この記事を読めば…
WordPressで画像に枠線を追加する方法がわかります。全ての画像でも特定の画像でもお好みに合わせて枠線を追加することができます。
WordPressで画像を記事に画像を配置したとき、なんか見づらいと感じたことはありませんか?
画像の背景とWordPressの背景が一緒だったり、画像と背景が同化してしまっていたり。追加する画像とWordPressのデザインによって、印象はかなり異なります。
そんなときには、画像に枠線を追加しみてはいかがでしょうか?
WordPressで画像に枠線をプラグインで追加する方法
ここでは、HTMLやCSSといったコードを書くことなくプラグインで追加する方法を紹介します。この方法は、WordPress初心者でも簡単に行えるおすすめの方法です。
使用するプラグインは、「WP Image Borders」です。まずは、プラグインをインストールしましょう。
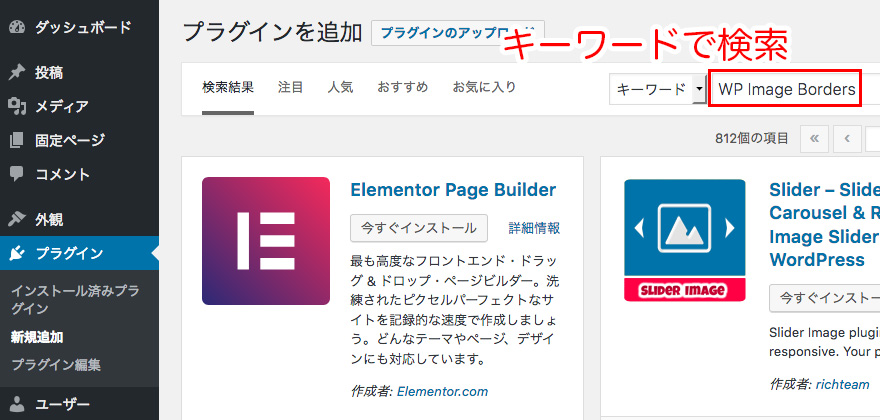
WordPress管理画面へログインし、プラグイン検索画面から「WP Image Borders」と検索します。

検索リストから「WP Image Borders」を見つけインストールを行います。

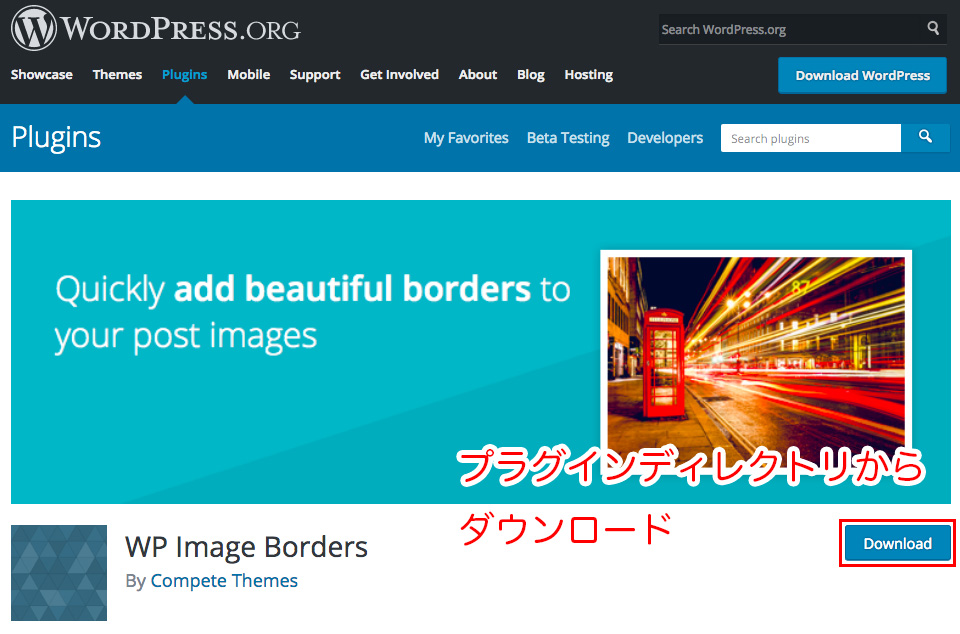
もし、プラグイン検索で見つからない場合は、WordPressプラグインディレクトリからプラグインファイルをダウンロードし、インストールを行いましょう。

詳しいプラグインのインストール方法は、WordPressでプラグインをインストールする方法を参照してください。
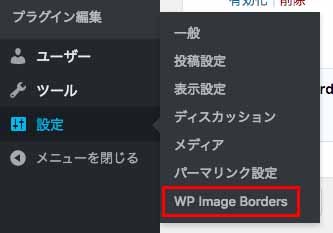
インストールし、WP Image Bordersプラグインを有効化すると、設定メニューにWP Image Bordresの項目が追加されます。

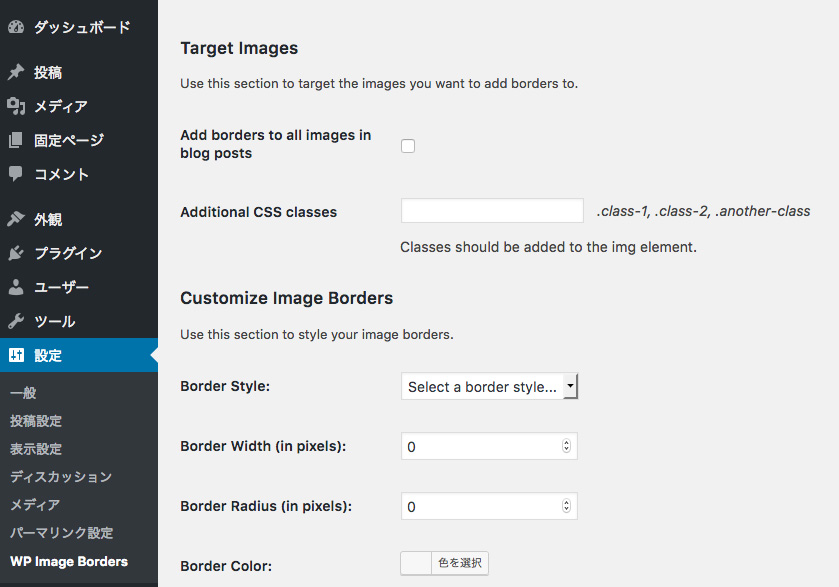
これをクリックするとWP Image Bordersの設定画面が表示されます。

設定項目は、セクションごとに分かれています。

- Target Images – 全ての画像に枠線を追加するか設定できます。また、特定の画像に枠線を追加するためのクラスを指定できます。
- Customize Image Borders – 画像に追加する枠線のスタイルを設定できます。
- Add Drop Shadows to Images – 画像に追加する影のスタイルを設定できます。
枠線と影のスタイルは、お好みに合わせて設定しましょう。
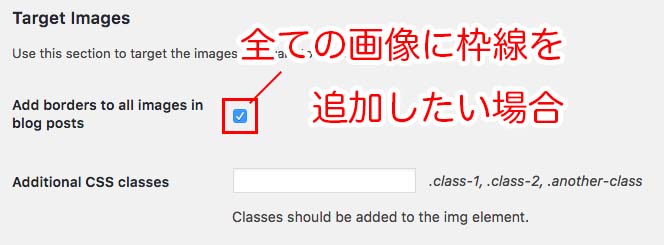
もし、WordPrssの記事に挿入する全ての画像に枠線を追加したい場合は、Target ImagesにあるAdd borders to all images in blog postsにチェックを入れてください。

これだけで、WordPressで投稿した画像全てに枠線が追加されます。
特定の画像のみに枠線を追加する方法
特定の画像のみに枠線を追加した場合は、少し作業が必要となります。
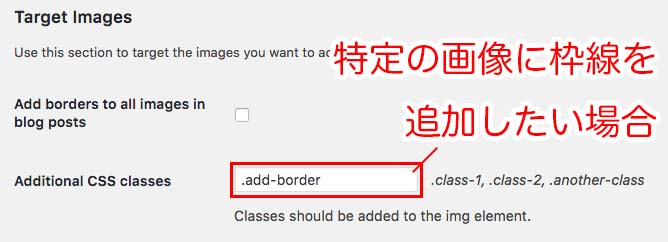
まずは、Target ImagesのAdditional CSS classesに文字列を追加します。

追加する文字列は「.〇〇〇」のように、最初に「.」が必要になりますので注意しましょう。「.add-border」や「.image-border」など、枠線を追加することがわかりやすい文字列にしておきます。
設定画面で必要な設定は以上です。あとは、枠線を追加したい画像ごとに設定を行います。枠線と影のスタイルの設定は、忘れずにしておきましょう。
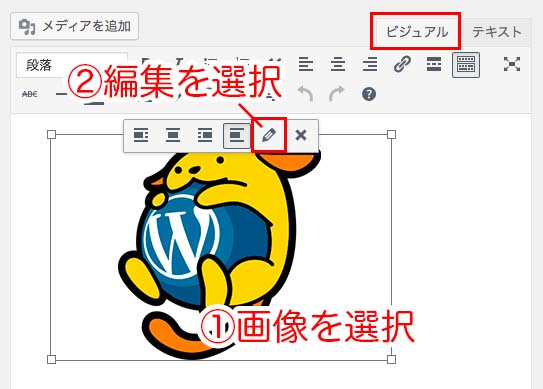
枠線を追加したい画像がある投稿編集画面を表示し、ビジュアルエディターを選択します。そして、枠線を追加したい画像をクリックし(①)、表示される編集ボタンをクリックします(②)。

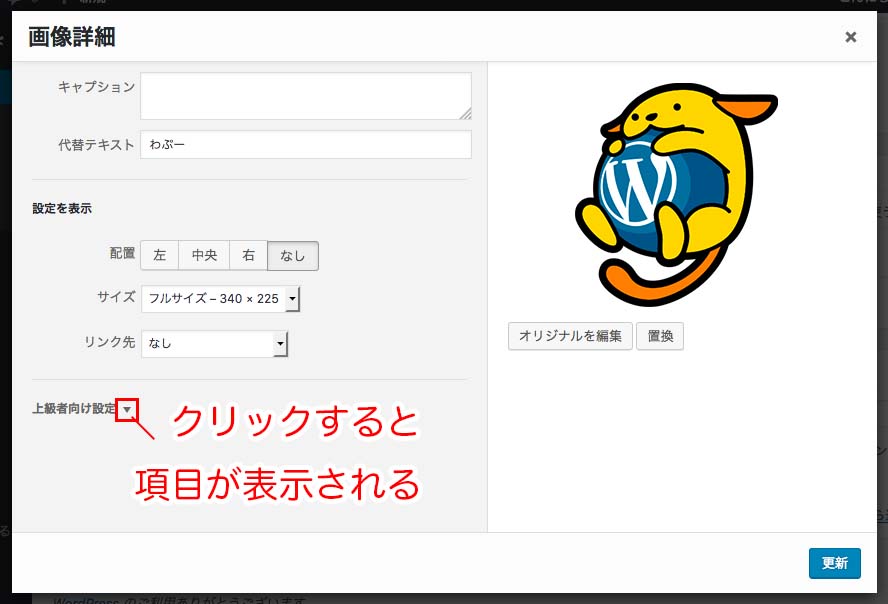
画像詳細ウィンドウが表示されます。上級者向け設定の右側にある三角印をクリックします。

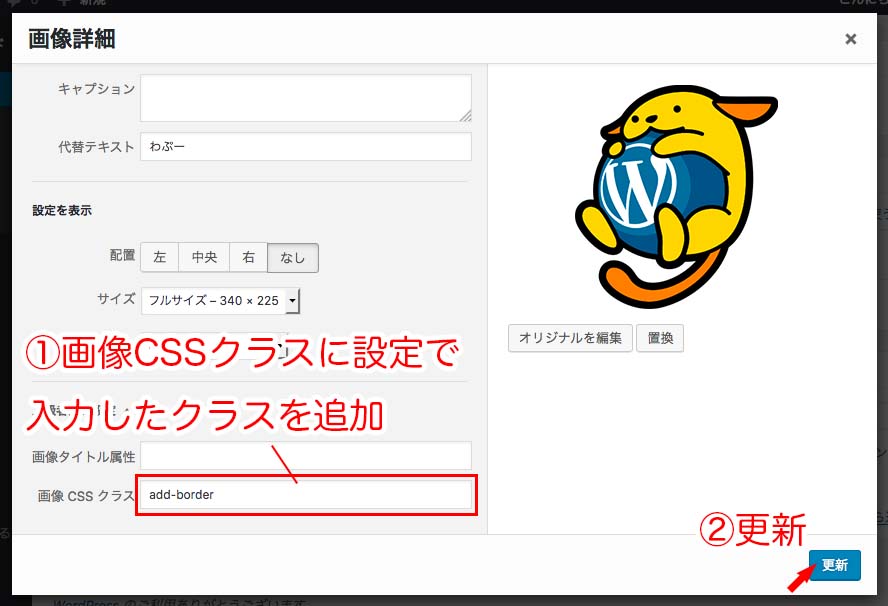
上級者向け設定の項目に画像CSSクラスという項目があります。ここに、Target ImagesのAdditional CSS classesに入力した「.」を除いた文字列を追加します(①)。追加したら、「更新」ボタンをクリックしてください。

これで画像に枠線を追加できました。しかし、ビジュアルエディターでは何も変わっていないでしょう。テキストエディターに変更してみましょう。

すると、画像CSSクラスに追加した文字列があるのを確認できます。それでは、WordPressのブログ画面で画像を確認してみましょう。

ちゃんと画像に枠線が追加されていますね。
枠線や影の設定を変更すれば、様々な見た目に変更することができます。色々試してみましょう。