「海外ではDiviっていうWordPressテーマが人気があるって聞いたけど、どんなテーマなの?」
「海外製のテーマで英語が苦手だから、使いこなせるか不安」
そんな疑問を持つ方のために、海外製WordPressテーマ「Divi」の特徴や導入方法をご紹介します。
Diviはコードを全くいじることなく、おしゃれなデザインを誰でも作ることができるWordPressテーマです。そして、Diviは世界で最も人気のあるWordPressテーマとして知られています。
DiviがどのようなWordPressテーマか気になっている方は、ぜひこの解説記事を参考にしてみてください。
海外製WordPressテーマ「Divi」とは?
Diviはビジュアルページビルダーと呼ばれる機能を備えており、クリックやドラッグ、文字入力だけで気軽にお好みのレイアウトを作ることが可能なWordPressテーマです。
次にDiviの紹介動画を掲載します。動画は英語ですが、後半部分で簡単にデザイン・レイアウトを変更できるのがわかるはずです。
どんな人にDiviはおすすめ?
特におすすめしたいのは次のようなサイトを作りたい方です。
- 中小企業・個人事業向けの小規模サイト
- デザイナーやイラストレートなどのポートフォリオサイト
- 製品のランディングページ
Diviはどんな方のどんな利用用途にも使えるように作られていますが、サイトの運営面を考えて上記のサイトを推しています。
WordPressの扱いに少し慣れれば、オンラインショップの作成も可能です。Diviにはスプリットテストのようなマーケティングツールも備わっています。
Diviが世界中の人から選ばれる理由
ここでは、世界中で多くのWordPressユーザーに使われるDiviの特徴について解説していきます。
豊富な機能のビジュアルページビルダー
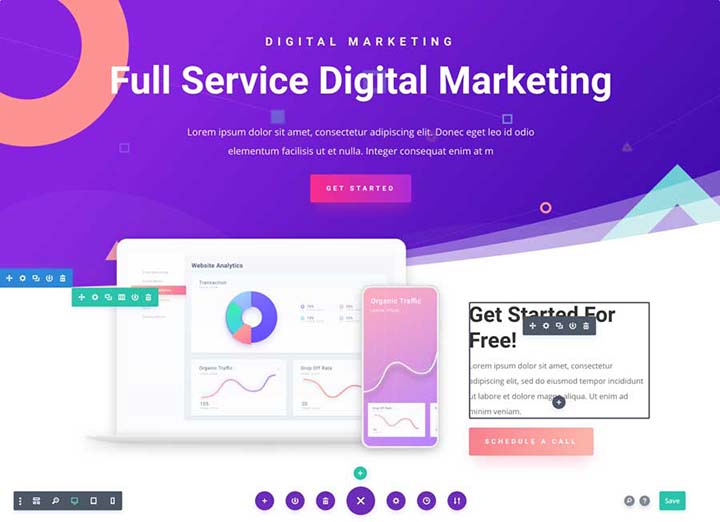
ビジュアルエディターは感覚的に、ドラッグ&ドロップや文字入力だけでデザインやレイアウトの変更ができる機能です。
上記の動画では、Diviの特徴と言えるビジュアルエディター機能がさっと紹介されています。
以下に機能ごとの詳しい動画もありますので、ご覧ください。
Filter
Filter機能は簡単に言えば、色合いを変更できる機能です。わざわざCSSを修正しなくても、調整バーをスライドさせるだけで様々な色調を表現することができます。
Shape Divider
「Divider」は境界線を意味する単語です。ただし境界線といっても、コンテンツを分割するためだけでなく、おしゃれな背景がわりに使うことも可能です。
Transform
Transformは様々な要素を変形できる機能です。位置の移動を始めとして、大きさの変化から角度の変更まで様々な変更が簡単にできます。
ビジュアルエディター機能には他にもたくさんの機能を搭載
ここで紹介した機能だけでなく、Diviのビジュアルエディターでできることはものすごい数が多いです。
サイトは英語になりますが、画像や動画でわかりやすく解説されていますので、他にどんな機能があるか知りたい方はDivi公式サイトをご覧ください。
一瞬でお好みのデザインに変更できるレイアウトライブラリー
レイアウトライブラリーとは、管理画面でインポートするだけですぐにデモ画面と同じデザインを再現できる機能です。
国内のWordPressテーマでも「スキン」や「子テーマ」として似たような機能を持つテーマはたくさんあります。
しかし、Diviのレイアウトライブラリーの機能はずば抜けています。その理由は次の3つです。
- 1,000以上のレイアウトから選べる
- 小規模サイトを始めとして、ポートフォリオからオンラインショップまで様々な利用目的にあったレイアウトを用意
- ページ単位でレイアウトを変更することが可能
選べるレイアウトの種類も1,000以上ととても大きな数ですが、一番の魅力はページ単位でレイアウトを変更できる点でしょう。
従来の「スキン」や「子テーマ」という機能は、サイト単位でレイアウトを指定するものです。そのため、カテゴリーやLPでデザインを変更しようとすると、CSSを修正する必要があります。
それがDiviでは、ページ単位でレイアウトを指定できるのです。レイアウトの検索やインポートも全て管理画面からできるので、ページ単位で簡単にお気に入りのレイアウトを設定することができます。
充実したマーケティングツール
ここまでデザイン面を中心にDiviの魅力を解説してきましたが、Diviにはまだまだ魅力的な機能が存在します。
その1つにマーケティングツールがあります。

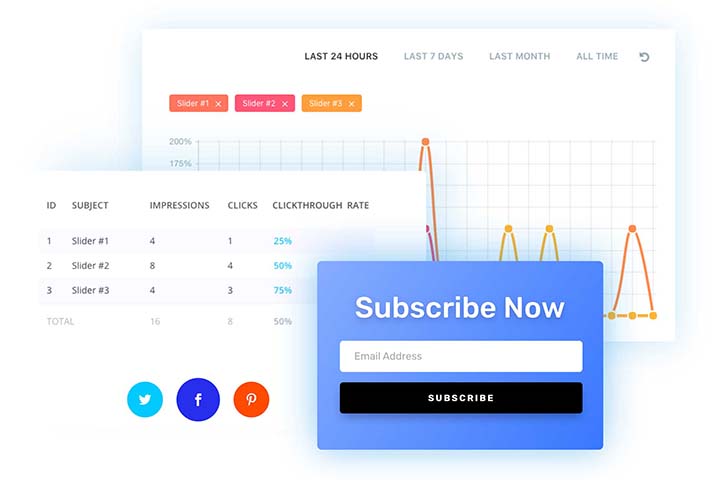
メール購読のフォーム設定はもちろん、どの要素がクリックされてページへの流入があったかなどマーケティングに役立つ機能が備わっています。
これらのマーケティングツールの機能を使えば、スプリットテスト(ABテスト)を実施することが可能です。
Diviのメリット・デメリット
ここでは、Diviを使うメリット・デメリットを解説します。
メリット
- HTMLやCSSの知識がなくても、簡単におしゃれなWordPressサイトが作れる
- ライセンスを購入すれば、制限なく複数サイトで使える
- 365日24時間のチャットサポート
WordPressの知識がない方でも、しっかりとしたデザインのサイトを制作できるということがDiviを使う一番のメリットとなるでしょう。
もちろんDiviには、SEO対策やページ表示速度対策も備わっています。おしゃれというだけでなく、大変実用性の高いWordPressテーマになっています。
デメリット
- 機能がありすぎて、最初は使い方にとまどう
- サポートが英語対応
- 有料テーマである
DiviはWebサイトで実現したいことは大抵ビジュアルエディターでできてしまうほど、豊富な機能を持っています。一方で、どこを操作したらいいのか初めて使う方はわかりにくいという面があります。
これは使って覚えていくしかありません。YouTubeのDivi公式チャンネルで使い方の動画が公開されていますので、参考にしてみるのもいいでしょう。解説は英語になりますが、画面操作を見れば言葉がわからなくても何をしているかわかるはずです。
オリジナルデザインのWordPressサイトが欲しい方はDiviを使おう!
国産のWordPressテーマで有名なものは、ブログやアフィリエイト目的のものが多いです。
コーポレートサイトやポートフォリオ、製品のLPを作成するためのWordPressテーマはほぼないのが現状です。
個性のあるWordPressサイトを自身で作ろうとすると、どうしてもHTMLとCSSの知識が必要となってきます。そのため、時間をかけたくない方は高い費用を払ってWordPress制作者に外注するしかなかったはずです。
Diviを使えば、HTMLとCSSの知識がない方でも、個性のあるWordPressサイトを外注するよりはるかに安い値段で制作することができます。
オリジナルデザインのWordPressサイトが欲しい方はDiviをぜひ使ってみてください。
Diviの評判はどう?
Diviはまだ日本国内でほとんど普及していないため、参考になるような評判は見つけられませんでした。
公式サイトでDivi利用者が実際に作成したサイトや、Trustpilotの評判や口コミを見ることができるので、そちらを参考にしてみてください。
利用者の評価が高いことがわかるはずです。
Diviの料金体系は2つ
Diviは有料テーマになります。料金体系は次の2つです。
| 料金体系 | 価格 |
|---|---|
| Yearly Access | $89 |
| Lifetime Access | $249 |
「Yearly Access」は1年更新のサブスクリプション方式、「Lifetime Access」は一度支払えばずっと利用可能なプランです。
料金に含まれるものはDiviだけじゃない
この料金には、次の4つが含まれています。
- Diviテーマ
- Extraテーマ
- Bloomプラグイン
- Monarchプラグイン
さらに今お使いのテーマでDiviのビジュアルエディターを使えるようにするプラグインも利用可能になります。
「Bloomプラグイン」⇒メールオプトイン
「Monarchプラグイン」⇒ソーシャルシェア
支払い方法はクレジットカードのみ
Diviの支払いは、クレジットカードのみとなります。
Diviの購入手順
ここではDiviを購入するまでの手順を画像付きで紹介していきます。この手順に沿って進めれば、購入に必要なアカウントも自動的に作成されます。
サイトが英語で不安という方も、画像を見ながら進めていけば、迷うことはありません。画像を見ながら、1つずつ手順を進めてください。

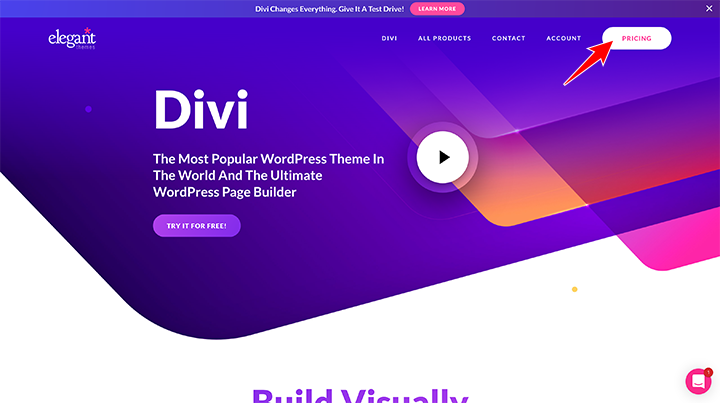
公式サイトへ移動したら、右上にある「PRICING」ボタンをクリックしてください。

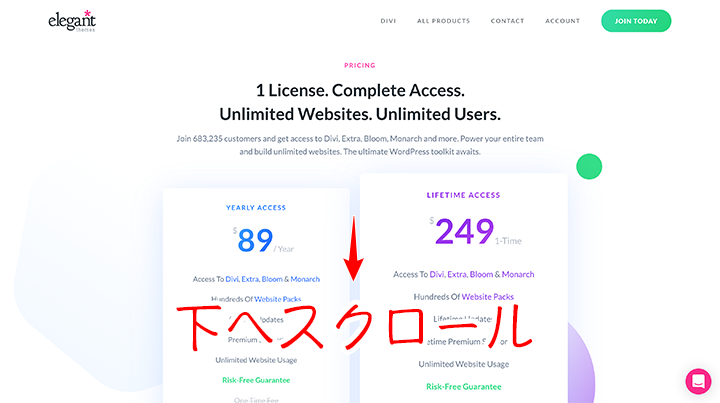
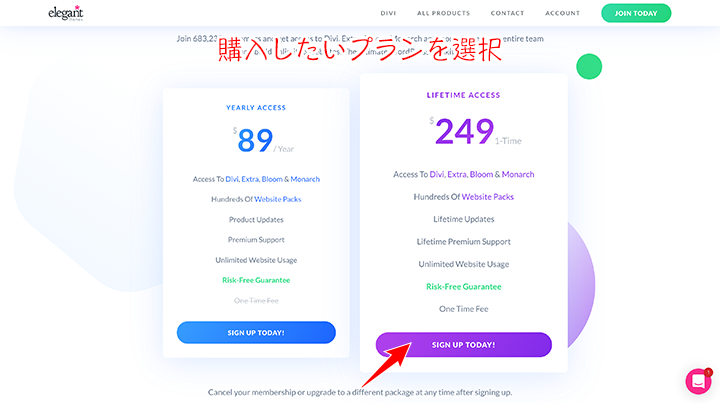
購入できるプランが表示されますので、下へスクロースしていきます。

すると「SIGN UP TODAY!」ボタンが見つかりますので、購入したいプランのボタンをクリックします。

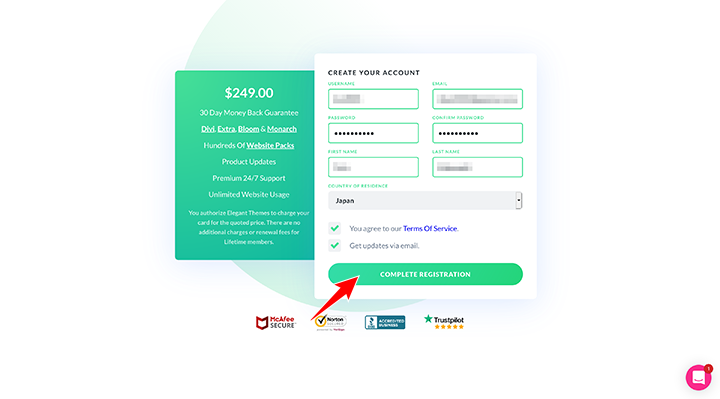
決済画面が表示されます。ユーザーネームやパスワードなどの個人情報を入力したら、「COMPLETE REGISTRATION」ボタンをクリックしてください。

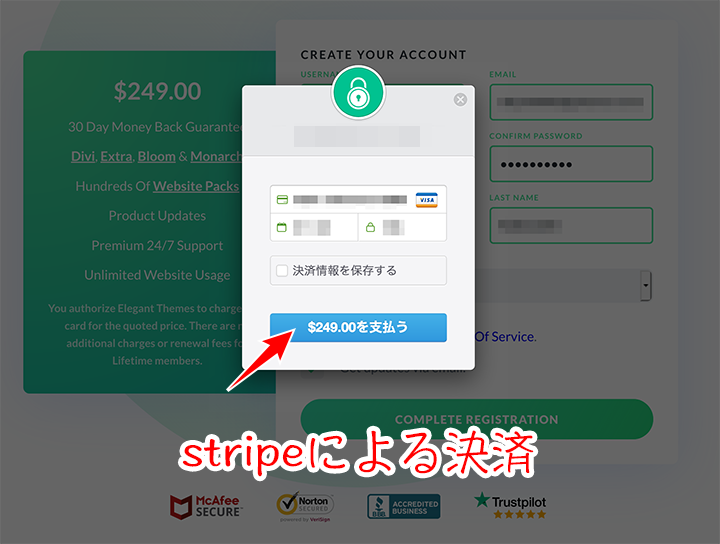
stripeによる決済画面が表示されます。日本ではあまりなじみのない決済サービスですが、世界では広く普及している決済手段ですので安心してください。
クレジットカード情報を入力し、「$〇〇を支払う」ボタンをクリックします。

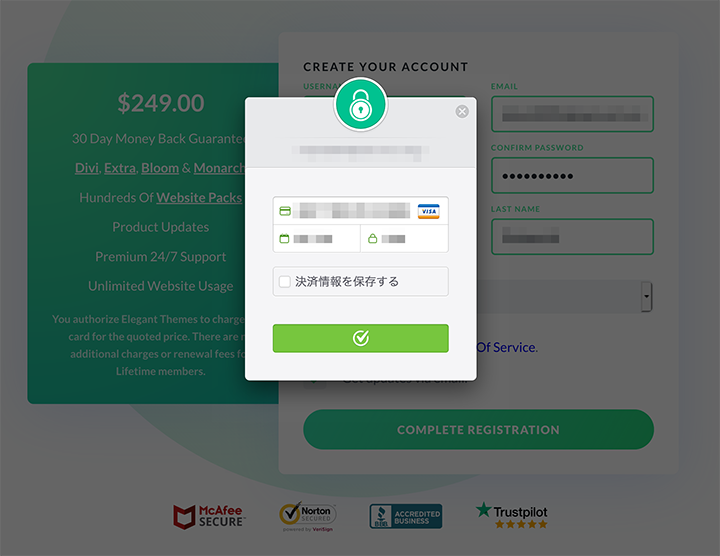
ボタンがチェックマークに変わると決済完了です。

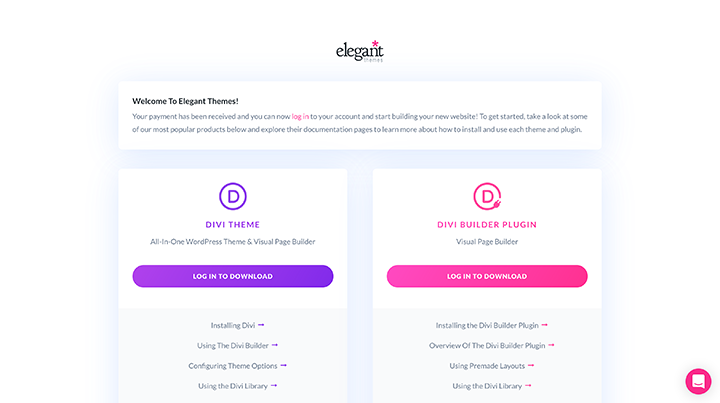
画面が遷移して、「Welcome to Elegant Themes!」といったメッセージが表示されます。
以上が、Diviの購入手順になります。続いて、Diviのインストール方法を紹介していきます。
WordPressへのDiviのインストール方法
Diviのテーマファイルをダウンロードする

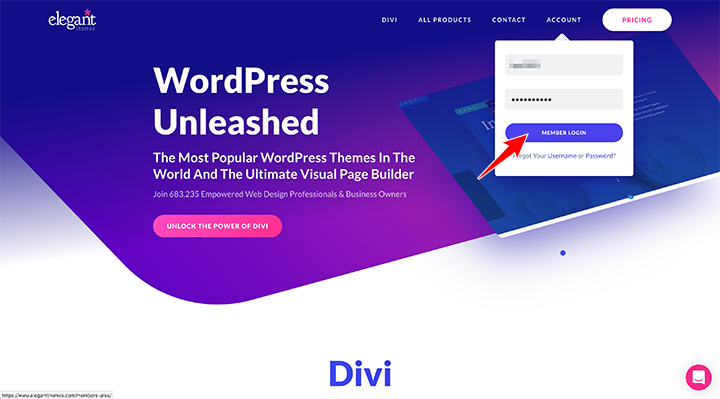
まずはDiviの公式サイトより、購入時に入力した情報を用いてログインを行いましょう。
トップページからは、右上にある「ACCOUNT」メニューにカーソルを合わせるとログインフォームが表示されます。

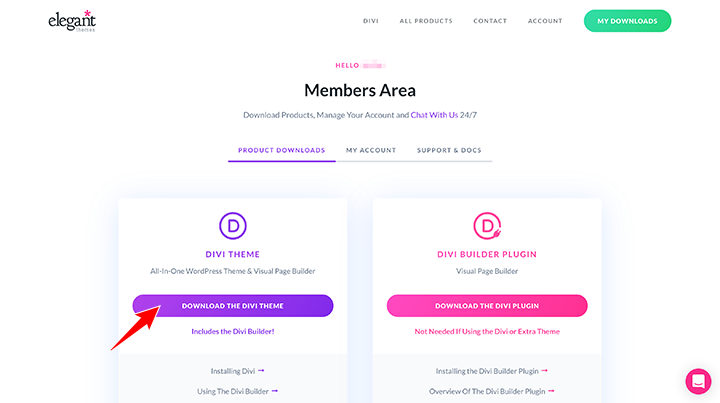
メンバーのマイページが表示されます。左の「DIVI THEME」の下にある「DOWNLOAD THE DIVI THEME」ボタンをクリックしましょう。

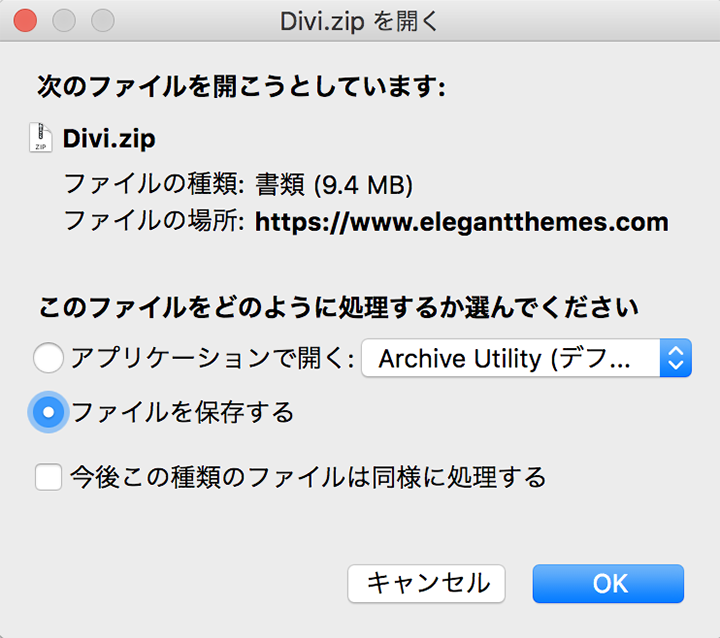
テーマファイルのダウンロードが開始されますので、ファイルを保存してください。
WordPressへDIVIをインストールする
Diviのテーマファイルのダウンロードが完了したら、WordPress管理画面へログインします。

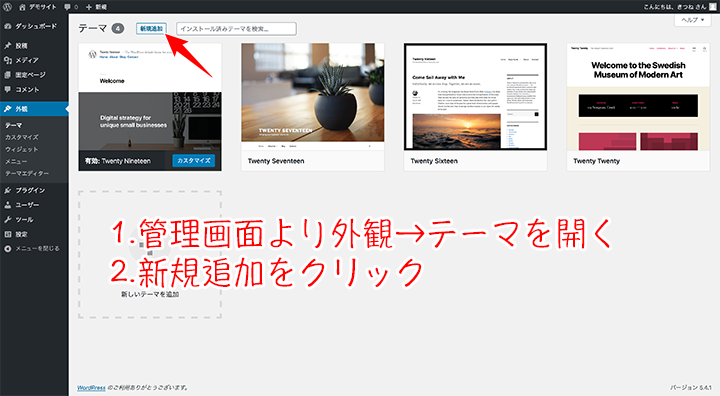
管理画面のメニューより「外観⇒テーマ」を開いてください。そして、画面上部にある新規追加をクリックします。

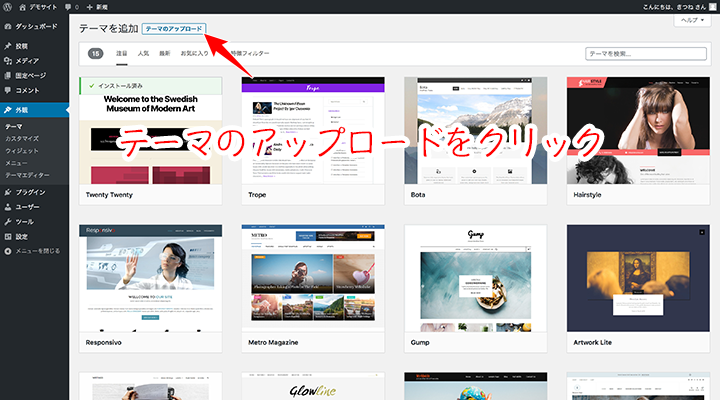
画面が切り替わりますので、続いて画面上部にある「テーマのアップロード」をクリックします。

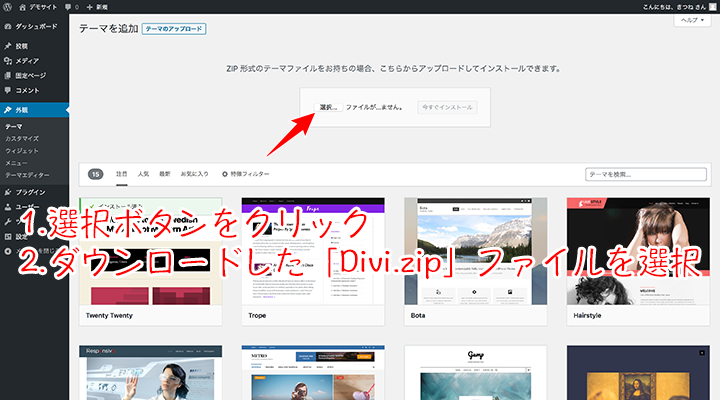
選択ボタンをクリックし、先ほどダウンロードしたDiviのZIPファイルを選んでください。

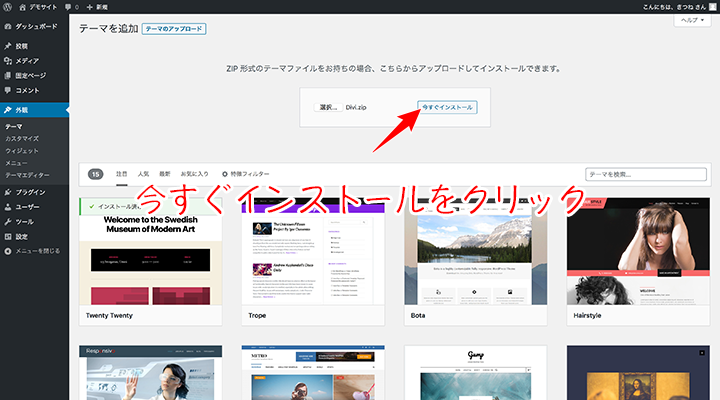
Diviのテーマファイルが指定されたことを確認したら、「今すぐインストール」ボタンをクリックします。

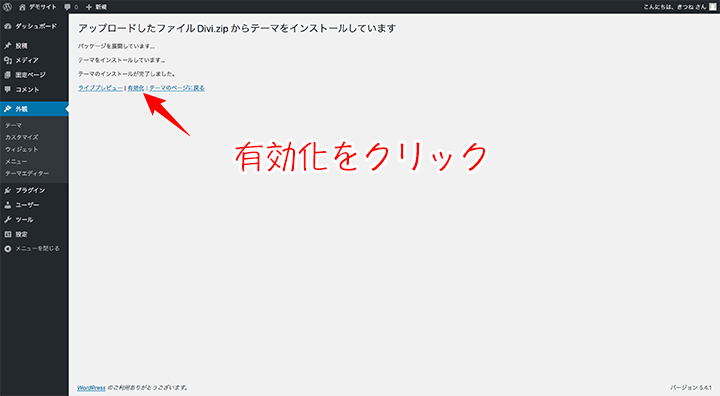
インストールが完了すると画面表示が切り替わります。「有効化」をクリックしてください。

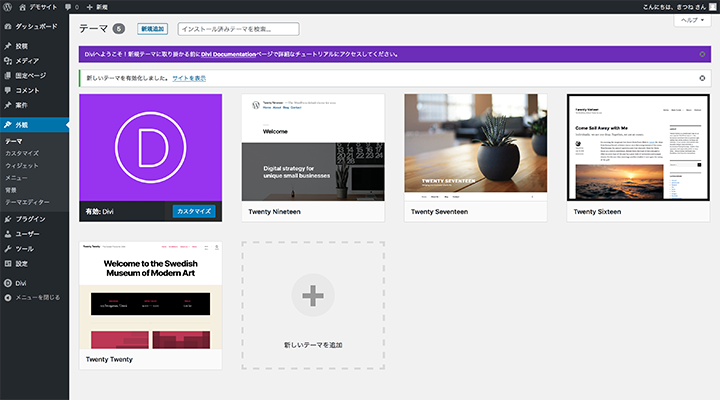
これでDiviのテーマが有効化され、使えるようになりました。
WordPressでは、テーマを有効化しないとサイトに反映されない点に注意してください。
以上が、DiviのWordPressへの導入方法になります。
Diviであなた好みのWordPressサイトを作ってみよう
DiviはWebサイト制作に必要なHTMLやCSSの知識がない方でも、簡単におしゃれなWebサイトを作ることができるWordPressテーマです。
サポートは英語にしか対応していませんが、WordPressの管理画面の説明はしっかりと日本語対応しています。
YouTubeには、Diviの使い方の解説動画が豊富にあるので、英語がわからないという方も見ながら様々なカスタマイズを行うことができるでしょう。
おしゃれなWordPressサイトを作りたいという方は、ぜひDiviを試してみてください。