WordPressのサイト設計次第では、フロントページ(ホームページ)に固定のコンテンツを配置したい場合があります。そういう時には、ブログページを別に表示するように設定する必要があります。
この記事では、WordPressでブログページをフロントページ以外に表示する方法を紹介します。
おおまかな手順は、次のようになります。
これからすることは…
- フロントページに設定する固定ページを作成する
- ブログページ用の固定ページを作成する
- 表示設定を変更する
- ブログページ用のリンクを作成する
それでは、方法を紹介していきます。
フロントページに設定する固定ページを作成する
まずは、フロントページに設定する固定ページを作成します。
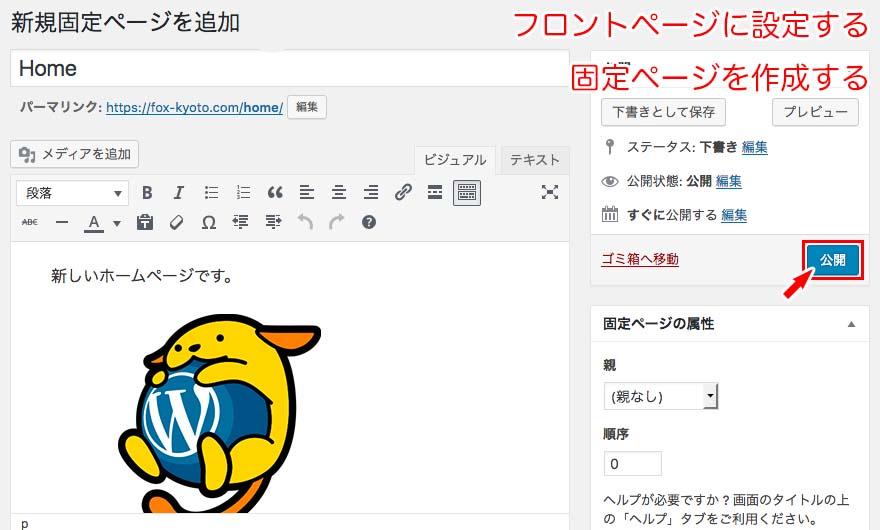
WordPress管理画面へログインし、固定ページ ≫ 新規追加をクリックしてください。

フロントページに設定したい固定ページを作成します。作成できたら公開しておきます。

ブログページ用の固定ページを作成する
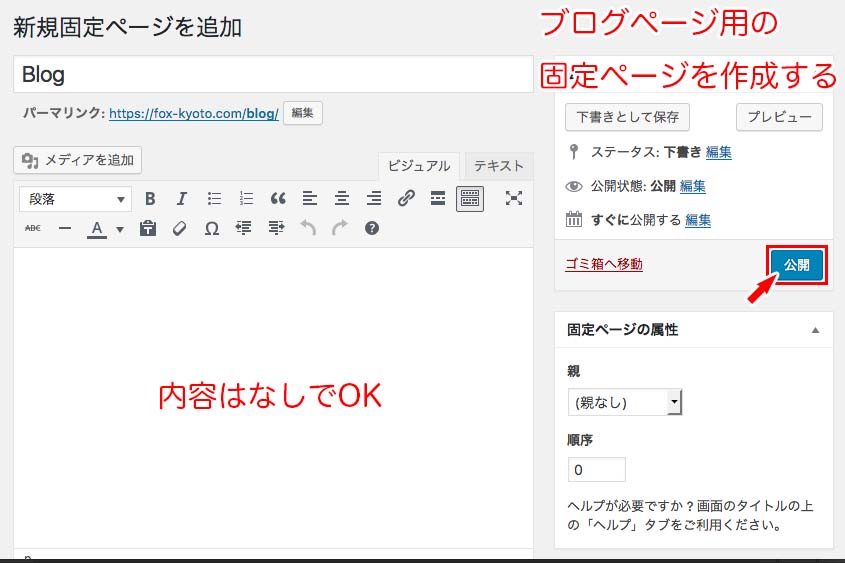
同じように、ブログページ用の固定ページも作成して、公開しておきます。

ブログページ用の固定ページに、記事内容は必要ありません。
表示設定を変更する
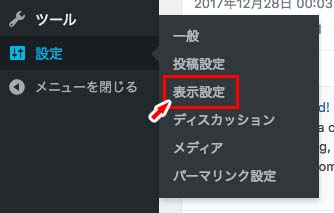
固定ページの作成ができたら、表示設定の変更を行います。設定 ≫ 表示設定をクリックしてください。

表示設定画面の1番上にあるホームページの表示で、フロントページ・ブログページ用の固定ページが指定できます。

まず、固定ページを選択します(①)。そして、ホームページにはフロントページ用に作成した固定ページのタイトル、投稿ページにはブログページ用に作成した固定ページのタイトルを選択してください(②)。
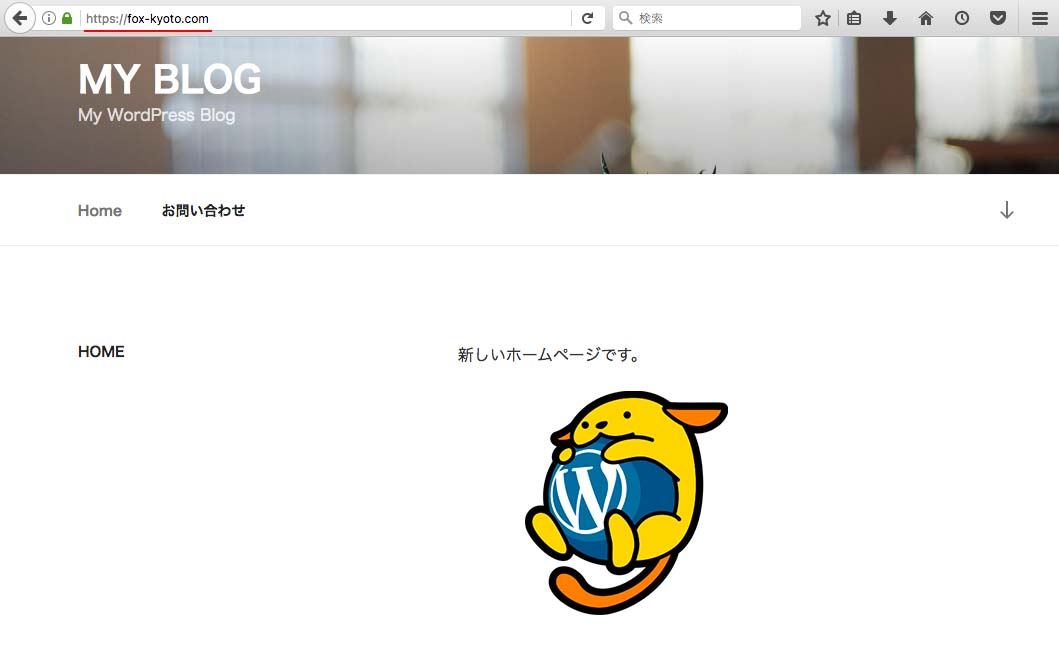
表示設定は以上となります。この段階でホームページの表示は切り替わっていますが、ブログページにアクセスするリンクがないので作成を行います。

ホームページの表示
ブログページ用のリンクを作成する
ブログページ用のリンクの作成を行います。リンクは、ナビゲーションメニューに追加します。
管理画面より、外観 ≫ メニューをクリックしてください。

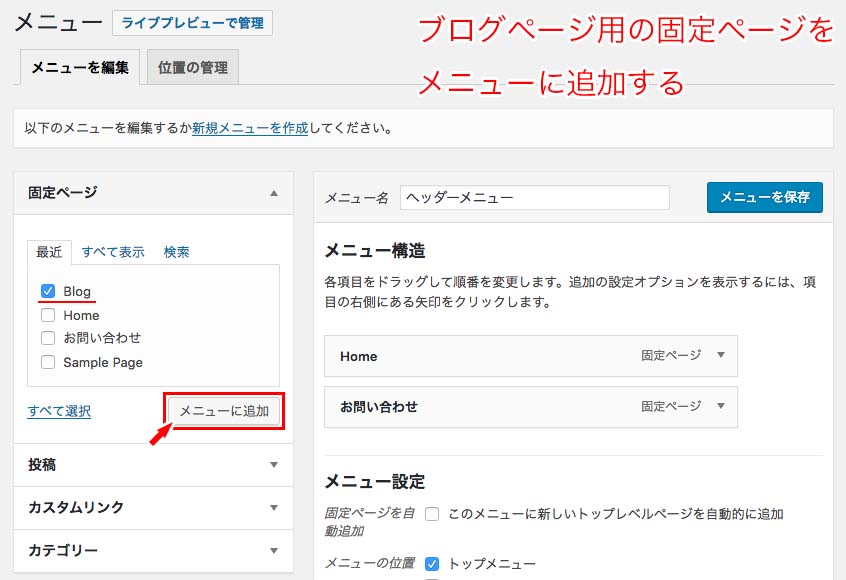
追加したいメニューを選択して、ブログページを追加します。

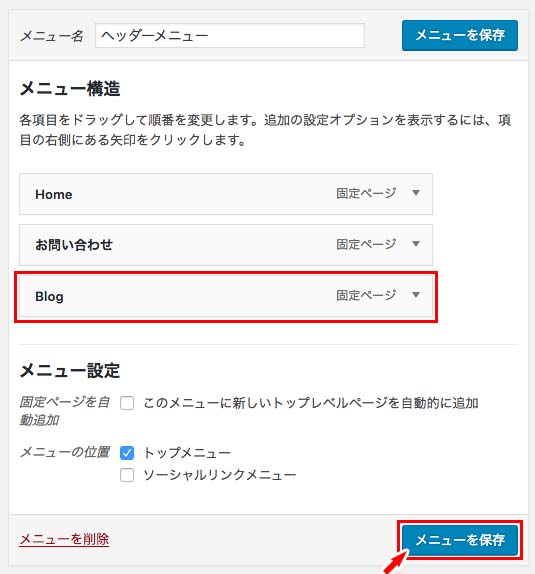
メニューにブログページが追加されているのを確認したら、メニューを保存ボタンをクリックしてください。

これで、ブログページのリンクを追加できました。
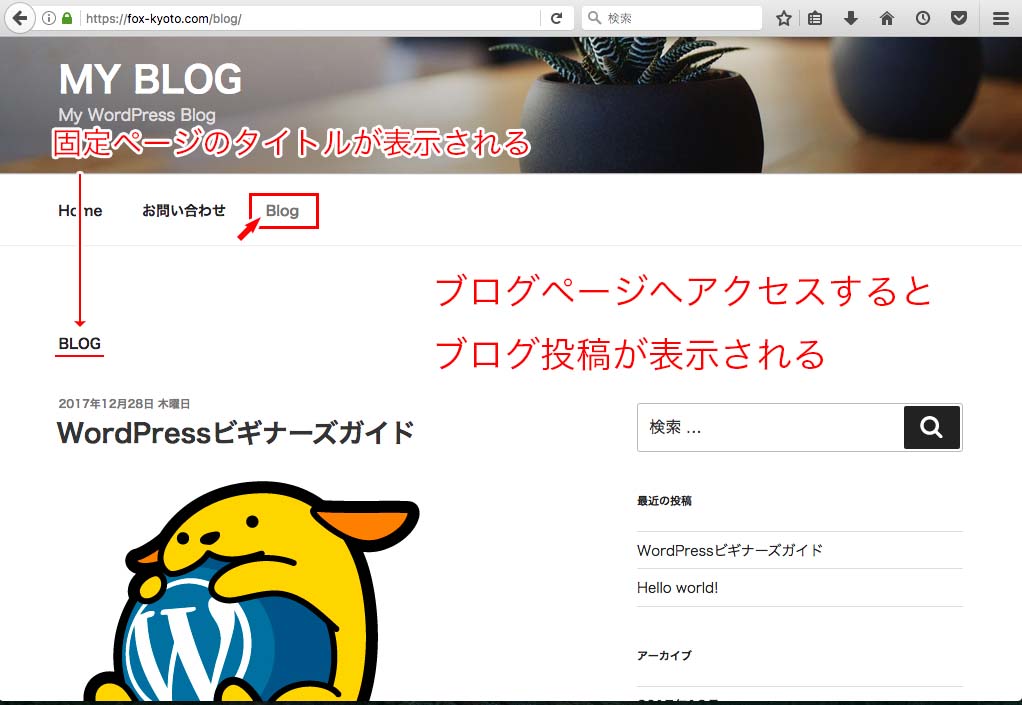
最後に表示の確認をしておきましょう。ナビゲーションメニューから追加したブログページ用のリンクをクリックしてください。

そうすると、ブログの投稿が表示されているのが確認できるはずです。
これでフロントページ(ホームページ)に固定ページが表示され、ブログページも表示できるようになりました。


