GA4でイベントのイベントパラメータを確認するには、探索を利用します。
この記事では探索の自由形式でイベントパラメータを確認する基本的な方法を解説していきます。
探索でイベントパラメータを確認する大まかな手順は以下の通りです。
- 探索で自由形式を選択
- セグメントに確認したいイベントを追加
- ディメンションに確認したいイベントパラメータを追加
今回はイベントパラメータの代わりにページタイトルを閲覧できるように設定します。
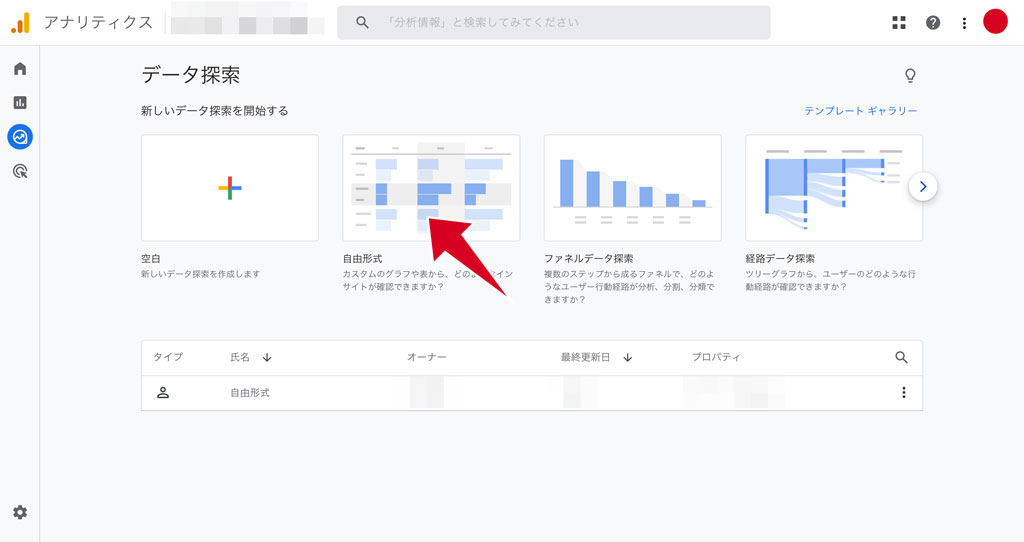
まずはGA4管理画面より、探索から自由形式を選択します。

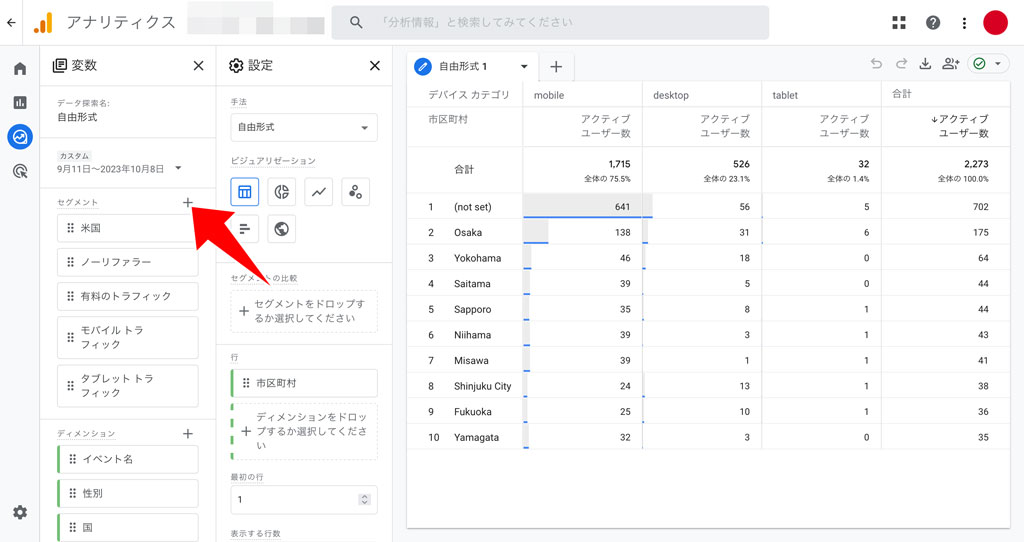
セグメント欄にある「+」マークをクリックします。

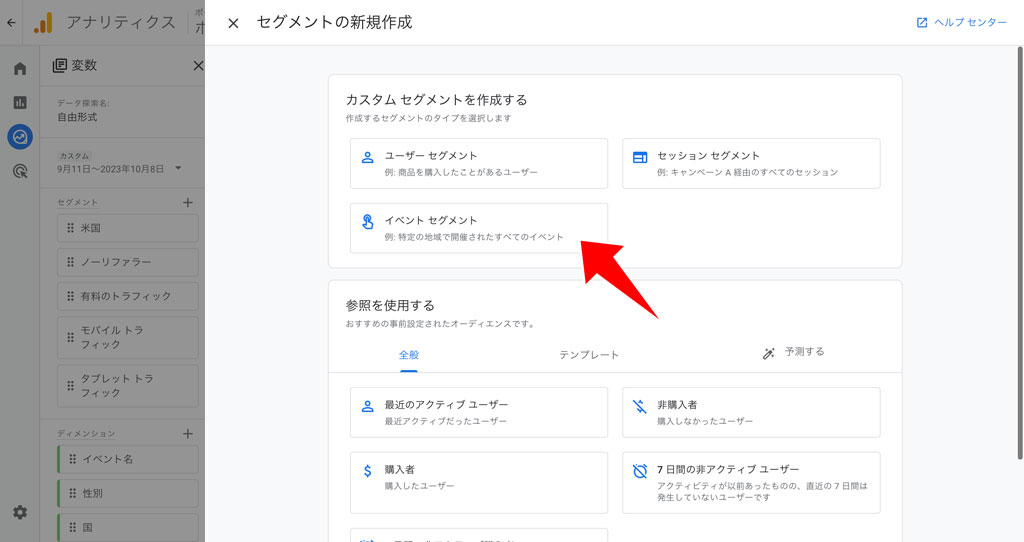
イベントセグメントをクリックします。

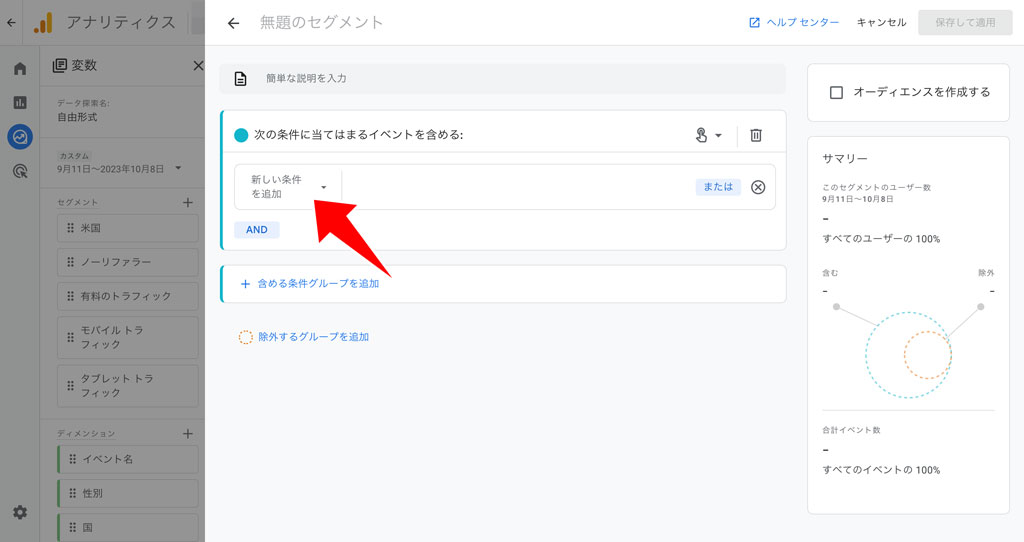
新しい条件を追加の欄をクリックします。

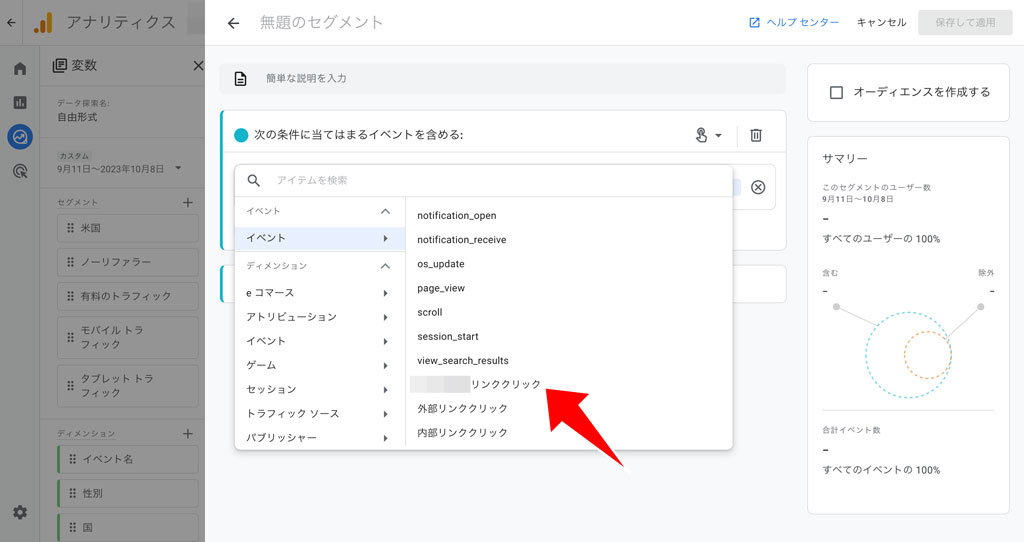
イベントパラメータを確認したいイベントをクリックします。

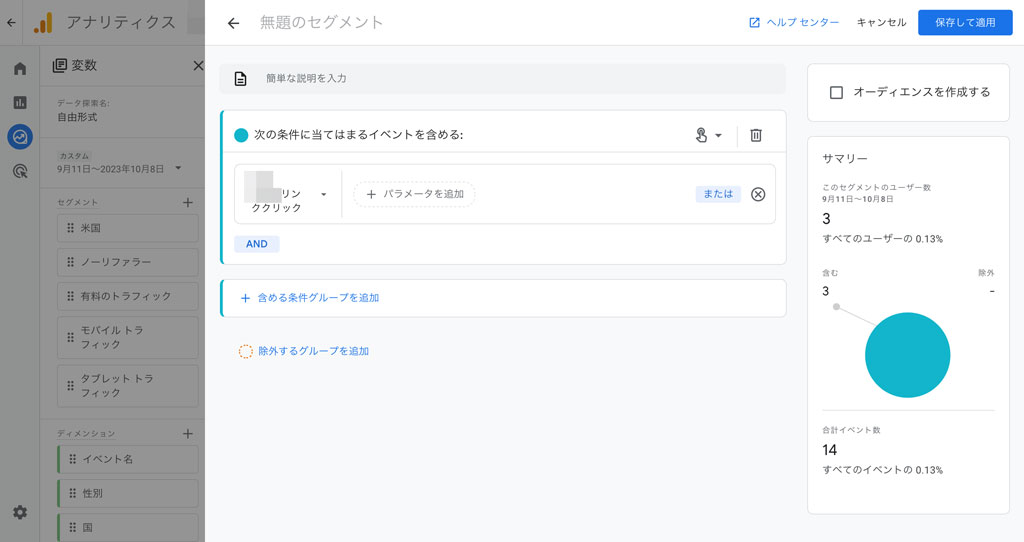
対象のイベントが条件に追加されます。指定期間内に対象イベントのアクティブユーザーまたはイベント数があれば、右側のサマリーに表示されます。下の画像では対象イベントを実行したアクティブユーザーは3、イベント数は14となっています。

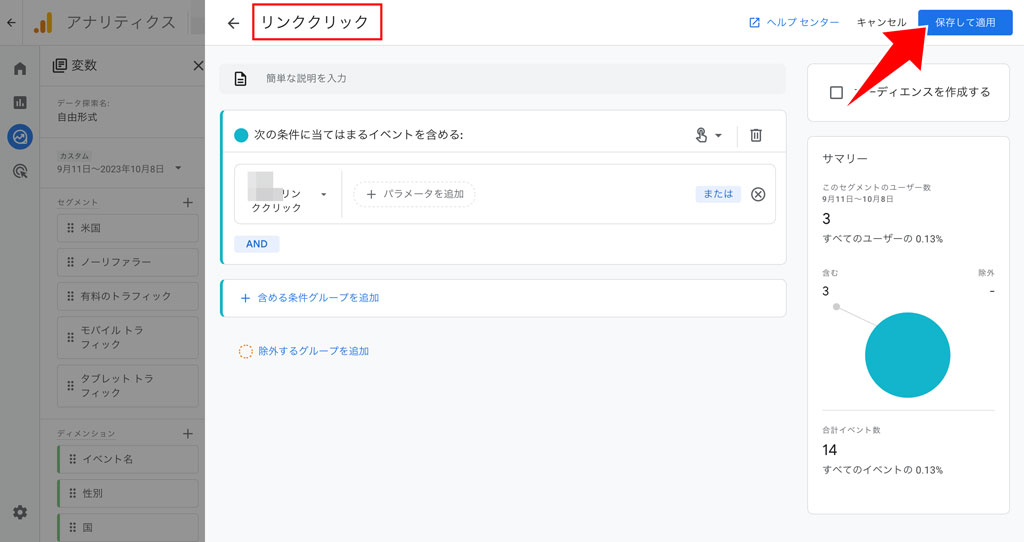
セグメント名を入力し、保存して適用をクリックします。

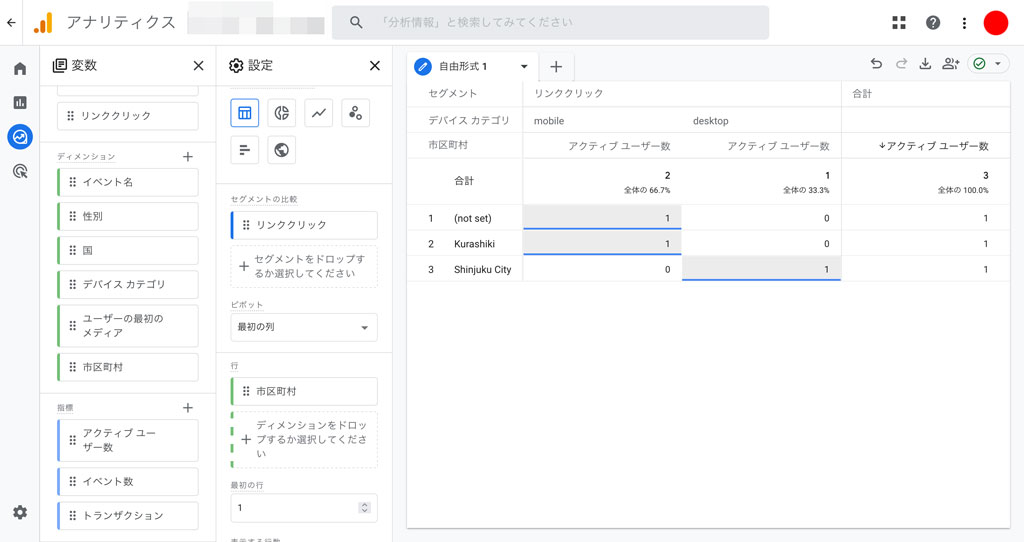
設定画面へと戻ります。

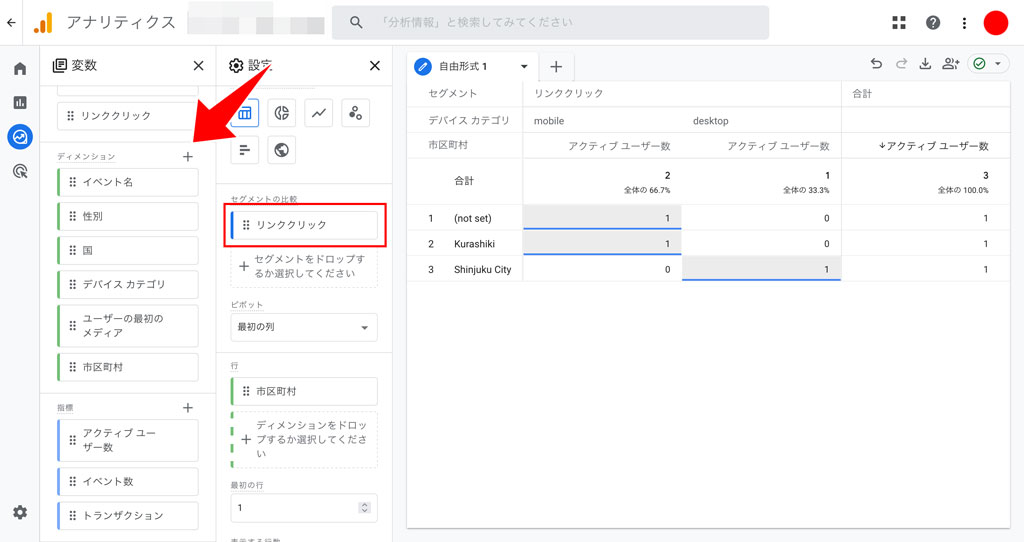
「セグメントの比較」欄に作成したセグメントが追加されています。もしセグメントに追加されていない場合、すでにあるセグメントを削除して作成したセグメントを追加してください。
ディメンション欄にある「+」をクリックします。

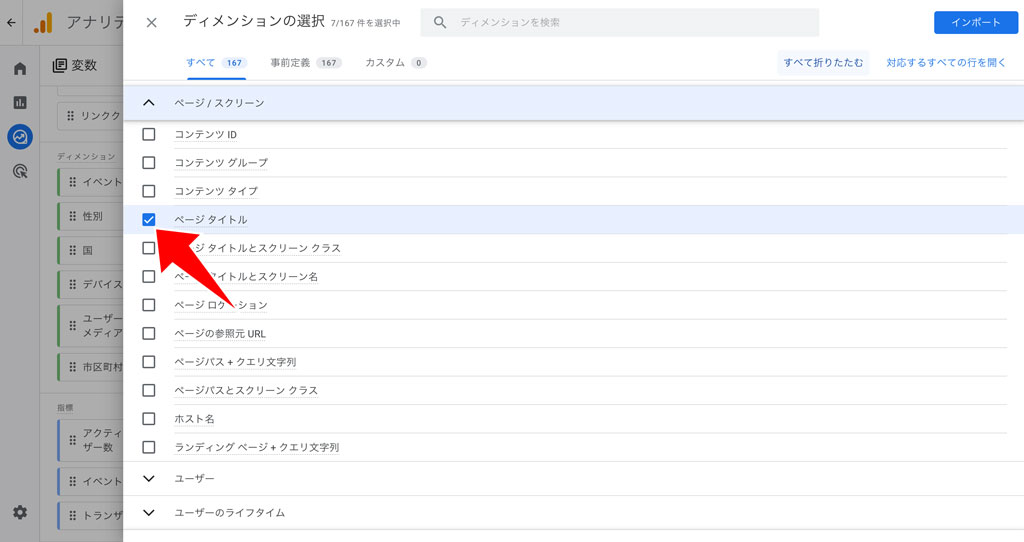
「ページ / スクリーン」欄にあるページタイトルにチェックを入れます。右上にあるインポートをクリックします。

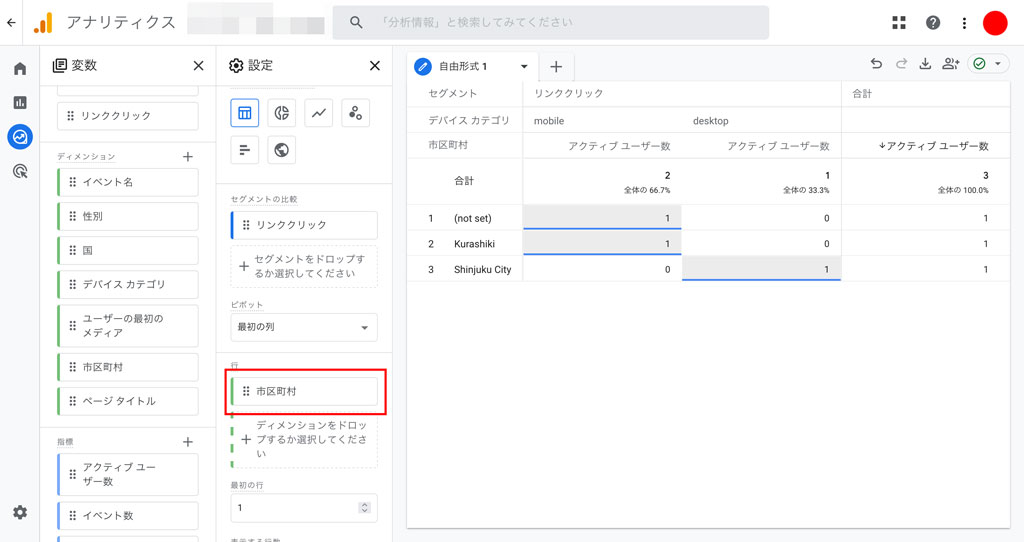
行にある市区町村を削除します。

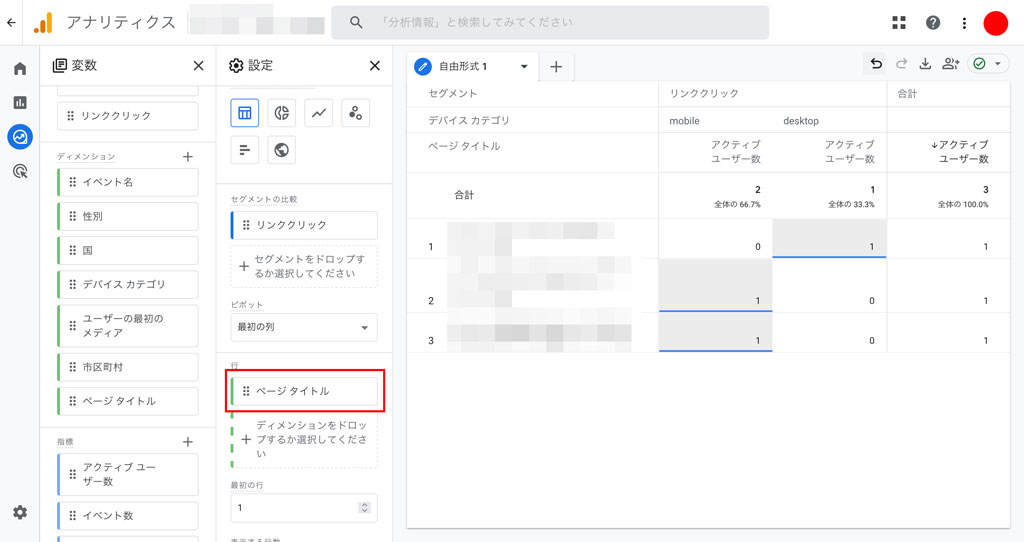
ディメンションにあるページタイトルをドラッグ&ドロップして、行に追加します。

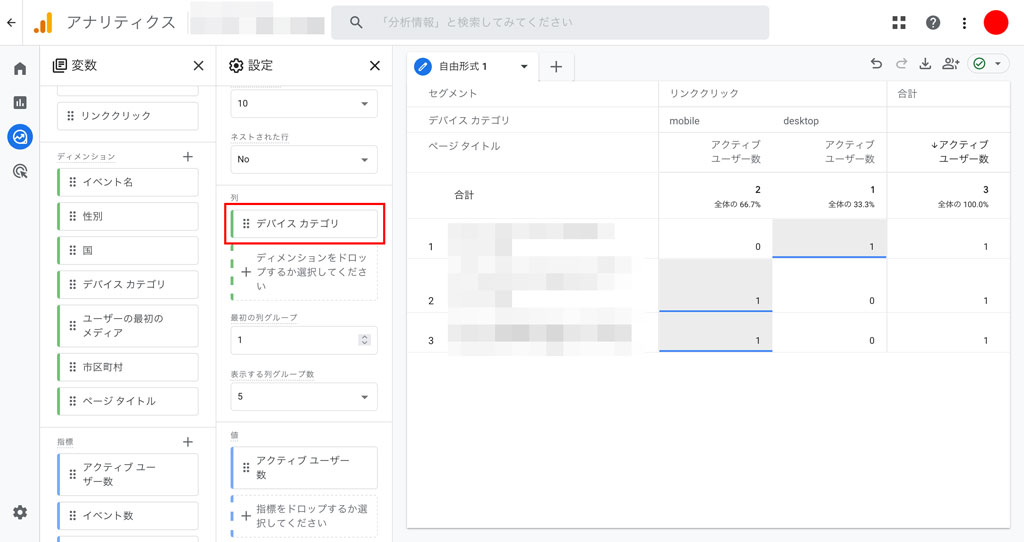
列にあるデバイスカテゴリを削除します。

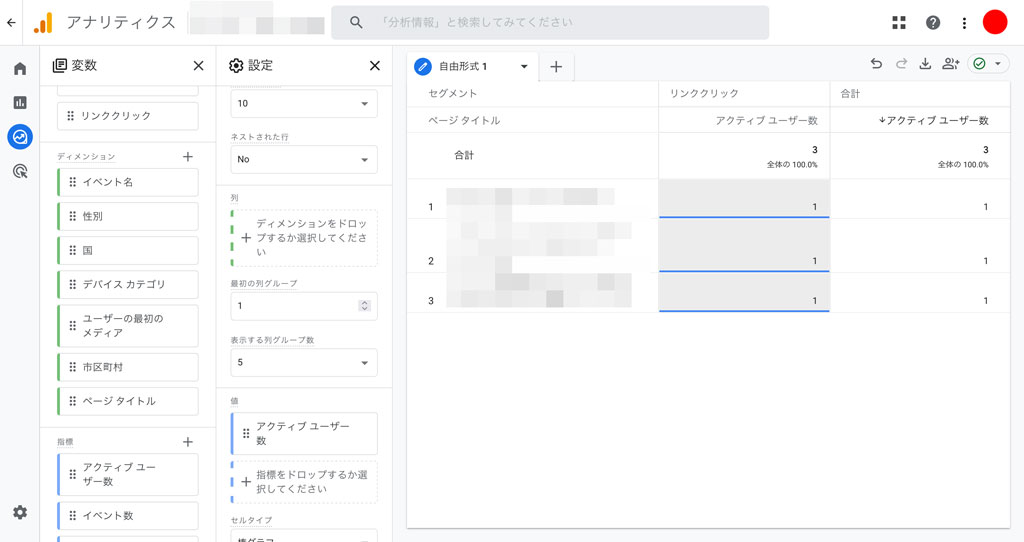
次のように右の表の表示が変わります。

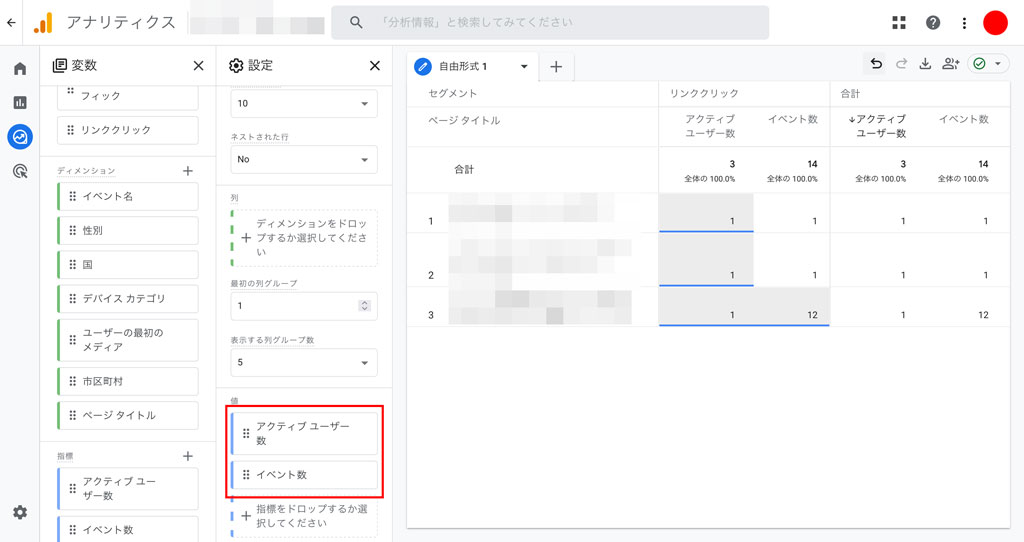
指標からドラッグ&ドロップして、値に「イベント数」を追加します。これで該当イベントのイベントパラメータ(今回はページタイトル)が確認できるようになりました。