦手という方も安心して利用することができます。
ただ単語だけでは意味がわからないところがあります。詳しくは設定方法の解説をご覧ください。
LuckyWP Table of Contentsのインストール
WordPressプラグインである「LuckyWP Table of Contents」のインストールを行いましょう。
LuckyWP Table of Contentsは、WordPress.orgのWordPressプラグインディレクトリに登録されているプラグインです。
WordPressの管理画面からインストールを行うことが可能です。
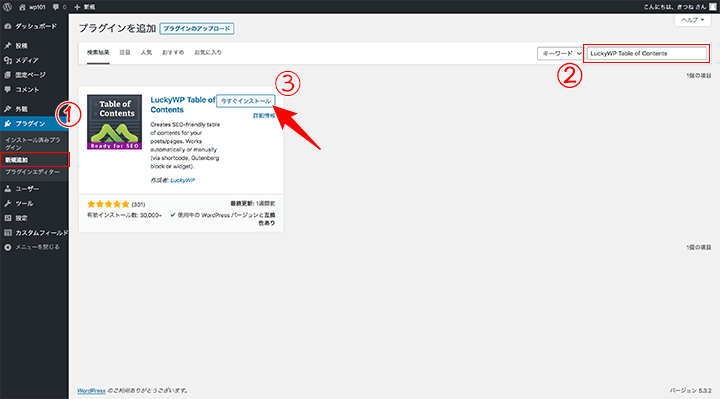
インストール

- プラグイン→新規追加を選択する
- キーワード「LuckyWP Table of Contents」で検索をする
- 表示されたプラグインをインストールする
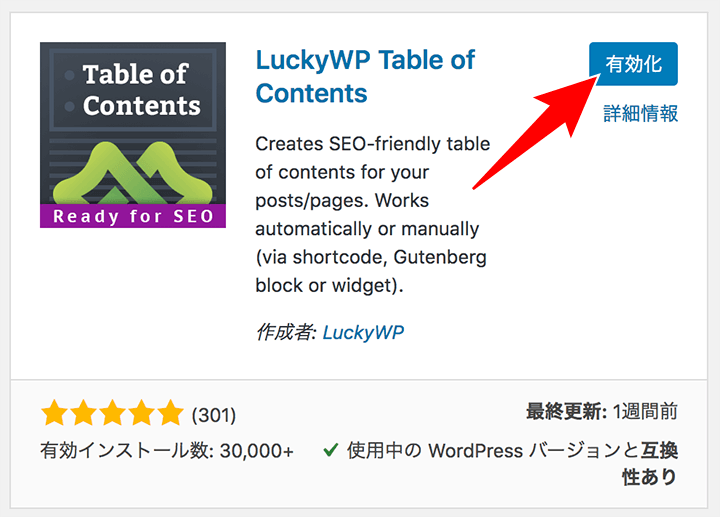
有効化

インストールした後は、忘れずにプラグインの有効化を行いましょう。
WordPressプラグインはインストールしただけで使用することができません。有効化して、初めて機能を使用することができます。
LuckyWP Table of Contentsの使い方
LuckyWP Table of Contentsでは、目次を挿入するために次の3つの使い方ができます。
- 自動的に目次を挿入する
- ショートコードで目次を挿入する
- ウィジェットに目次を挿入する
自動的に目次を挿入する
次の5つの位置から、目次を自動的に挿入する箇所を選択できます。
- 最初の見出しの前
- 最初の見出しの後ろ
- 最初のブロックの後(段落または見出し)
- 上
- 下
手動で目次を挿入する
手動で目次を挿入するために、次の方法が利用できます。
- ショートコード
- Classsicエディターのツールバーのボタン
- Gutenberg blockエディター
ショートコードがよくわからないという方でも、「Classエディター」「Gutenberg blockエディター」でボタンを押すだけで目次を挿入することができます。
ショートコードで目次を挿入する
目次を表示したい箇所に次のショートコードを記載してください。
[lwptoc]
ショートコードに属性を指定することで設定を変更することが可能です。
「Classsicエディター」「Gutenberg blockエディター」に対応
Classicエディターでは、ビジュアルモードのツールバーにある「目次」アイコンをクリックすることで目次を挿入できます。
Gutenberg blockエディターでも、よく使う項目にある「目次」の項目をクリックすることで目次を挿入することができます。
ウィジェットに目次を挿入する
プラグインを有効化すると、ウィジェットの「利用できるウィジェット」の項目に「目次」アイテムが追加されます。
表示したいウィジェットの位置に「目次」アイテムを追加することで、記事の目次をウィジェットに表示が可能です。
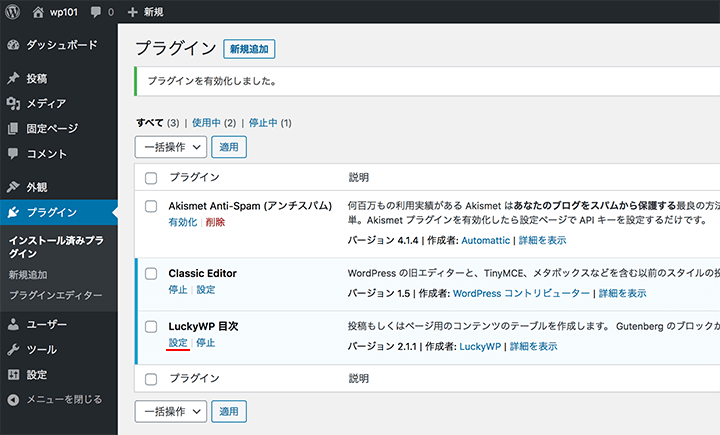
LuckyWP Table of Contentsの設定方法

設定は、プラグインのインストール済みプラグインから「>LuckyWP 目次」の欄にある設定をクリックすることで行うことができます。

設定画面はタブで分けられており、次の設定項目が存在します。
- 一般設定
- 外観設定
- 自動挿入設定
- 見出しの処理設定
- その他の設定
それぞれの設定項目について詳しく解説していきます。
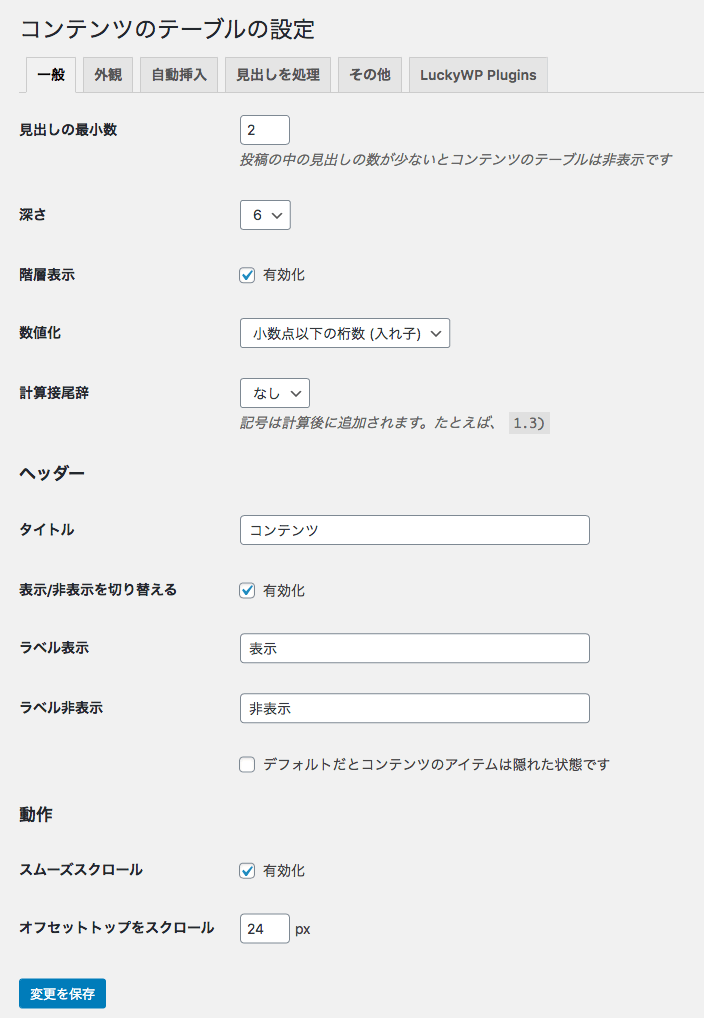
一般設定

- 見出しの最小数
指定した数値より見出しの数が少ないと目次が非表示になります。 - 深さ
見出しタグの階層の深さを指定します。深さを「1」に設定した場合、記事内の最小数値の見出しタグのみが目次の表示対象になります。
例:h1とh2を記載した場合は、h1のみが目次の対象。h2とh3を記載した場合は、h2のみが目次の対象。 - 階層表示
見出しタグの深さによって階層を変えて表示するか選択します。 - 数値化
目次に数値を表示するか選択します。表示する場合は数値またはローマ字、入れ子にするか選択します。 - 計算接尾辞
上記で数値を表示するのを選択した場合に、数値の後の記号の有無を選択します。 - ヘッダー
「タイトル」「ラベル表示」「ラベル非表示」:文言の変更。
「表示/非表示を切り替える」:目次の表示・非表示の切り替えボタンの表示。
「デフォルトだとコンテンツのアイテムは隠れた状態です」:チェックを入れると、記事を開いたときに最初は目次が閉じた状態になる - 動作
スムーズスクロール:チェックを入れると、目次の指定箇所まで滑らかに移動。
オフセットトップをスクロール:目次箇所まで移動する際の位置
外観設定

- 幅
目次の幅を設定します。 - 回り込み
目次の表示位置を設定します。「フローなし」を選択した場合は、左右に文字が配置されません。 - タイトル文字サイズ
目次タイトルの文字サイズを設定します。 - タイトルフォントの太さ
目次タイトルの文字の太さを設定します。 - アイテムのフォントサイズ
表示される目次の項目の文字サイズを設定します。 - 配色
表示される目次のデザインパターンを選択します。下の項目ごとに配色の設定を上書きすることが可能です。
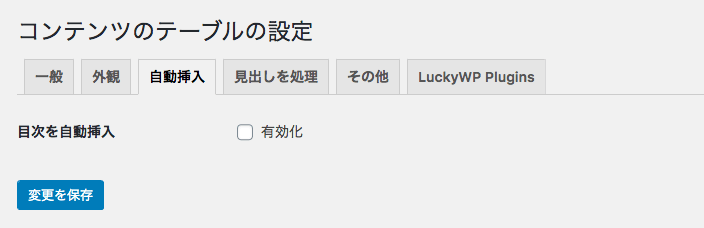
自動挿入設定

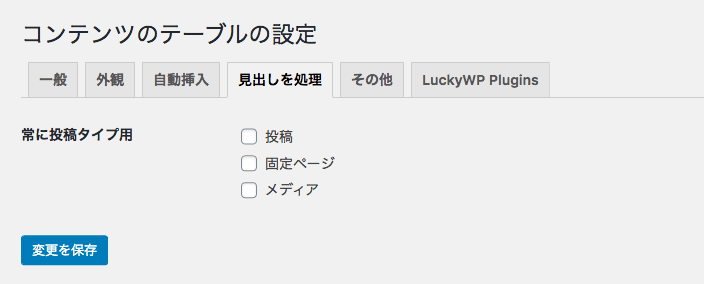
見出しの処理設定

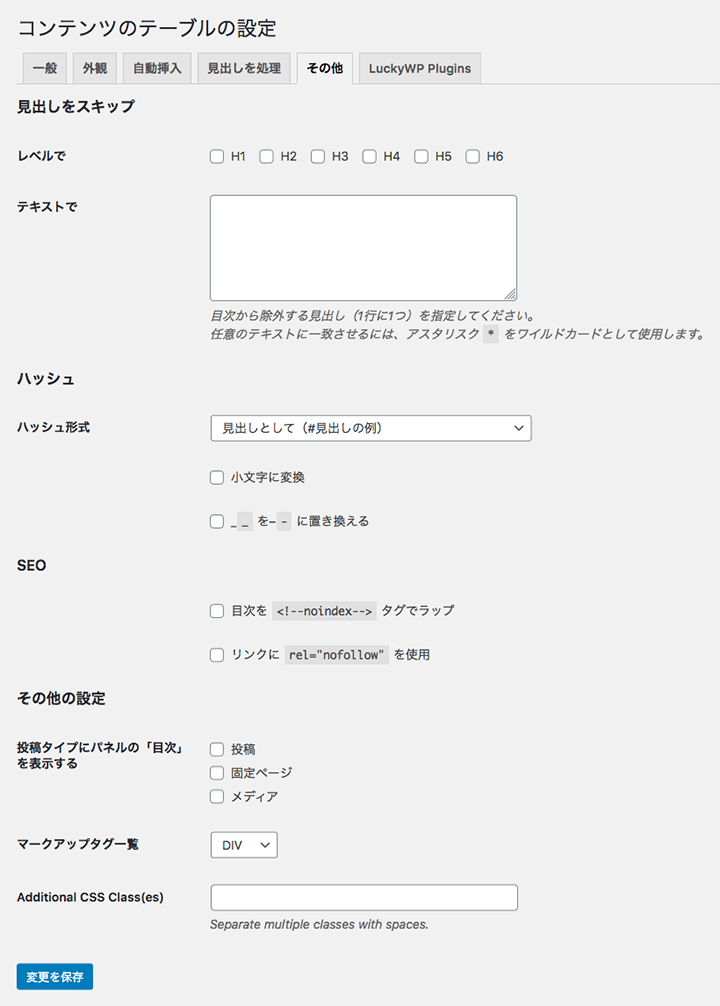
その他の設定

- 見出しをスキップ
目次に含めない見出しタグやテキストを指定できます。テキストの設定では「*」がワイルドカードとして利用できます。 - ハッシュ
見出しのハッシュに含まれる文字列の設定を行います。 - SEO
SEOに関係すると考えられる設定を変更できます。 - その他の設定
投稿タイプにパネルの「目次」を表示する:確認中
マークアップタグ一覧:目次を囲むタグを指定します。
Additional CSS Class(es):目次に含むCSSクラスを指定できます。
LuckyWPのその他のプラグインの確認